스탠드 만들기
- 이것저것 한교수 Youtube 강의 영상
https://youtu.be/dh8_QToHWDk
오늘은 FK 애니메이션 실습용 스탠드를 만들겁니다. 이번 포스팅에서는 스탠드 만들기만 기록합니다.
받침대 만들기

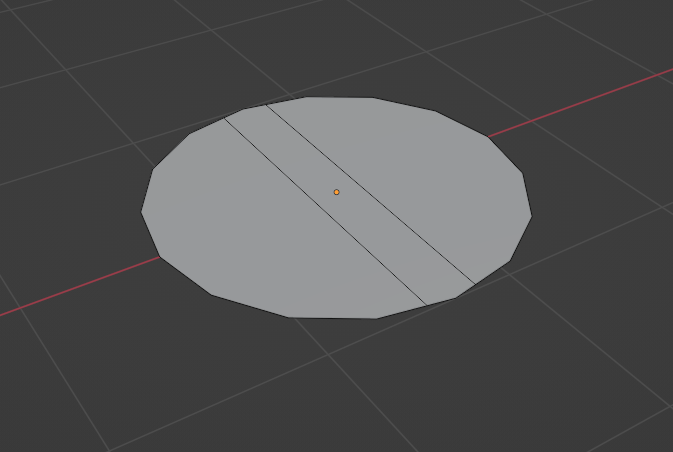
UV Cicle 생성 > vertices : 16
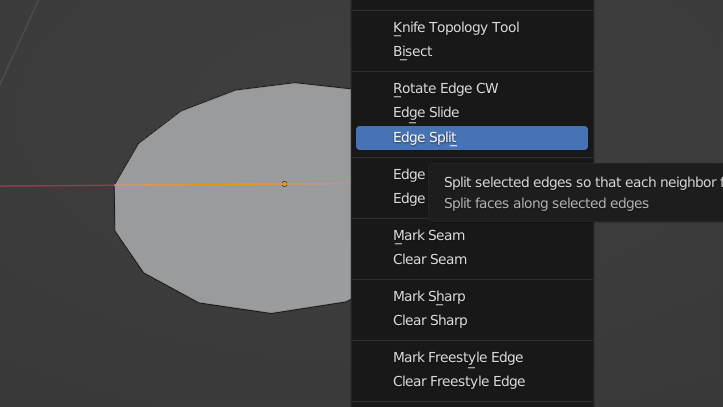
Alt + 엣지 선택 > 오른쪽 마우스 클릭 > Edge Split: 엣지를 기준으로 Mesh가 분리된다.
엣지 선택후 + L : 이 엣지와 연결된 모든 Mesh가 선택된다.
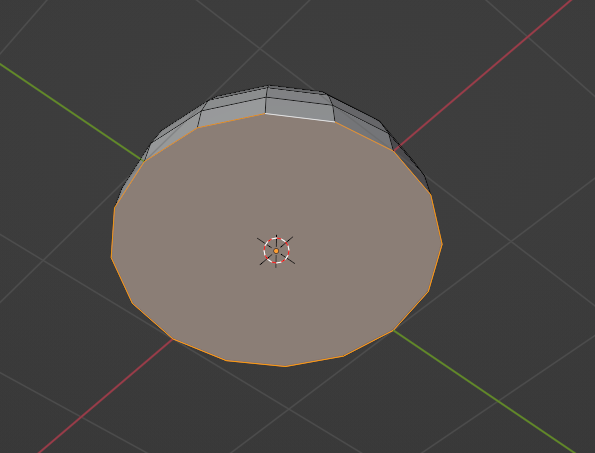
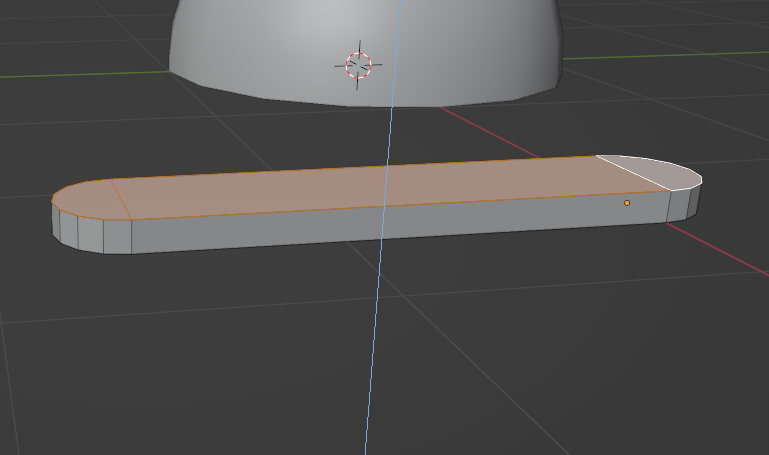
반원짜리 Mesh는 vertex 삭제

