React
1.[React] React Hooks(1) - useState

별코딩 React Hooks - useStateYoutube 강의 링크 < 클릭
2.[React] React Hooks(2) - useEffect

Mount : 화면에 첫 렌더링Update : 다시 렌더링Unmount : 화면에서 사라짐React component가 렌더링 될 때마다 특정 작업을 실행할 수 있도록 하는 리액트 Hook이다.기본적으로 인자로 콜백함수를 받는다.useEffect에는 두가지 형태가 존재
3.[React] React Hooks(3) - useRef #1변수관리

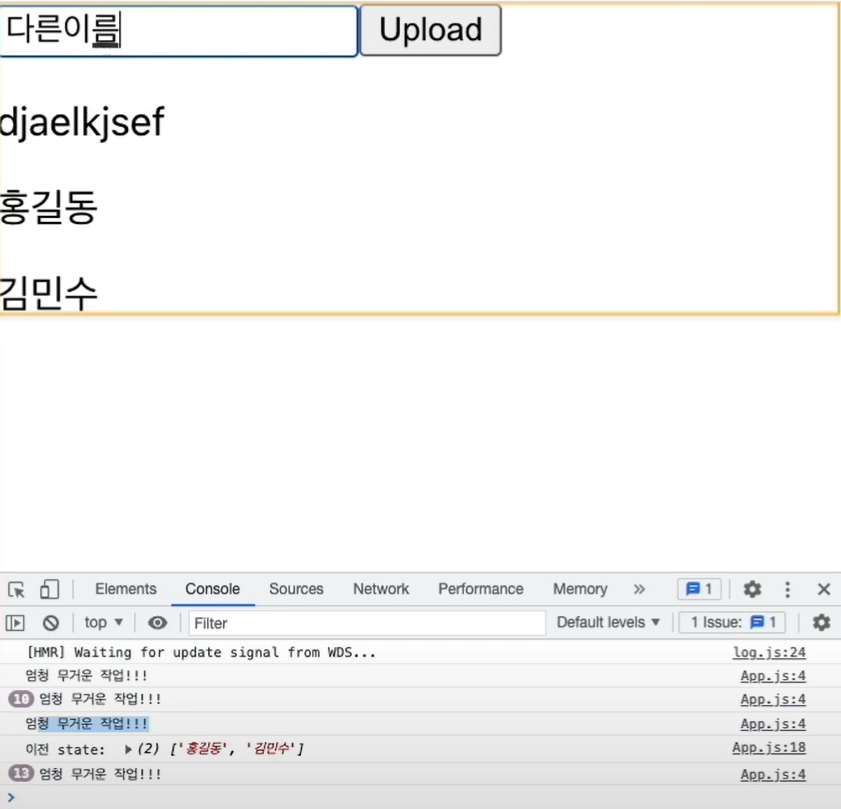
✔ 함수형 컴포넌트에서 useRef를 사용하면 ref 객체를 반환한다.✔ 입력한 초기값은 ref 안에 있는 current에 저장된다.✔ ref는 언제든 수정이 가능✔ 컴포넌트의 전 생애주기에 거쳐 유지된다. 즉, 계속 렌더링 되어도 컴포넌트가 언마운트 되기 전까지 값이
4.[React] React Hooks(4) - useRef #2 DOM요소 접근

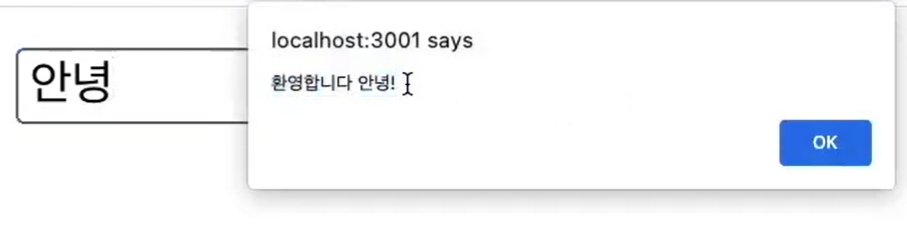
useRef의 두번째 사용 용도인 DOM요소 접근에 대해 알아보자.ex) 로그인 창에서 input 박스를 클릭하지않아도 자동으로 focus가 되어있다면 바로 키보드를 입력할 수 있다.바닐라 자바스크립트의 Document.querySelector()와 같은 기능을 구현할
5.[React] React Hooks(5) - useContext + Context API

