
개인 프로젝트로 클론코딩을 하던중 반응형을 넣었는데 포지션 값이 적용이 안되서 완전 망가진 후로 포지션에 대해 깊게 공부해야겠다고 생각이 들어, 알아보았습니다.
Position
position 프로퍼티는 텍스트나 이미지 같은 요소의 위치를 자유롭게 지정할 수있고 top,right,bottom,left로 기본설정을 할 수 있습니다.
position의 속성에 대해 몇가지 알아보겠습니다
1. Static
static은 기본위치로써, position의 기본 값입니다.
배치 순서는 위에서 아래로 왼쪽에서 오른쪽으로 배치되고, 부모요소 내에 자식요소가 존재하는 경우에는
부모요소를 기준으로 배치됩니다.
거의 이 속성을 사용할 일은 없지만 이미 설정된 position의 값을 무력화 할 때 사용합니다.

2.Relative (상대위치)
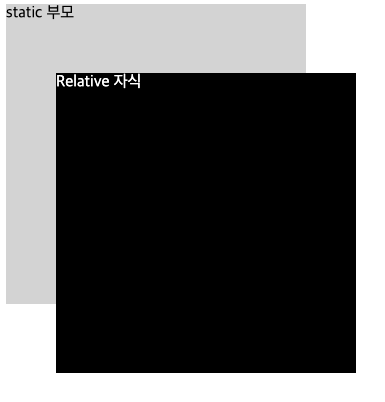
relative는 static 과 동작원리는 같지만,
relative를 선언하게 되면 본인 스스로가 기본 값이 되어 배치 기준을 본인으로 설정합니다.

부모요소로 부터 위에서 50px 왼쪽에서 50px 떨어진 모습입니다. 크게 달라진건 없습니다.
3.Absolute
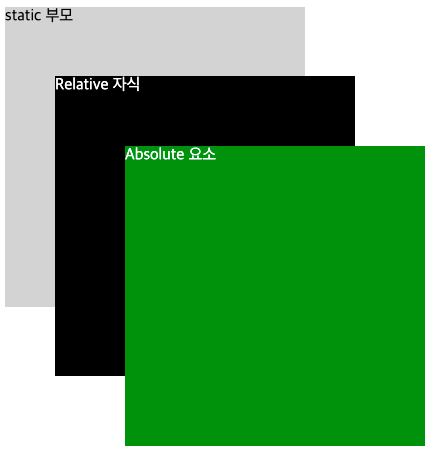
absolute는 절대위치로써 부모 요소또는 가장 가까운 조상요소(static 제외)를 기준으로 해서 좌표 프로퍼티(top,bottom,left,right)만큼 이동합니다.
relative 프로퍼티가 선언되어 있는 부모 또는 조상 요소를 기준으로 위치가 결정된다.
만약 부모 또는 조상요소가 static인 경우는 Document body 태그를 기준으로 하여 좌표 프로퍼티대로 움직인다.
부모요소인 relative에 자식요소에 absolute요소 지정 후 top,left 각각 70px 씩 적용한 상태.
원하는 위치를 부모인relative를 기준으로 어디로든 갈 수 있다.
이 때 다른 요소가 먼저 위치를 가지고 있어도 뒤로 밀리지 않고 덮어 쓰는데 이런 특성을 부유 또는 부유 객체라고 한다.
absolute 선언 시
block 레벨 요소의 width는 inline 요소와 같이 content에 맞게 변화되므로 적절한 width를 지정하여야 한다!
4.Fixed
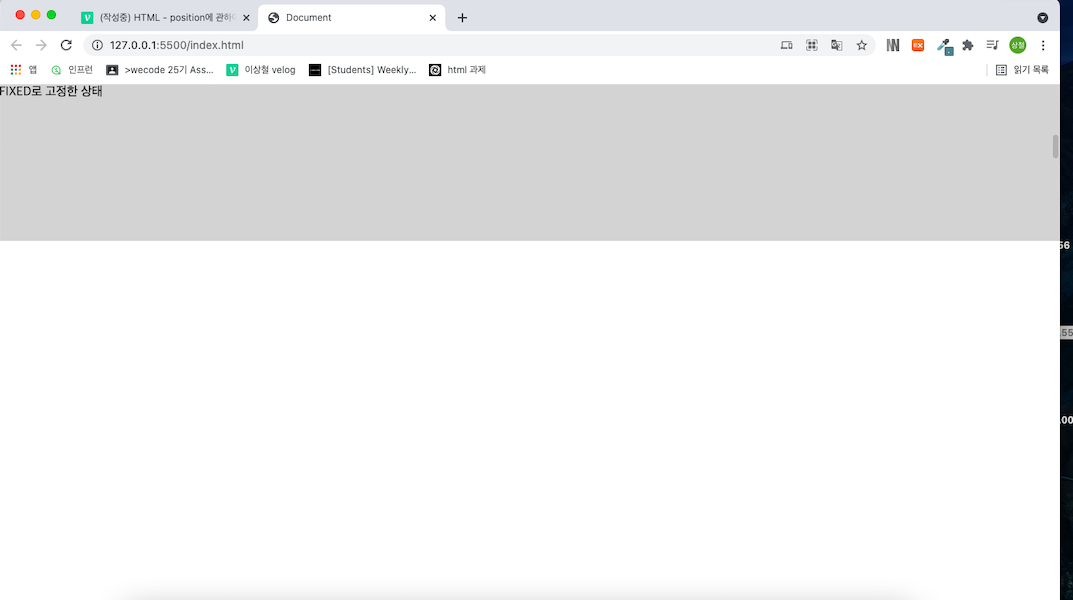
fixed는 고정위치를 적용하는 속성으로써,
부모요소와 관계없이 브라우저의 viewport를기준으로 좌표프로퍼티(top, bottom, left, right)을 사용하여 위치를 이동시킨다.

그림과 같이
고정이 되므로 스크롤을 내리거나 올려도 같은 위치에 고정 되어 있습니다.
fixed를 사용할 때도
block 요소의 width는 inline 요소와 같이 content에 맞게 변화되므로 적절한 width를 지정하여야 합니다!