F: Face 생성


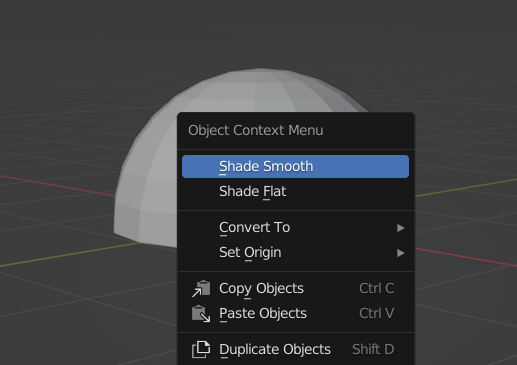
Shade smooth > data property > normal > auto Smooth
관절 만들기

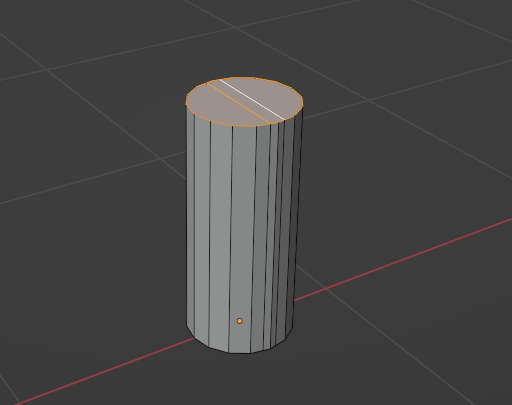
Circle > vertices : 16 > S(size) 크기를 줄여준다. > F (face생성)

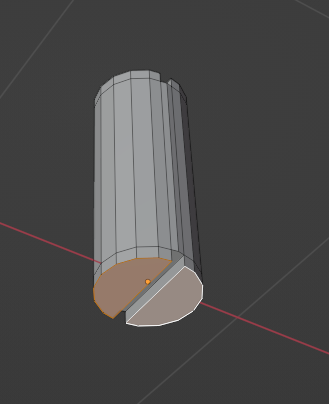
서로 반대편에 있는 vertex 두 개 선택후 J: 엣지 생성 > Edge Split
분리된 Mesh중 하나를 선택 후 Y축으로 이동(M)


아까 분리할 때 사용한 엣지를 두 Mesh에서 모두 선택 > 오른쪽 마우스 클릭 > Bridge Edge Loop : 면이 생성된다.

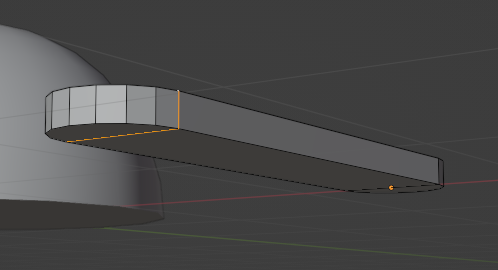
E(Extrude)로 두께감 주기(Z축)