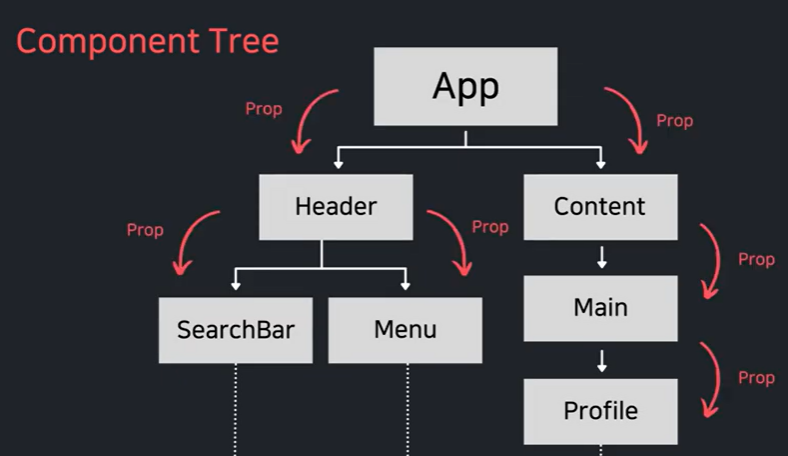
별코딩 유튜브 강의 영상https://youtu.be/LwvXVEHS638?list=PLZ5oZ2KmQEYjwhSxjB_74PoU6pmFzgVMO앱 안에서 전역적으로 사용되는 데이터를 여러 컴포넌트끼리 쉽게 공유할 수 있다.보통 부모 컴포넌트 -> 자식 컴포넌
6.[React] React Hooks(6) - useMemo

컴포넌트 최적화를 위해서는 useMemo와 useCallback을 사용한다.메모이제이션memoization동일한 값을 리턴하는 함수를 반복 호출할 때 맨처음 계산한 값을 메모리에 저장해놓았다가 꺼내서 재사용하는 것을 말한다.(캐싱)함수형 컴포넌트도 함수의 일종이기 때문
7.[React] React Hooks(7) - useCallback

useMemo처럼 컴포넌트 최적화를 위해 사용한다.첫번째 인자: 메모이제이션해줄 콜백 함수두번째 인자: 의존성 배열 dependency array컴포넌트가 렌더링 되면 calculate 함수도 다시 할당받게된다.useCallback 훅으로 감싸주면 다시 렌더링 될 때
8.[ReactQuery] 리액트 쿼리@tanstack/react-query

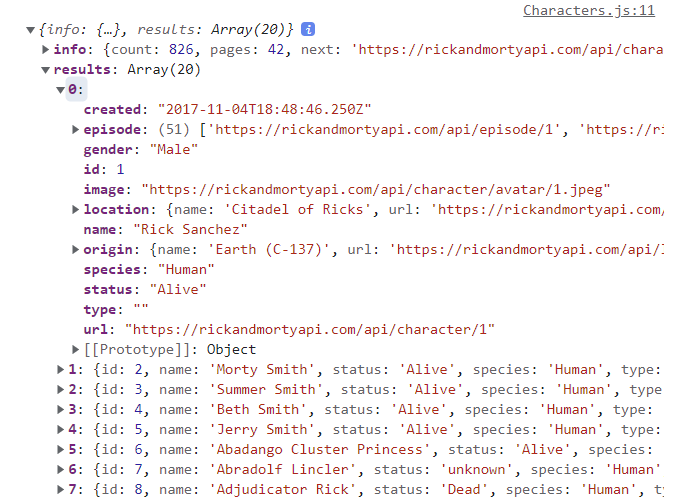
옛날에는 리액트를 사용할 때 리덕스를 많이 사용했지만요즘에는 리액트 쿼리와 리코일 조합도 괜찮다고하더라구요.그래서 지인들과 진행할 팀프로젝트에 적용해보려고 리액트쿼리에 대해 미리 공부해보려고합니다.리액트 쿼리는 리액트에서 비동기 데이터를 처리할 때 사용하는 라이브러리입
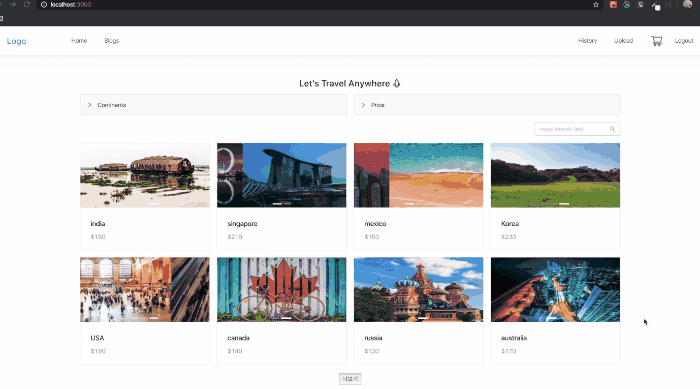
9.[클론코딩] 쇼핑몰 만들기 풀스택 강의 - 인프런

