✔️ props의 실체
함수형 컴포넌트는 함수이기 때문에
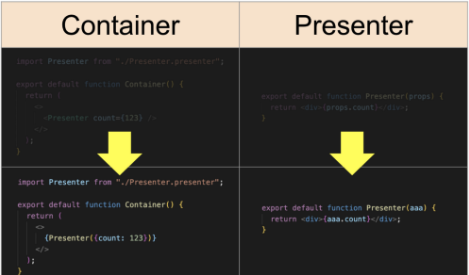
<Presenter count={123}/>를{Presenter({count:123})}과 같이 사용할 수 있다.
Presenter함수의 인자(argument)에는 count가 들어가 있음
그리고 aaa라는 이름으로 넘겨준 인자를 받고있다.
원래 aaa는 props의 자리였음!
따라서, props는 사실 함수의 파라미터라는 것!
tip❗️
함수와 컴포넌트의 차이점
→ 컴포넌트는 return 값으로 JSX가 반환되어야 한다.
✔️el의 실체
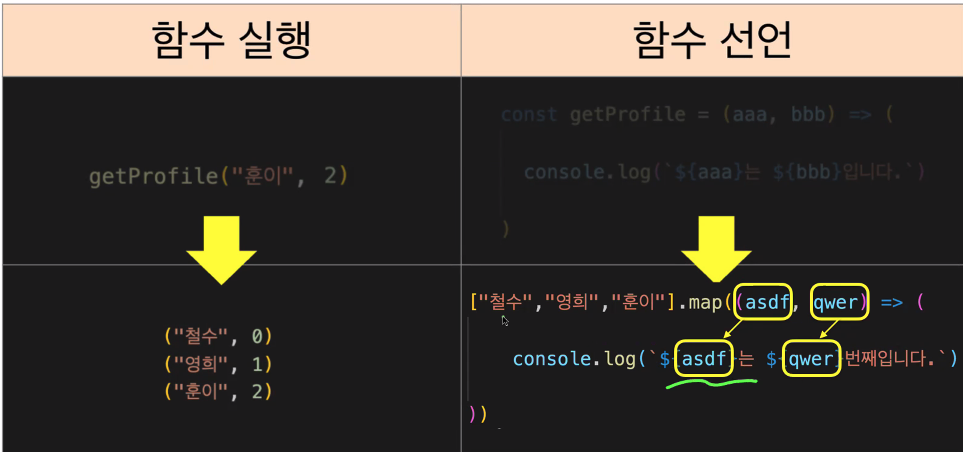
//함수의 선언 const getProfile = (aaa,bbb)=>( console.log(`${aaa}는 ${bbb}입니다.`) )//함수의 실행 getPrfile("훈이",2) // <----실행 결과-----> // 훈이는 2입니다.인자로 넘겨주는게 여러개 일 경우 파라미터도 인자의 갯수만큼 늘어나며,
넘겨준 순서대로 들어오게 된다.
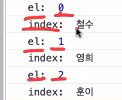
["철수","영희","훈이"].map((el,index)=>(console.log(`${el}는 ${index}번째 입니다.`)))
map을(”철수”,0)(”영희”,1)(”훈이”,2)이렇게 실행시켜주는 것!
map에서 넘겨주는 인자의 순서는 배열의 value값 →
해당 value의 insdex 값 순서로 들어가게 된다.
✔️ prev의 실체
setCount(prev => prev+1)prev 역시, 함수의 파라미터!
setCount((prev)=>{return prev+1})setCount 함수의 인자로 화살표 함수가 들어가고, 화살표 함수 안의 prev는 함수의 파라미터가 된다.
[실습]export default function MapElPage(): JSX.Element { // 1. 기본방법 // ["철수","영희","훈이"].forEach((el,index)=>{ // console.log(el) // console.log(index) // }) // 2. 매개변수 변경한 방법 // ["철수","영희","훈이"].forEach((item,idx)=>{ // console.log(item) // console.log(idx) // }) //문제 없이 똑같은 결과 출력! // 3. 함수 선언식 방법 // ["철수","영희","훈이"].forEach(function(item,idx){ // console.log(item) // console.log(idx) // }) //문제 없이 똑같은 결과 출력! // 4. el과 index 바꾸기 ["철수", "영희", "훈이"].forEach((index, el) => { console.log(index); console.log(el); }); //문제 없이 똑같은 결과 출력! return <></>; }
-> el 과 index는 매개변수 곧 바뀔 수 있음.
