
running-action-game
🧱 초기 설정
📌 기술 스택
Node.js
express
패키지 매니저
yarn
데이터베이스
redis
배포
AWS EC2
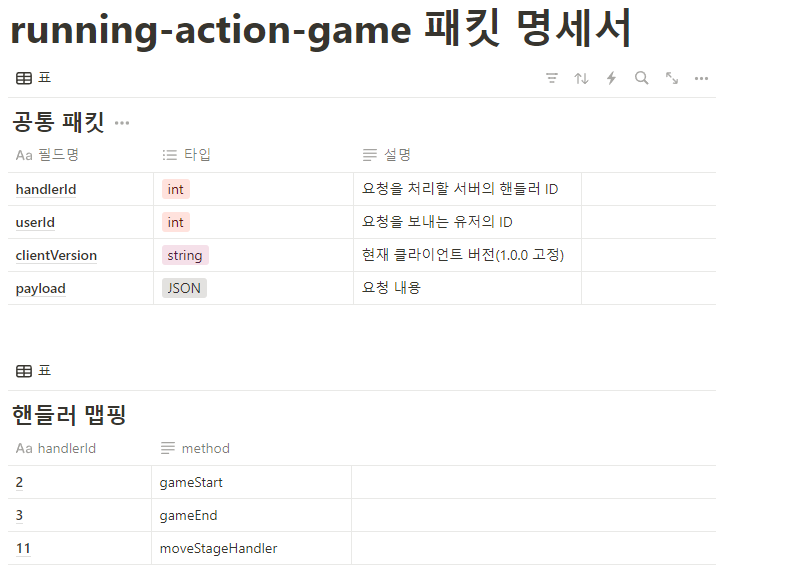
🧾 패킷 명세서
https://frosted-occupation-9b9.notion.site/running-action-game-1116a99984a1804d9555cae4e82746e4

🎮 게임 화면

🔒 커밋 컨벤션

🔒 코드 컨벤션
1. 네이밍 컨벤션 (Naming Conventions)
- 파일 및 디렉토리 이름: 소문자, .
- 클래스 및 인터페이스 이름: PascalCase 사용
- 메서드 및 함수 이름: camelCase
- 변수 이름: 지역 변수와 전역 변수의 네이밍 규칙. camelCase
- 상수 이름: 대문자와 언더스코어 사용 (예:
MAX_VALUE).
2. 코드 포매팅 (Code Formatting)
- Prettier 설정 사용
{ "singleQuote": true, "semi": true, "useTabs": false, "tabWidth": 2, "trailingComma": "all", "printWidth": 100, "arrowParens": "always", "orderedImports": true, "bracketSpacing": true, "jsxBracketSameLine": false }
3. 주석 및 문서화 (Comments and Documentation)
- 주석 스타일: 한 줄일 때는 단일 행(
//), 여러줄일 경우 다중 행(/* */) 사용
초기 기획
스테이지
-
1스테이지 - 0 ~ 100점 / 1초마다 1점 상승 / 1번 공 등장
-
2스테이지 - 101 ~ 300 -> 1초마다 2점 상승 / 1,2번 공 등장
-
3스테이지 - 301 ~ 700 -> 1초마다 4점 상승 / 1,2,3번 공 등장
-
4스테이지 - 701 ~ 1500 -> 1초마다 8점 상승 / 1,2,3,4번 공 등장
-
5스테이지 - 1501 ~ 3100 -> 1초마다 16점 상승 / 1,2,3,4,5번 공 등장
-
6스테이지 - 3101 ~ 6300 -> 1초마다 32점 상승 / 모든 공 등장
-
7스테이지 - 6301 ~ -> 1초마다 64점 상승 / 모든 공 등장
아이템
-
1번 빨간 공 - 10점
-
2번 노란 공 - 20점
-
3번 보라 공 - 30점
-
4번 파란 공 - 40점
-
5번 주황 공 - 50점
-
6번 분홍 공 - 60점
추가 예정
-
사용 아이템 - 검, 총 등 선인장 파괴 가능
- 획득 시 일정 횟수 사용 가능
-
2단 점프 기능
-
다른 테마 적용 - ex) 나루토, 캐슬바니아