인프런 바로가기쇼핑몰 만들기 풀스택 강의리액트JavaScriptNode몽고DB
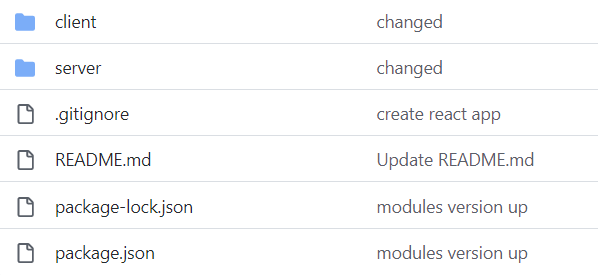
10.[클론코딩] 쇼핑몰 사이트 전체 구조

크게 클라이언트와 서버 디렉토리로 나누어져있습니다.root 디렉토리와 client디렉토리에서 각각 npm insall 해주면 필요한 것들을 모두 다운받을 수 있습니다.App.js에서 Route태그로 각 페이지들을 연결합니다. 그리고 페이지마다 접근 권한을 로그인 여부에
11.[리코일] Recoil의 주요개념/컴포넌트 간 전역상태 쉽게 관리하기

Recoilhttps://recoiljs.org/ko/get은 계산되는 함수이며 전달되는 get인자를 통해 다른 atom이나 selector에 접근할 수 있다.Recoil을 사용하면 atoms (공유 상태)에서 selectors (순수 함수)를 거쳐 React
12.[Web] React(19) /React Actions, Combine Reducers

reducer들을 어떻게 분리해서 상태의 부분들을 관리할지. 그리고 전체 상태를 관리하기위해서 reducer들을 어떻게 합치는지 공부해보겠습니다. 상태의 한 부분을 책임지는 리듀서들을 실행하는 방법 전체 상태를 관리하기위해서 리듀서들을 합치는 방법 Redux Act
13.[React/Dave Gray] React Redux Toolkit #1 Tutorial for Beginners

React Redux Toolkit https://youtu.be/u3KlatzB7GM?list=PL0Zuz27SZ-6M1J5I1w2-uZx36Qp6qhjKo
14.[React/Dave Gray] React Redux Toolkit #6 Query Tutorial and RTK Query CRUD Example App

React Toolkit RTK 공식문서https://redux-toolkit.js.org/introduction/getting-startedReact Toolkit RTK 공식문서 한글 번역https://junsangyu.gitbook.io/rtk-
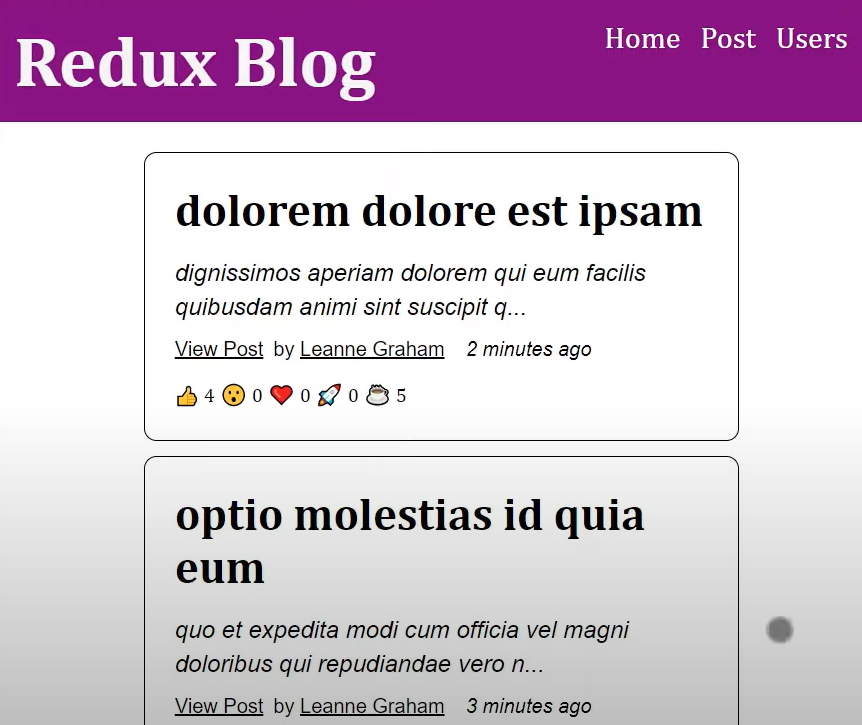
15.[React/Dave Gray] React Redux Toolkit #7 React, Redux Toolkit, RTK Query Project

