
⚽ futsal-manager
📃 추가 기획
📌 게임 매치 로직
-
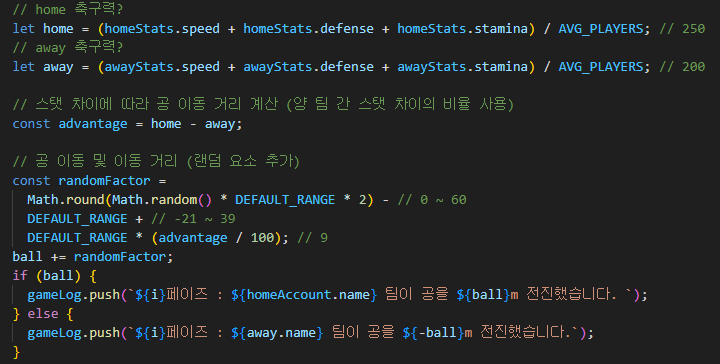
기존의 라인업의 모든 선수들의 각 스탯의 총합으로 매치를 진행하던 방식에서
세 선수의 평균 스탯으로 진행하도록 변경 -
host / opponent의 명칭을 home / away로 축구스럽게 변경
-
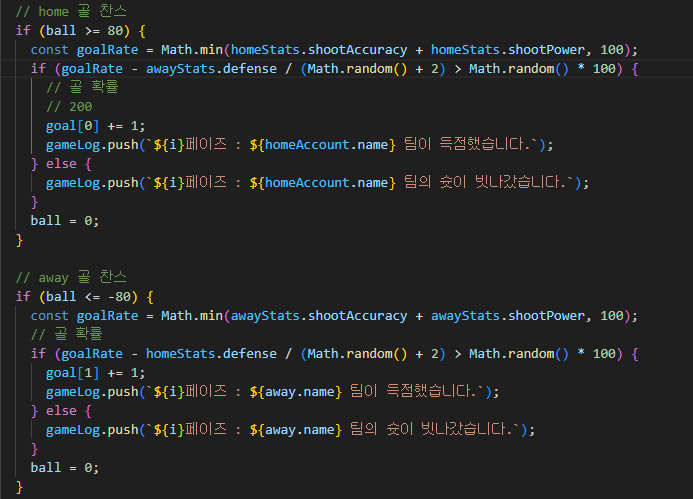
각 페이즈마다 실행된 행동의 로그가 남도록 수정
-
공의 이동 로직을 좀 더 랜덤하게 수행되도록 변경

-
슛찬스에서 골 확률의 최대치를 100으로 고정하고 상대팀의 수비력이 관여하도록 변경

강화
- 강화 등급 당 스탯 상승량
기본 스탯 + 기본 스탯의 %로 상승
ex) 기본 스탯 90 -> 레전더리 -> 112.5
| 일반 | 매직 | 레어 | 유니크 | 에픽 | 레전더리 |
|---|---|---|---|---|---|
| 0 | 3 | 5 | 9 | 15 | 25 |
구현한 기능
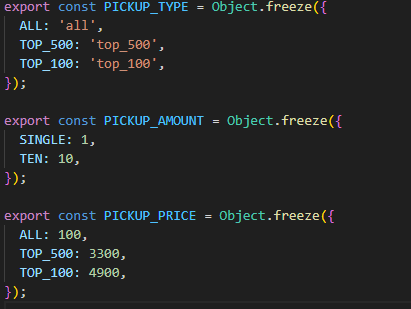
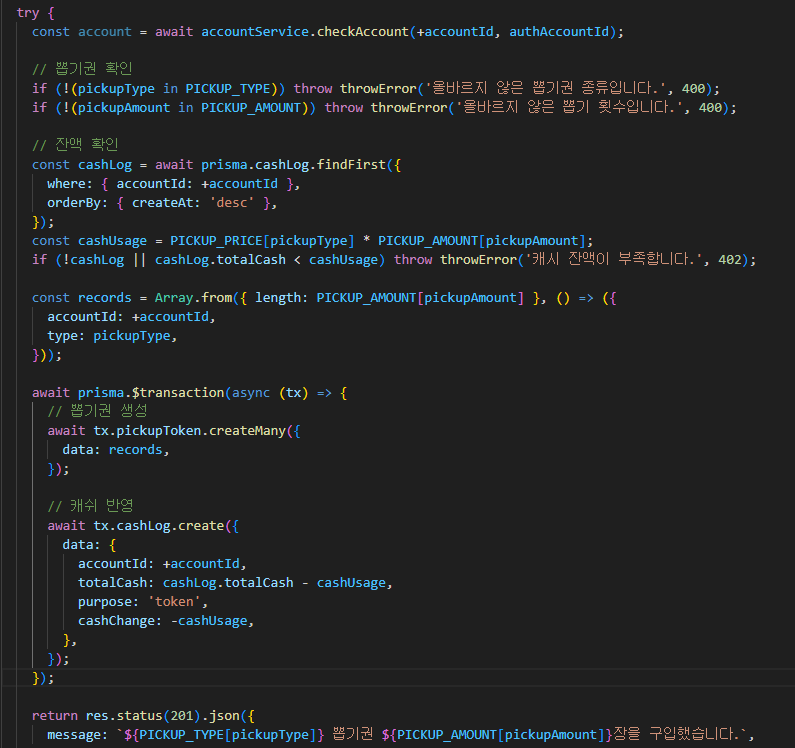
뽑기권 구매 기능
- 뽑기권의 정보를 미리 정의해놓은 enum.js