Alt + Edge 클릭 :
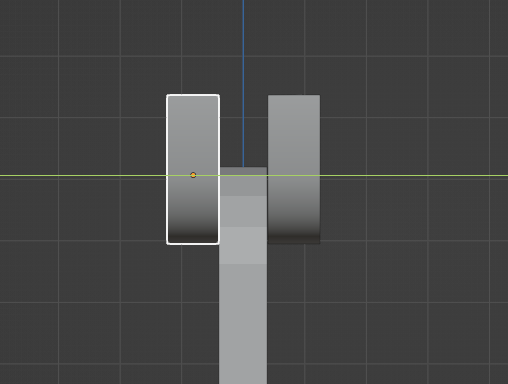
복제해서 받침대에 붙여줄 반원의 칩모양 만들기

관절 배치
👀 Tip: - 물결 자판(~)
바라보는 방향 설정

반원모양 칩의 아래쪽 엣지를 모두 선택하고 Extrude + Z 로 받침대에 붙여줍니다.

그리고 관절을 X축으로 90도 회전한 뒤 받침대에 이렇게 붙여줍니다. Shift + D 로 관절을 복제해서 반대편에도 똑같이 붙여줍니다.

마찬가지로 복제후 윗쪽 관절을 만들어 배치해줍니다.

반원 Shade Smooth > auto Smooth 체크
받침대와 반원을 모두 선택후 Ctrl + J 로 하나로 합쳐줍니다.
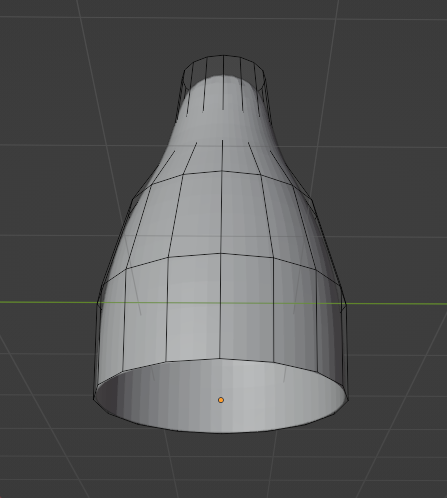
전등갓 만들기

Shift + A > Circle > F(Face 생성)
E(extrude) + Z
S(Size) : 크기조절

Ctrl + R : 루프컷
S(size) : 크기조절


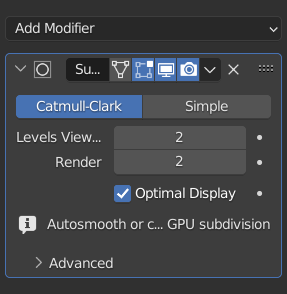
Modifier > Suvdivision Surface

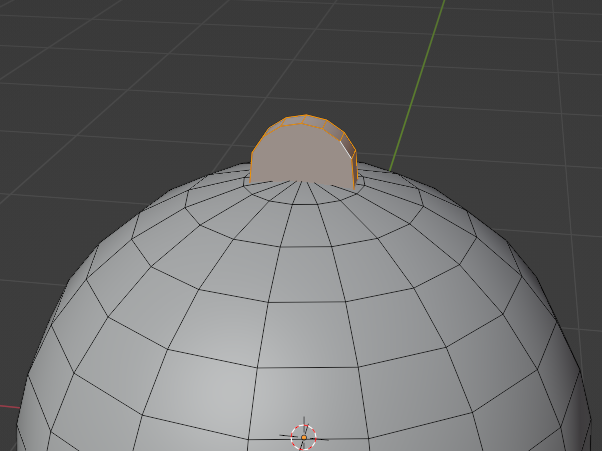
의도치 않게 같이 둥글어진 부분은 Subdivision Surface효과를 빼고싶습니다.
이때는 그 부분을 선택한 뒤
M > Edges Data > Mean Crease를 최대로 설정해줍니다.

전등갓에도 접합부 반원이 필요합니다.
받침대에 합쳤던 반원을 복제해오겠습니다.
Tab 키로 Edit Mode로 들어가서 반원 엣지를 하나 선택한 뒤 L을 누르면 반원만 선택됩니다.
Shift + D(복제) > P < Selection : 따로 Mesh를 분리해준다.

