snippets를 사용하면 코드를 짤 때 아주 편리하고 빠른 방법으로 짤 수 있는 좋은 방법이다.
1. snippets 이란?
위키백과를 찾아보면 정의로 이렇다.
스니펫은 재사용 가능한 소스 코드, 기계어, 텍스트의 작은 부분을 일컫는 프로그래밍 용어이다. 사용자가 루틴 편집 조작 중 반복 타이핑을 회피할 수 있게 도와준다.
간단하게 설명하자면
snippets이란 자동완성 기능이라고 생각하면 된다. 개발자들이 코드를 짤 때 좀 더 편리하게 사용하라고 만들어진 것이라고 생각한다.
2. snippets 사용방법
1)

File -> 기본 설정-> 사용자 코드 조각 클릭!
2)

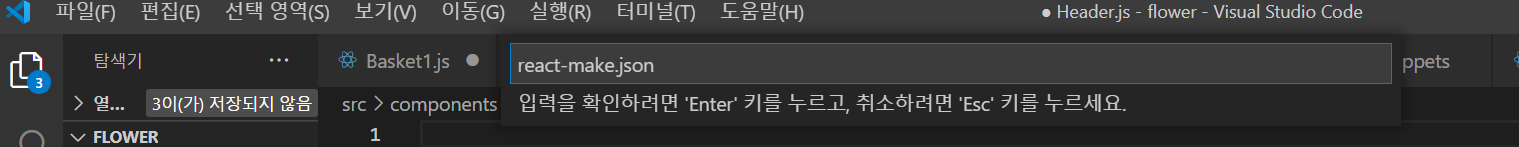
새 전역 코드 코드 조각 파일 -> 내가 원하는 파일 이름.json
3)

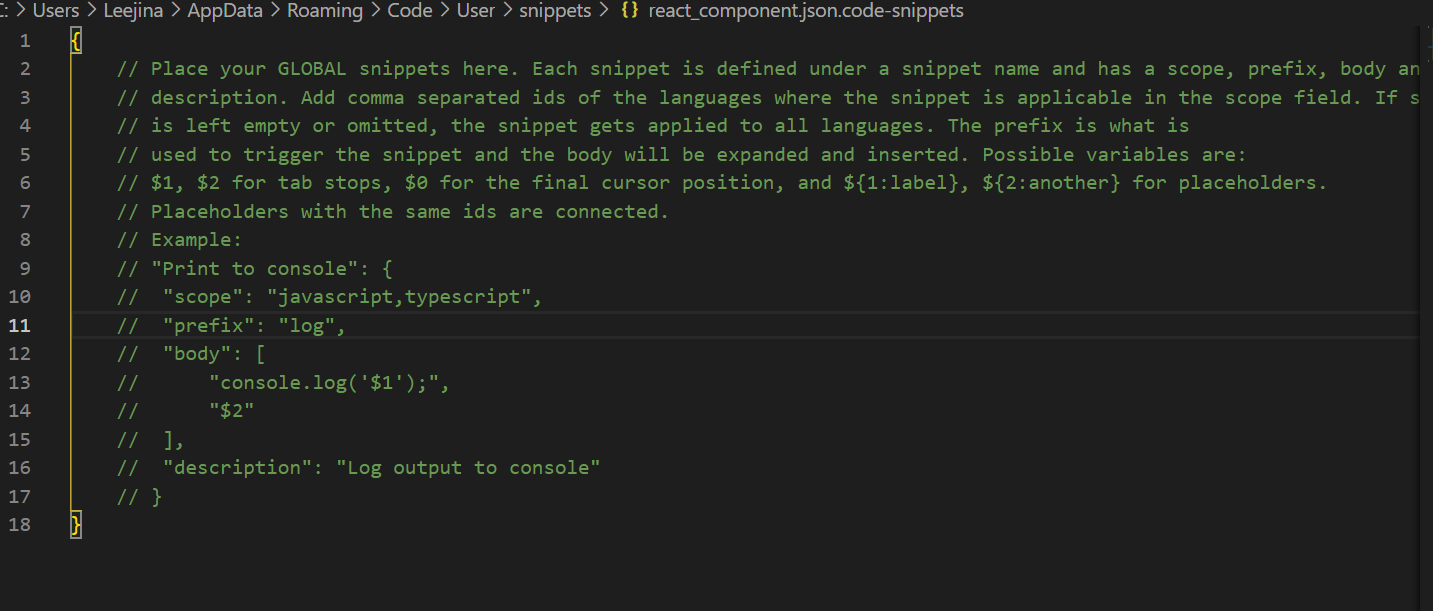
이렇게 뜰 것이다.
여기에다가 예시로 나온 부분들은 다 지우고 내가 원하는 코드를 넣어준다.
4)

