useRef의 두번째 사용 용도인 DOM요소 접근에 대해 알아보자.
2. DOM 요소에 접근

ex) 로그인 창에서 input 박스를 클릭하지않아도 자동으로 focus가 되어있다면 바로 키보드를 입력할 수 있다.
바닐라 자바스크립트의 Document.querySelector()와 같은 기능을 구현할 수 있다.
[예제1] 입력창 자동 focus
import React, { useEffect, useRef } from 'react';
const App = () => {
const inputRef = useRef();
useEffect(() => {
// 마운트시 입력창에 자동으로 focus
inputRef.current.focus();
}, []);
const login = () => {
// 로그인 버튼 클릭 시 '환영합니다 [입력창 내용]!' alert 띄우기
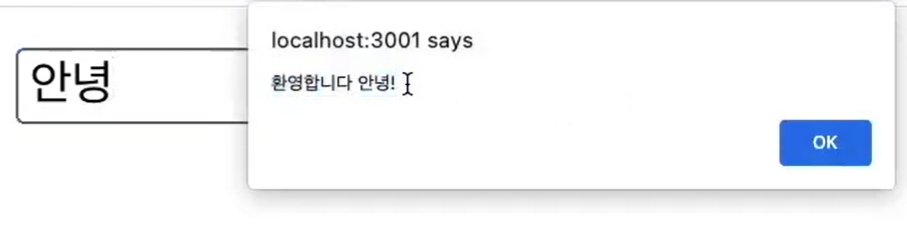
alert(`환영합니다 ${inputRef.current.value}!`);
// alert 띄운뒤 다시 자동으로 입력창에 focus
inputRef.current.focus();
};
return (
<div>
<input ref={inputRef} type="text" placeholder="username" />
<button onClick={login}>로그인</button>
</div>
);
};
export default App;
첫 화면 렌더링시 자동으로 input에 focus가 되어있어 바로 키보드로 내용을 입력할 수 있다.

입력창에 내용을 입력하고 로그인 버튼을 누르면 alert가 띄워진다.
확인을 누르면 alert가 꺼지고 다시 자동으로 입력창에 focus된다.