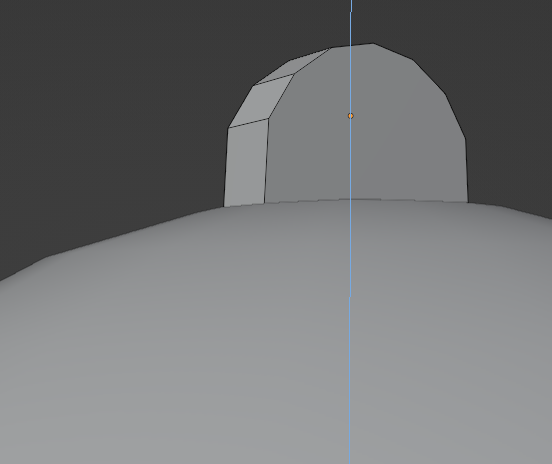
그리고 마찬가지로 Shift + D 복제해서 위 사진처럼 배치해주고 전등갓도 얹어줍니다.

나사만들기
Circle을 생성합니다. 그리고 일자 드라이버 모양을 나사에 만들어주기위해 엣지를 만들어줄겁니다.

- Knife 사용법
K(knife)를 누른뒤 엣지의 한 지점을 클릭해줍니다.
그리고 반대편 비슷한 위치에 똑같이 클릭한 뒤 Enter를 누르면 엣지가 생성됩니다.

S로 크기를 줄여줍니다.
👀Tip: Focus
넘버패드에 .을 누르면 선택된 오브젝트를 Focus해줍니다.

Extrude + Z

일자 드라이버 구멍이 될 부분을 제외한 면을 선택후
위 아래 면 둘다 각각 Extrude + Z

R(Rotate)으로 나사를 돌린 뒤 받침대 - 스탠드 다리 - 전등 갓 의 접합부 마다 복제해서 배치해줍니다.
마무리 작업

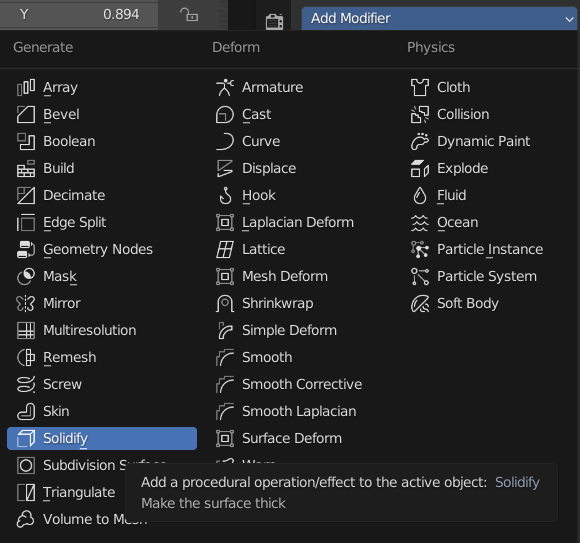
전등갓에 두께감을 주기위해 Solidify 를 추가해줍니다.

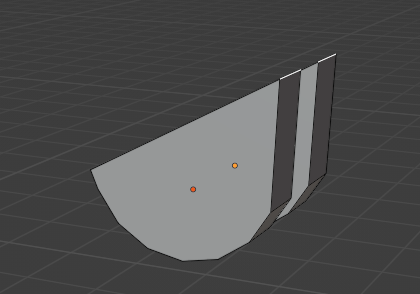
전등갓 안쪽으로 접합부가 튀어나와서 이를 정리하기위해
엣지를 선택해서 G + Z 로 모양을 대각으로 만들어줬습니다.

