- 만든 Typeorm인 Board를 import 해온다.
import { DataSource } from "typeorm"; import { Board } from "./Board.table"; import { ApolloServer } from "@apollo/server"; import { startStandaloneServer } from "@apollo/server/standalone";
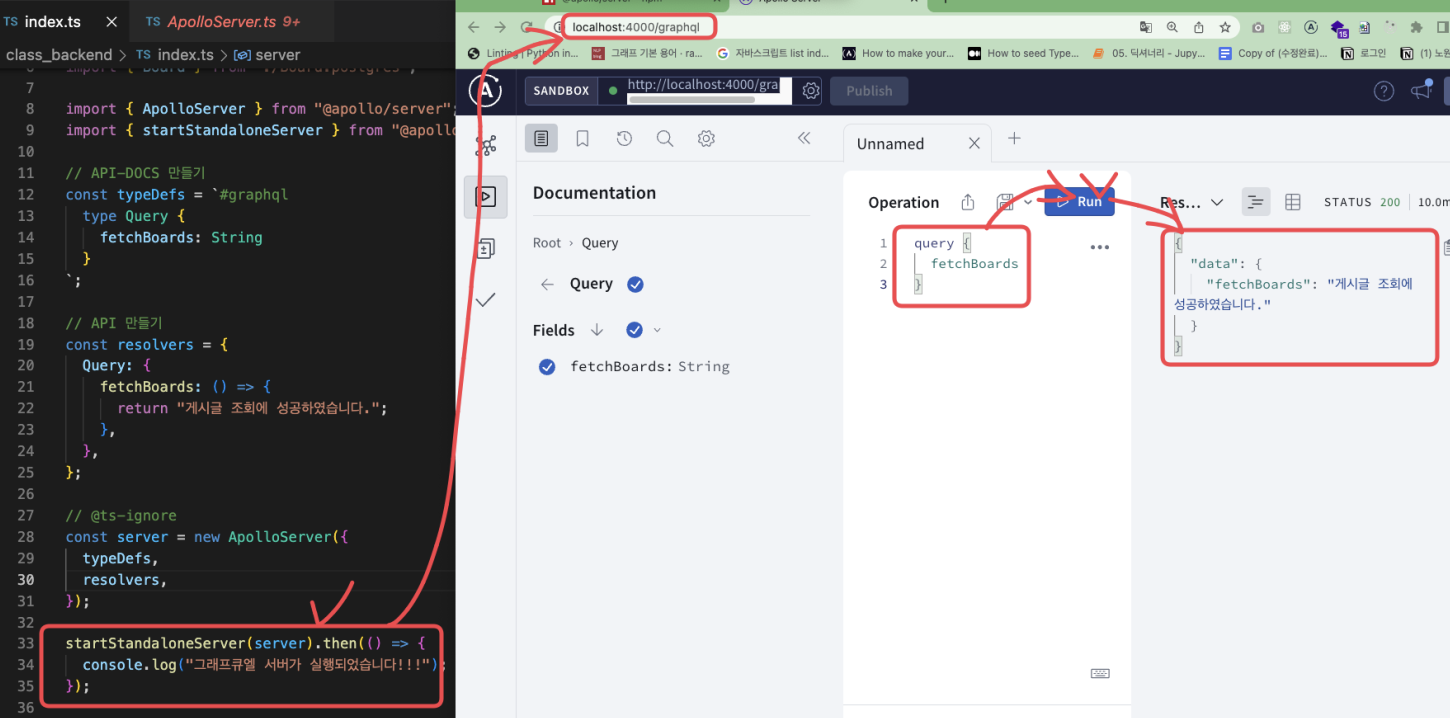
- gql 을 선언하여 객체타입 지정하기(선언해준것들이 apollogrphql에 뜨게 된다)
// API-DOCS 만들기 const typeDefs = `#graphql #나만의 인풋 타입 => input 키워드로 만들기 input CreateBoardInput { writer: String //string 실행했을 때 들어오는 타입 title: String contents: String } # 나만의 리턴 타입 => type 키워드로 만들기 type MyBoard { number: Int writer: String title: String contents: String } type Query { fetchBoards: [MyBoard] # fetchBoards: String # 객체타입으로 바뀜 -> 배열에 담긴 객체형태로 보내주게 됨!(result) # fetchBoards:[{ # number:Int # writer:String, # title:String, # contents:String # }] } type Mutation { # 연습용(backend-example 방식) # createBoard(writer: String, title: String, contents: String): String # 실무용(backend-practice 방식) createBoard(createBoardInput: CreateBoardInput!): String } `;
- resolvers 안에 Query와 Mutation을 선언하기
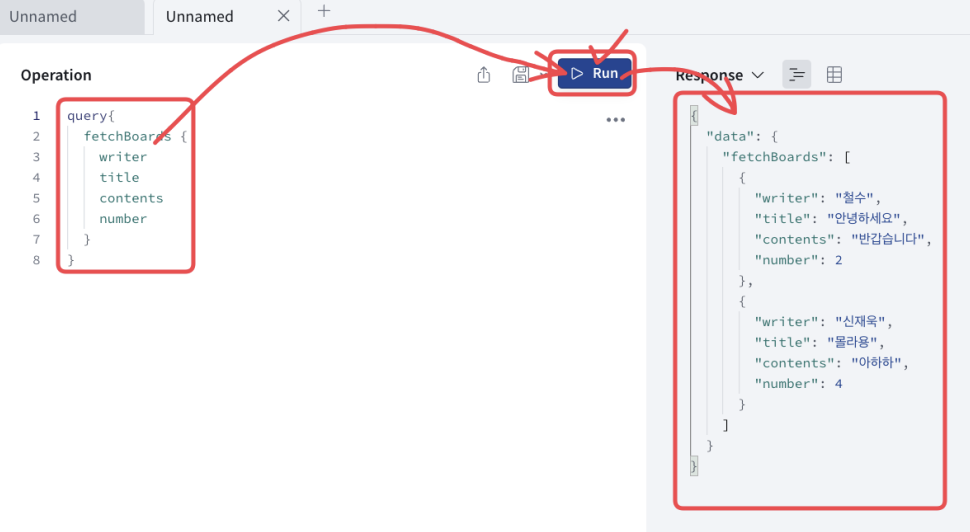
- fetch는
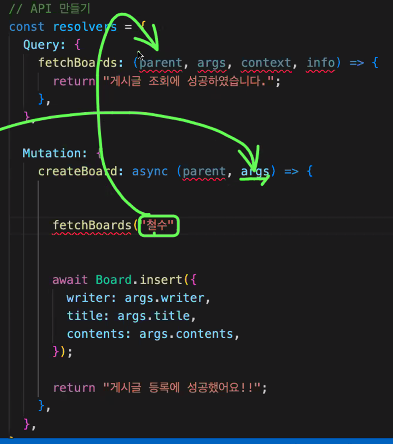
Query안에, create, update, delete는Mutation안에 적어준다.// API 만들기 const resolvers = { // key : {value} 형태 Query: { fetchBoards: async (parent: any, args: any, context: any, info: any) => { // 모두 꺼내기 const result = await Board.find(); // 한개만 꺼내기 // const result = await Board.findOne({ where: { number: 3 },}); // const result = await Board.findOne({where: {writer:"철수"}}) return result; }, },-> 브라우저에서 데이터를 담아온다.
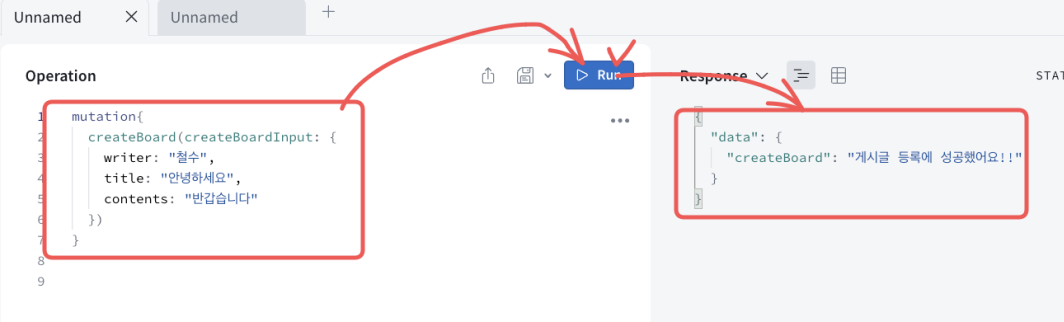
writer ,title,contents(보낸데이터)를 parent,args,context,info중args로 받게 된다.이 받아온 데이터를 DB에 저장한다.
저장하기 위해 만들어 놓은 Board 테이블에 저장해야 한다.