- 뽑기권이 유효한지 확인 후 뽑기권 생성 및 캐쉬 반영

📑 API 테스트 중 트러블 슈팅
📌 파싱 관련 문제
저번 개인 과제 때의 튜터님 말씀 중에 로직상에서 파싱이 자주 일어난다고 하셨던 말씀이 기억나
처음 할당 할때 미리 파싱을 하자는 생각으로 정보를 찾아서 적용해보았다.
const { accountId } = req.params;
const cashLog = await prisma.cashLog.findFirst({
where: { accountId: +accountId },
orderBy: { createAt: 'desc' },
});위 방법대로 사용하다가 아래의 방법으로 변경해보고 테스트를 해봤다.
const accountId = +req.params.accountId;
const cashLog = await prisma.cashLog.findFirst({
where: { accountId: accountId },
orderBy: { createAt: 'desc' },
});이변없이 잘 작동한다.
📌 서비스 클래스 문제
중복되는 코드들을 함수로 모듈화해서 사용하는 방법은 저번 과제에서 사용했었다.
조호영 튜터님의 피드백 중에 클래스 문법으로도 작성해보라는 말씀이 있으셔서 적용해보았다.
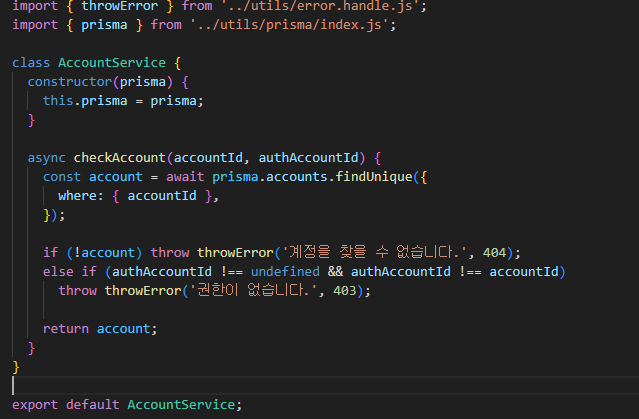
카테고리별로 서비스 클래스를 만들고 재사용되는 코드들을 클래스의 메소드로 구현했다.

계정서비스 클래스의 메소드로 구현했고 사용법은

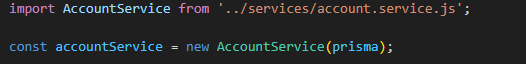
이런식으로 인스턴스를 생성한 후
await accountService.checkAccount(accountId, authAccountId);이렇게 사용하면 된다.
하지만 파일마다 인스턴스를 계속 생성하는 방식이 별로라고 생각해서 관련 정보를 찾아보았는데
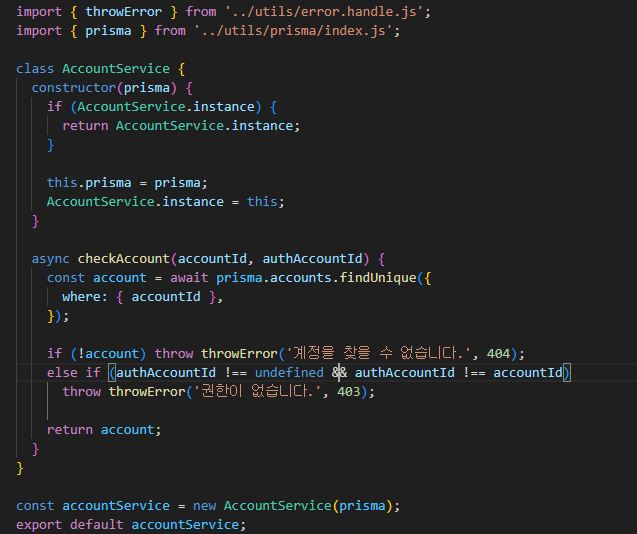
싱글톤 패턴이라는 방식이 있었다.
단 하나의 인스턴스가 생성되는 패턴이고 생성자를 여러번 호출하여도 최초 생성 이후의 생성자는 최초 생성자가 생성한 객체를 다시 리턴하는 방식으로 인스턴스 하나로 계속 재사용하는 패턴이다.

AccountService 클래스 싱글톤으로 변경