https://youtu.be/9P2IUx13MZI?list=PL0Zuz27SZ-6M1J5I1w2-uZx36Qp6qhjKo
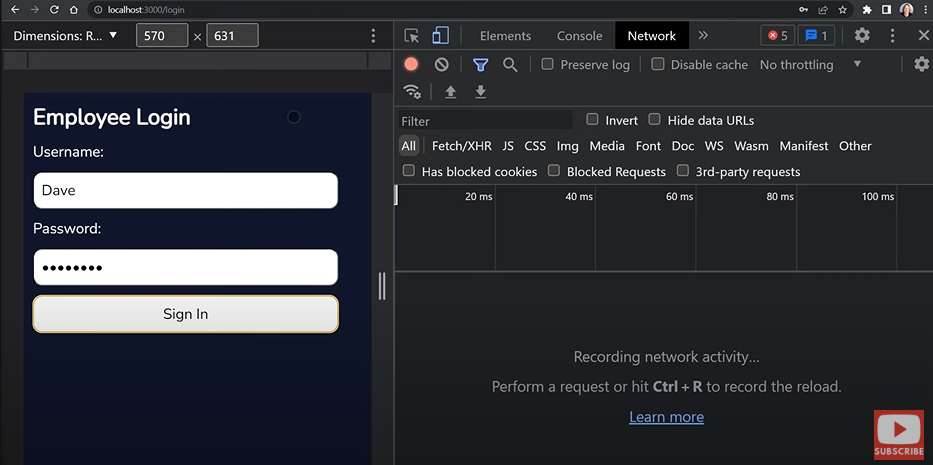
16.[React/Dave Gray] React Redux Toolkit #9 Login Authentication Flow with JWT Access, Refresh Tokens, Cookies

강의영상https://youtu.be/-JJFQ9bkUbo?list=PL0Zuz27SZ-6M1J5I1w2-uZx36Qp6qhjKo전체 소스코드https://github.com/gitdagray/redux_jwt_authcreateSlice()리덕스 모
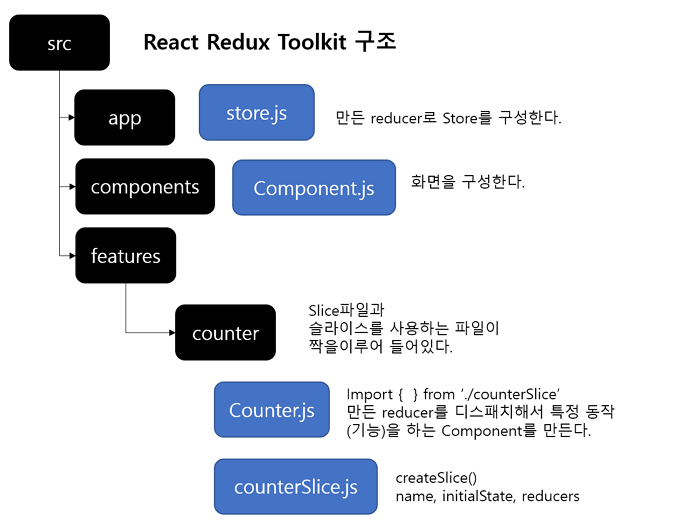
17.[React] createSlice(), configureStore(), createApi()

코딩알려주는누나 - 옛날 리덕스를 최신 리덕스 Toolkit으로 바꿔보자!https://youtu.be/UKnLwVm9suYredux toolkit에 대한 강의는 여러개 찾아서 듣고 있지만아직까지는 개념 숙지가 덜된 것 같아서 따로 개념을 정리하고자 합니다.기
18.[노마드코더]★리덕스 입문자 추천★초보자를 위한 리덕스 101 정리 + 리덕스 툴킷

- 노마드코더 강의링크 https://nomadcoders.co/redux-for-beginners 공부순서) 바닐라 JS -> JS에 리덕스 사용 -> 리액트에 리덕스사용 -> 리덕스 툴킷 리액트는 자바스크립트 프레임 워크이며 리덕스는 리액트와 자주 함께 묶어서
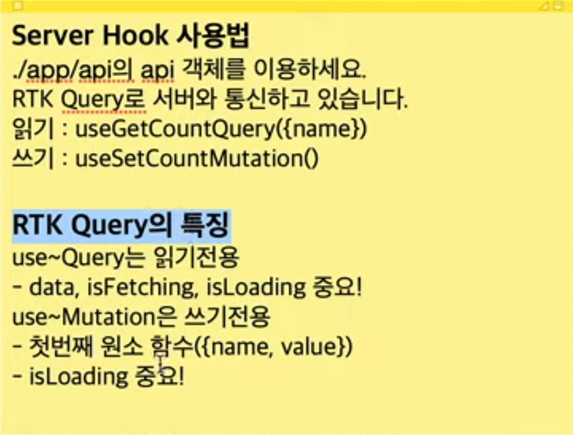
19.[RTK Query] 생활코딩 강의 정리

생활코딩 RTK Query 강의 링크https://youtu.be/pnpO3o8mLBUisLoading, isFetching : true -> 현재 서버로부터 데이터를 가지고 오고 있다.isLoading : 컴포넌트 최초 초기화시에만 trueisFetching