
html을 작성하다 보면 어떤 태그는 바로 옆에 붙고
어떤 태그는 아래로 이리저리 움직이는 걸 보고 궁금해서
inline과 block에 대해서 알아봤습니다.
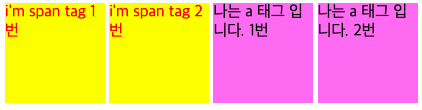
1. Block
display가 block으로 설정 된 요소는
우선 여러 요소 의 배치 중에 새로운 줄에 위치하면서
부모요소의 가로 사이즈 100%를 차지 합니다.
가로와 세로 사이즈를 조절 가능하며,
가로를 부모요소보다 작게 설정은 가능하나 작아지면
나머지 부분이 margin으로 채워져서
block 요소는 여전히 한 줄을 전부 차지합니다.
대표적으로 block 속성을 기본값으로 가진 태그는
<div> <p> <h1> <ul> <ol>등이 있습니다
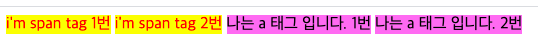
2.Inline
display 요소가 inline으로 설정된 요소는 다른 요소와 같은 줄에 표시가 됩니다.
같은 줄에 표시되기 때문에 가로,세로 크기를 지정할 수 없고, 크기는 포함하고 있는 내용에 의해서 정해집니다.
대표적으로 Inline 특성을 기본값으로 가진 태그는
<span> <a> <b> 등이 있습니다.
대부분 특정 문자열을 선택할 때 사용하는 태그 입니다.
마지막으로
3. Inline-block
display가 inline-block으로 설정된 요소는
inline과block요소를 섞은것과 같습니다.
block처럼 가로 세로를 지정할 수도 있고,
새로운 줄에서 시작되지도 않고, inline 요소처럼
같은 줄에 배치되는 장점을 가지고 있습니다.

하지만 태그들을 css의 display 속성으로 요소를 제어 가능해서 기본적인 특징만 알고 있으면
구조를 잡는 것에는 헷갈리지 않을 것 같다!