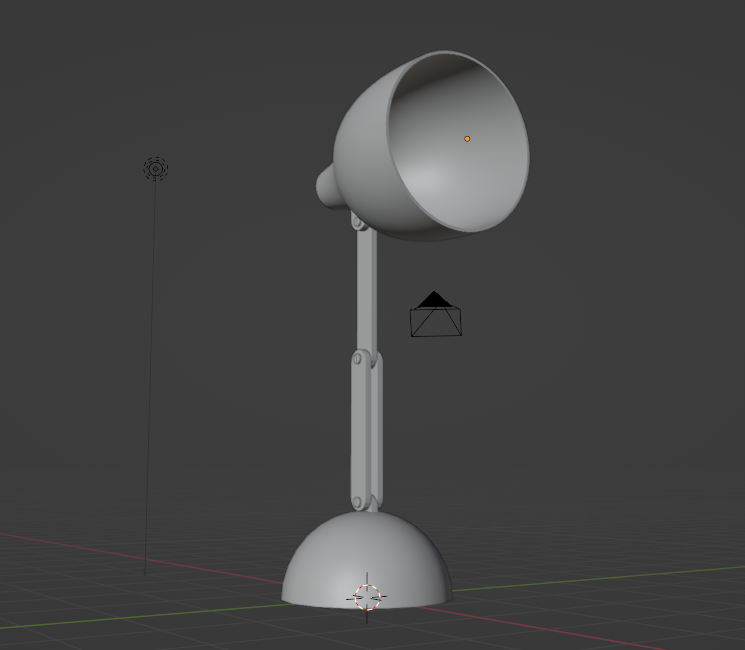
같이 움직일 객체들을 선택후 Ctrl + J 로 하나로 합쳐주고 적절한 이름을 지정해서 모델링을 마무리해줍니다.
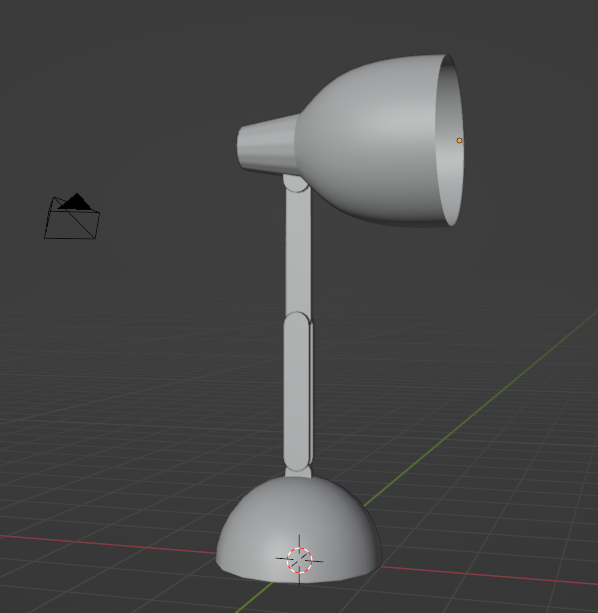
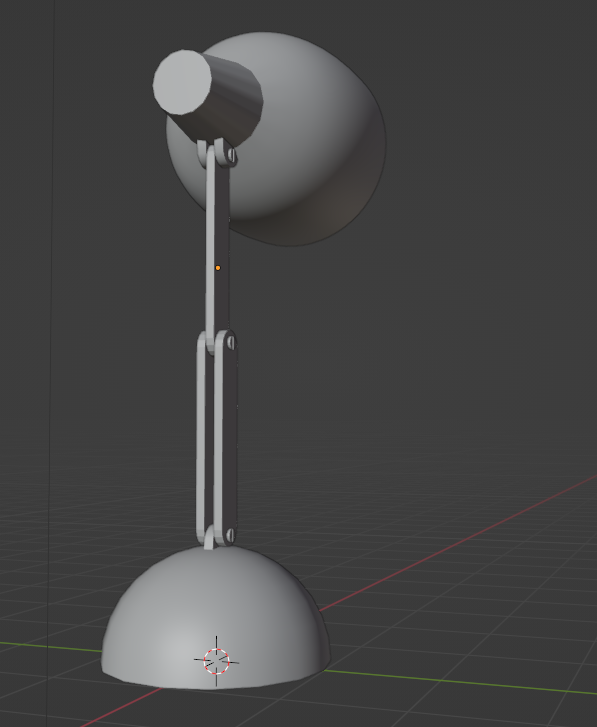
모델링 완성

이제 스탠드 모델링을 끝냈습니다. 다음 포스팅에서는 이번에 만든 스탠드를 이용해 FK 애니메이션에 대해 공부해보겠습니다.