Board.insert로 저장!저장이 끝날때까지 기다리려면 await
바로 실행되지 않고 디비에 저장하고
한줄이 추가가되고 응답이 올때까지 기다리는 것임!request들어올 때 바디와 헤더가 있었는데
헤더가 context에 info는graphqlParent는
api에서 api를 요청한다!
패치보드한 api를 요청
Mutation: { createBoard: async (_: any, args: any) => { // args.writer; // args.title; // args.contents; await Board.insert({ ...args.createBoardInput, // 하나하나 모두 입력하는 비효율적인 방식 // writer: args.createBoardInput.writer, // title: args.createBoardInput.title, // contents: args.createBoardInput.contents, }); return "게시글 등록에 성공했어요!!"; }, // updateBoard: async () => { // // 3번 게시글을 영희로 바꿔줘! // await Board.update({ number: 3 }, { writer: "영희" }); // }, // deleteBoard: async () => { // await Board.delete({ number: 3 }); // 3번 게시글 삭제해줘! // await Board.update({ number: 3 }, { isDeleted: true }); // 3번 게시글 삭제했다 치자! (소프트삭제) => isDeleted가 초기값인 false 이면? 삭제 안된거, true 이면? 삭제 된거 // await Board.update({ number: 3 }, { deletedAt: new Date() }); // 3번 게시글 삭제했다 치자! (소프트삭제) => deletedAt이 초기값인 NULL 이면? 삭제 안된거, new Date() 들어가 있으면? 삭제 된거 // }, }, };-> 대부분의 경우 기록을 남기고 유저입장에서 삭제된 척만 한다.
isdelete칸을 만들어 false / true로!
언제삭제됬는지 모름
그걸 알기위한 효율적인 방법?
deletedAt으로 처음은 null
null이면 아직 삭제 안됨
그게 아닌 어떤 날짜데이터가 들어가 있으면
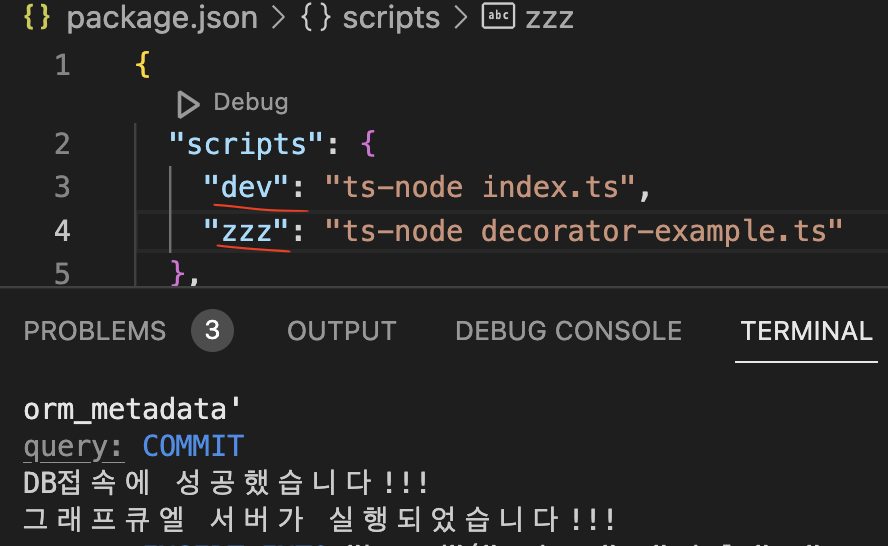
// @ts-ignore const server = new ApolloServer({ typeDefs, resolvers, }); const AppDataSource = new DataSource({ type: "postgres", host: "3*.**.***.***", port: 5***, username: "postgres", password: "postgres2022", database: "postgres", entities: [Board], synchronize: true, logging: true, }); AppDataSource.initialize() .then(() => { console.log("DB접속에 성공했습니다!!!"); startStandaloneServer(server).then(() => { console.log("그래프큐엘 서버가 실행되었습니다!!!"); // 포트: 4000 }); }) .catch((error) => { console.log("DB접속에 실패했습니다!!!"); console.log("원인: ", error); });-> .then안으로 들어옴!
백엔드 서버없이 디비는 킬수 있지만
디비없이 백엔드접속을 하는 건 불가능하다.
디비를 먼저 켜놓고 먼저 성공하면 그 안에서 백엔드 서버도 켜줘!
- 터미널에서 yarn "dev"로 확인

- 4000포트/graphql 접속