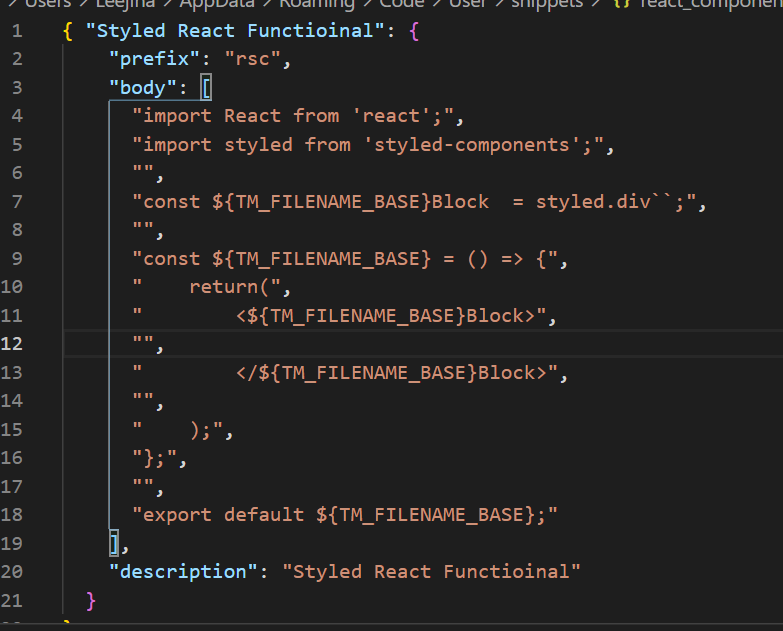
내가 작성한 json 코드이다. react를 다루는 기술 책을 참고하였다.
<${TM_FILENAME_BASE}>를 넣은 이유는 확장자를 제외한 파일 이름을 의미하기 때문이다.
5)

새로운 js파일을 만들어서
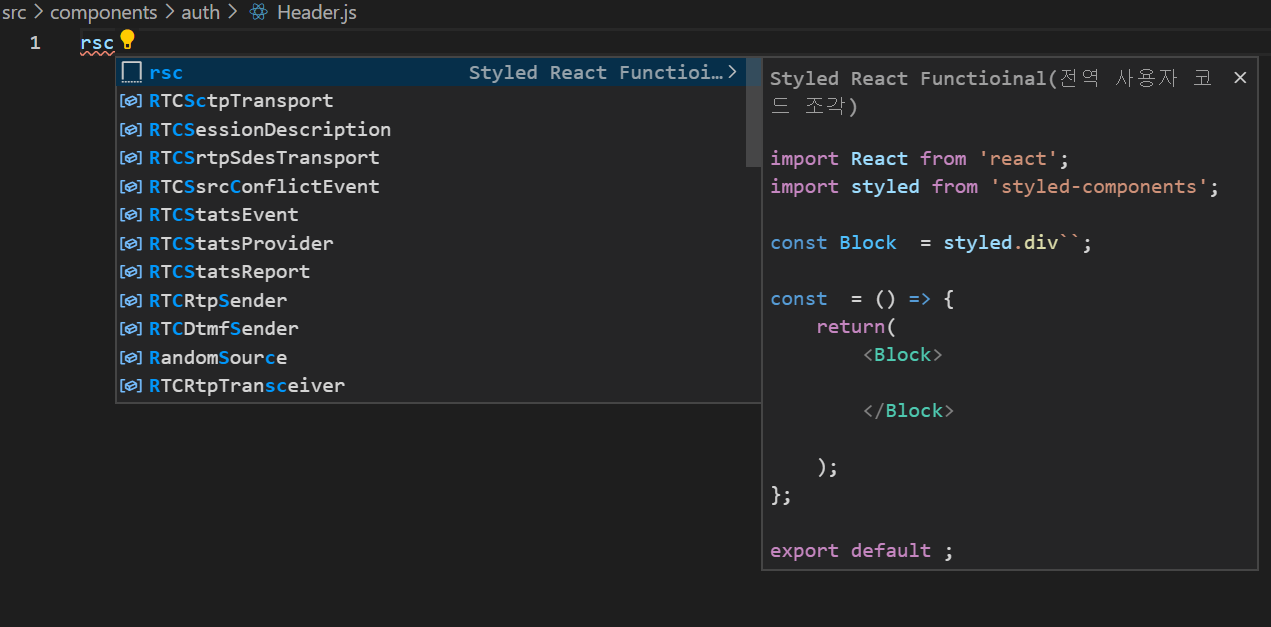
rsc라고 쳐주면 내가 만든 것이 쉽게 나온다.
6)

