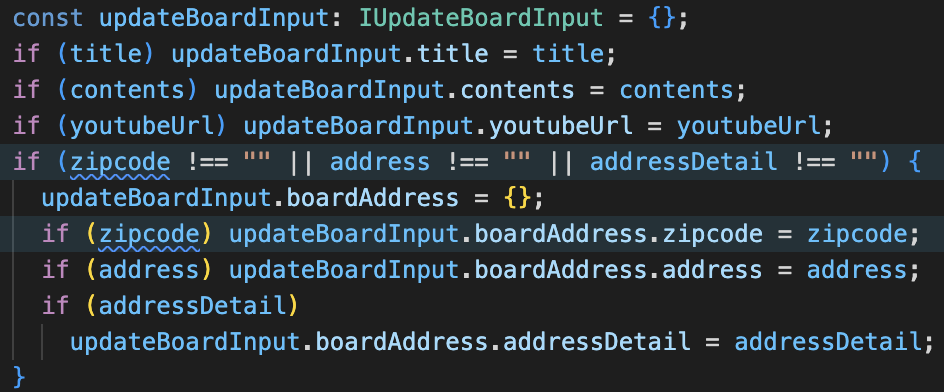
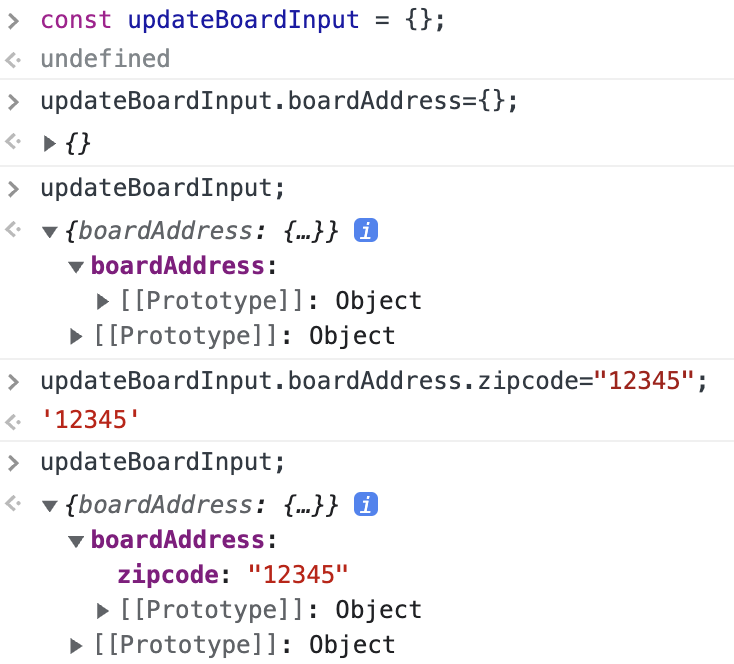
updateBoardInput 빈객체사용한 원리
3개가 모두 충족되기 위해서!
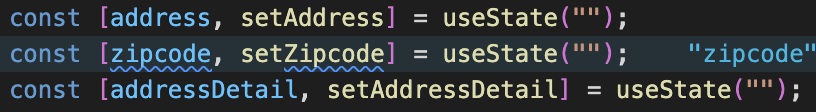
zipcode랑 address랑 다름
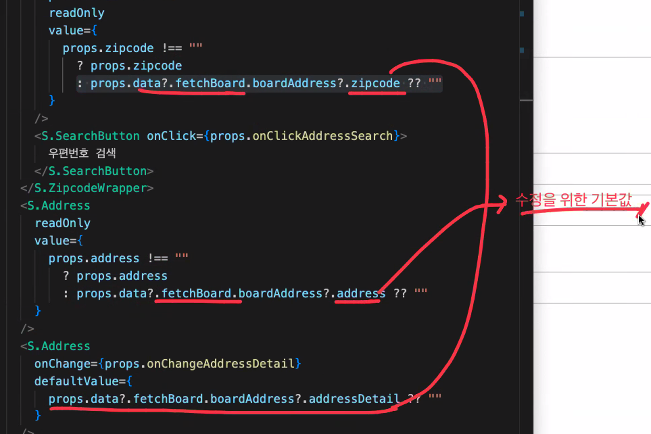
우편번호 검색을 통해서 값을 넣어줘야 되므로 value & readOnly
집어넣는 방법!
검색한 값이 state에 들어간다.
state이름을 zipcode,address로 만들어놓고
그 값을 state에 받아서 사용을 한다.
addressDetail(상세주소)은 비밀번호 입력할 때랑 같음
value /defaultvalue /placeholder
고정값(수정불가) / 초기값(나중에수정가능) /예제값
<div>
<div><b>default value</b> (you can edit without changing this.state.value)</div>
<input defaultValue={this.state.value}></input>
<div><b>value</b> (you can't edit because it does not change this.state.value)</div>
<input value={this.state.value}></input>
<div><b>value</b> (you can edit because it has onChange method attached that changes this.state.value) <br /> <b>NOTE:</b> this will also change second input since it has attached the same state with <b>value</b> property, but won't change first input becase same state was attached as <b>defaultValue</b></div>
<input value={this.state.value} onChange={e => this.onChange(e)}></input>
</div>onChange 핸들러가 없을때에는 defaultValue 사용하기 (uncontrolled components)
value를 사용하고 싶을때에는 onChange 핸들러를 넣어주기!! (controlled components)