Redux는 react를 사용할 때 많은 개발자 분들이 redux를 사용한다고 한다. 첫 포스팅에는 Redux에 대해서 간단한 정의와 설치방법을 알아볼 예정이다.
1. Redux란
위키백과에 따르면
Redux는 애플리케이션 상태를 관리하기위한 오픈 소스 JavaScript 라이브러리로 React 또는 Angular와 같은 라이브러리와 함께 가장 일반적으로 사용된다고 한다.
2. Redux 사용방법
우선 Redux를 사용할려면
react 포르젝트에 가장 기본적으로
$ yarn add redux
를 설치해줍니다.
그 이외에 필요에 따라서
$ yarn add react-redux
$ yarn add redux-action
$ yarn add redux-devtools-extension
등 을 설치해줍니다.
3. Redux 개발자도구 적용하는 방법
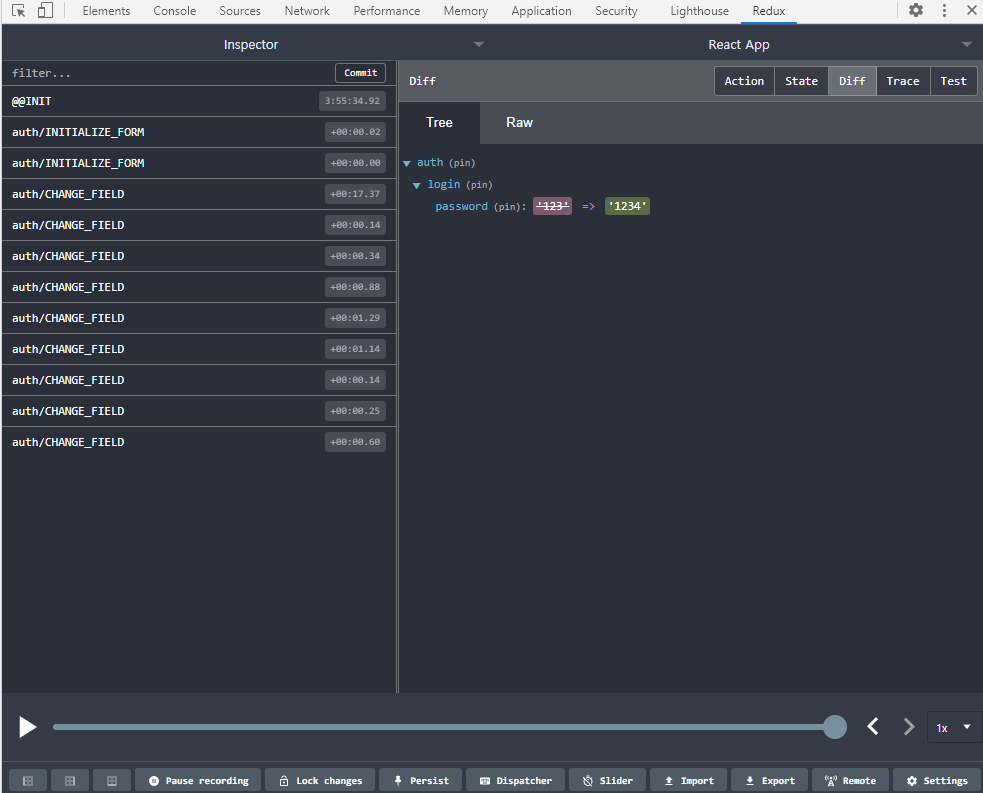
$ yarn add redux-devtools-extension 를 설치하는 이유로는 리덕스를 적용한 뒤에 크롬 개발자 도구의 Redux의 tab을 열어서 확인하기 위함 입니다.

위의 사진을 보면, 크롭에서 개발자도구를 열고 redux를 확인할 수 있다. 리덕스 개발자 도구를 사용함으로써 현재 스토어의 상태를 개발자 도구에서 조회를 할 수 있다. 그리고 현재까지 어떤 액션들이 디스패치 되었는지와 액션에 따라 상태의 변화를 알 수 있다.
만약 개발자 도구가 없다면 크롭 웹 스토어에서 확장 프로그램을 설치를 해야한다.
설치는 여기에서 하면 된다. ↓↓↓
https://chrome.google.com/webstore/detail/redux-devtools/lmhkpmbekcpmknklioeibfkpmmfibljd