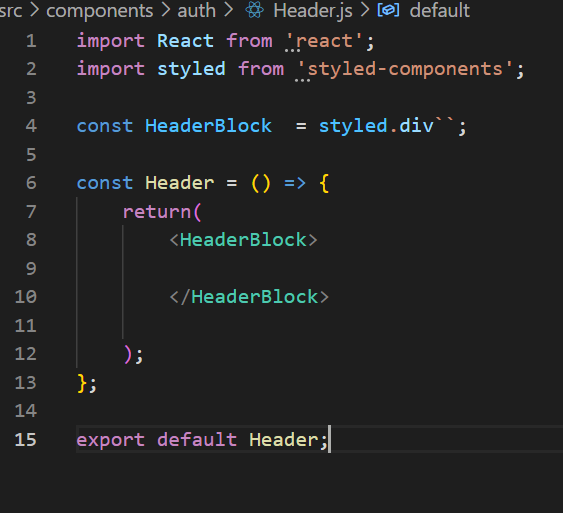
클릭해주면 이렇게 코드가 뜬다.
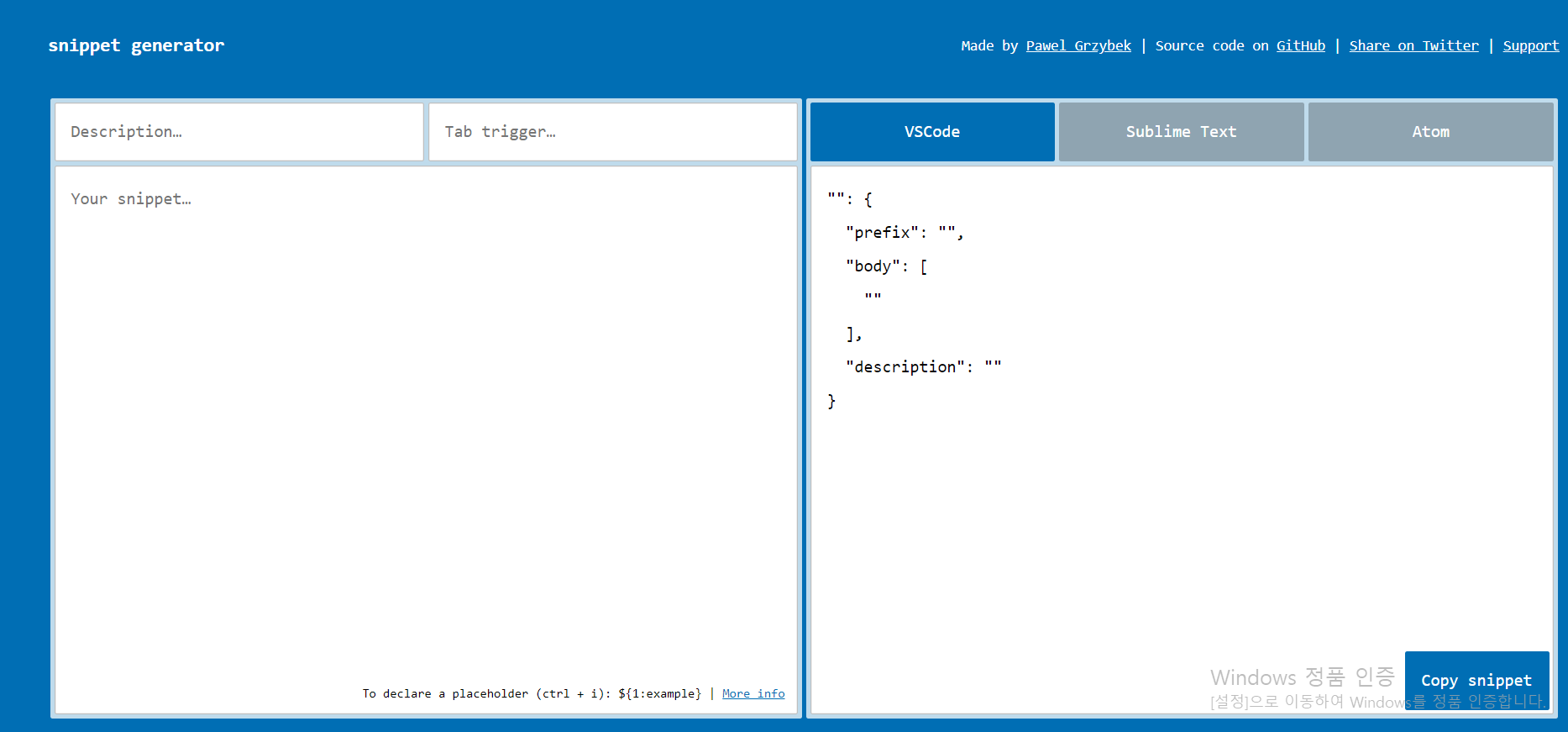
3. snippet generator 꿀팁!
https://snippet-generator.app/

여기 주소로 가면 내가 원하는 코드를 json 파일로 바꿔준다.
여기에서 복붙을 하여서 사용한다면 더 간편하다!