구조

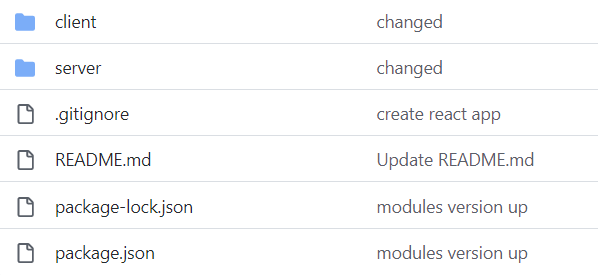
크게 클라이언트와 서버 디렉토리로 나누어져있습니다.
root 디렉토리와 client디렉토리에서 각각 npm insall 해주면 필요한 것들을 모두 다운받을 수 있습니다.
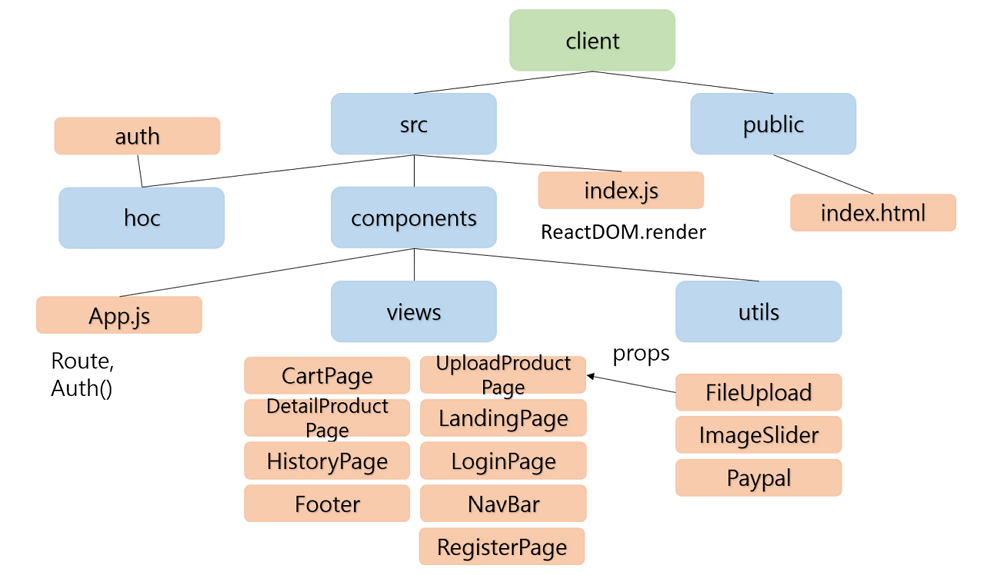
Client

- App.js에서 Route태그로 각 페이지들을 연결합니다. 그리고 페이지마다 접근 권한을 로그인 여부에 따라서 설정할수있는 Auth를 사용합니다.
null은 누구나 페이지에 들어갈수있고 true면 로그인한 사용자만 페이지에 들어갈 수 있습니다. - views에는 다양한 페이지들을 만들어줍니다. 강의자는 동일 이름의 디렉토리를 생성한 뒤 그 안에 js파일을 생성하는 방식으로 만들었는데 같은 페이지 내에 사용되는 것끼리 디렉토리로 관리할 수있어서 편리한 것 같습니다.
- utils에는 특정 기능을 담당하는 컴포넌트를 구현해서 page에 가져가서 사용합니다. 제품 게시글을 업로드할 때는 사진, 제목, 게시글 등의 모든 정보를 UploadProductPage.js에 가져와서 여기에서 DB로 전달하게됩니다. 이때 props를 사용합니다.
Server
Ant Design
- https://ant.design/

강의에서는 antd(Ant Design)을 사용합니다. 이 강의는 클라이언트와 서버간의 연계를 주로 보여주기때문에 외적인 디자인부분은 최대한 빠르고 간단하게 구현하기위해서인 것 같습니다.
이렇게 검색을 이용하면 간단하게 컴포넌트 코드를 복사해서 바로 사용할 수 있습니다.