4번
[state실습]import { useState } from "react"; export default function StatePrevPage(): JSX.Element { //javascript const [count, setCount] = useState(0); function onClickCountUp(): void { // setCount(count + 1); // 1. 화살표함수 // setCount((prev) => prev + 1); // 2. 함수 선언식 setCount(function (prev) { //로직 추가 가능 // if() // for()등 const qqq = prev + 50; return prev + 1; }); //3. 매개변수 바꾸기 // setCount(prev => prev + 1) setCount((asdfasdfasdf) => asdfasdfasdf + 1); } return ( //html <div> <div>{count}</div> <button onClick={onClickCountUp}>카운트 올리기!</button> </div> ); }
✔️ graphql-variables의 실체
const CREATE_BOARD = gql` mutation createBoard($writer: String){ createBoard(writer: $writer){ _id } } `$가 붙은 것 들은 변해도 괜찮은 변수
-> 그룹핑을 위한 목적
쿼리를 날릴 때 두 번 적어주는 이유?const REQUEST = gql` mutation 한번에요청할그룹이름 ($변수 : String){ 원하는API1(백엔드지정:$변수){ //받아올 것 } 원하는API2(백엔드지정:$변수){ //받아올 것 } } `REQUEST 한번에 여러가지 API를 묶어 한번에 요청할수 있도록 되어 있기 때문에 겉에 적어주는 부분은 그룹화를 위한 부분이라고 볼 수 있다.
백엔드에 보내지는 부분은 내부에 적힌 api들을 보내게 되는 것!쉽게 말해 한번의 mutaion에 createProduct와 createBoard를 보낼 수 있다는 말.
✔️ rest-api의 문제점과 endpoint
endpoint란?
→ API가 서버에서 리소스에 접근할 수 있도록 가능하게 하는 URL
rest-api를 사용하던 시점의 가장 큰 문제점은 너무 많은 endpoint가 만들어진다는 점 이었다.
rest-api 에서는 post, get, put, delete, update 방식만해도 이미 endpoint가 5개가 생성되기 때문에 이외의 endpoint를 추가하게 되면 상당히 많은양의 endpoint가 생기게 된다.
✔️ 오버페칭
graphql과 rest-api의 차이점을 간략히 보면,
graphql은 api 요청이후 결과값으로 필요한 것만 받아오는 반면(규모가 큰 서비스에 유용),
rest-api는 결과값을 모두 받아오게 된다.이렇게 필요없는것까지 모두 받아오는 과정을 오버페칭이라고 부른다.
(못골라! 내가 주는 거 걍 다 받아라;)
✔️ 언더페칭
rest-api는 endpoint에 body를 넣어 보내기 때문에 하나의 endpoint에 하나의 body만 들어가게 된다.
따라서 한번에 여러개의 api를 요청할 수 있는 graphql과는 다르게 rest-api는 한번에 하나의 api만을 요청할 수 있다.
내가 필요한건 3개의 api인데 한개씩 여러번 받아오는 것을 언더 페칭이라고 한다.
✔️ graphql과 rest-api의 관계
rest-api 의 위와 같은 문제점을 개선하기 위해 나온 것이 바로 graphql
graphql은 rest-api의 post 방식에서 data를 넣을 수 있음을 이용해 만들어낸 방식 이다.
즉, 완전히 새로운 방식이 아닌 rest-api의 post방식의 응용이라고 볼 수 있다.
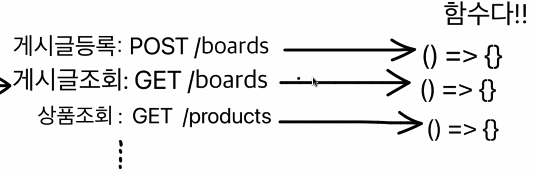
graphql은 post방식의 body에 내가 실행시킬 함수의 이름을 적어서 endpoint를 요청한다.
그렇게 되면 해당 이미 만들어진 함수들 중 매칭 된 함수가 실행되고,
원하는 결과값을 받아 올 수 있게 된다.
✔️ graphql의 장점
graphql은 endpoint문제와 언더페칭과 오버페칭문제를 모두 해결!
네트워크비용 낭비하지 않아도 됨
✔️ graphql의 단점
1. 아직까진 rest-api하는사람이 더 많음
2. open-api는 대부분이 rest-api
3. graphql은 캐시가 안되는건 아니지만 주소가 하나라서 어려움(임시저장 - DB에 안감)
따라서 비용이 효율적으로 감소해야 하는 회사들
큰 서비스에서 자용함.
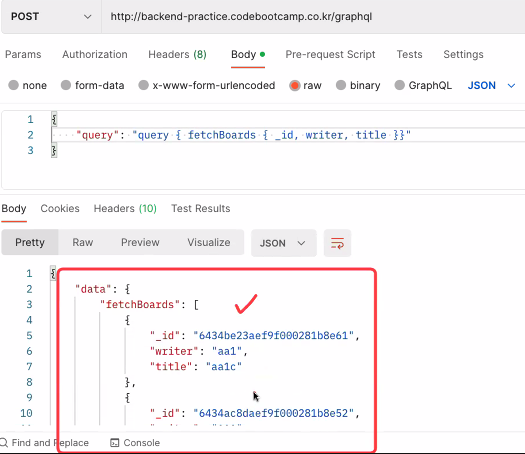
[graphql의 postman 실습]