
HTML과 CSS 그리고 JS에 관계
우선 HTML은 웹브라우저를 통해서 사용자에게 보이는 웹 문서를 작성하는 언어로 웹 문서의 내용 작성에 집중을 합니다. 즉 웹 문서의 뼈대를 구축하는 개념입니다.
CSS는 기존 HTML파일에 다양한 모양을 추가,변경하여
웹사이트에 통일감을 부여하고, 글자의 모양,크기,간격 등을 자유롭게 제어하는 언어로, 웹 문서의 디자인 표현에 집중하는 언어입니다.
즉 HTML은 뼈대, CSS는 디자인을 입히는 개념입니다.
마지막으로 Java Script는 웹 문서를 HTML을 이용해서, 정보를 보거나 웹 문서끼리 연결하는 것 외에 팝업창을 열거나 전화번호 또는 이메일 주소 체크 등 기능적요소나 동적 요소 제어를 위해 사용되는 언어로 웹문서에 제공하는 동적제어에 집중을 하는 언어입니다.
즉, java Script는 HTML로 뼈대를 만들고 CSS로 디자인을 입힌 웹 문서에 움직임을 넣는 개념의 언어입니다.
HTML과 CSS,JS 이 세 가지 파일을 연결하는 방법

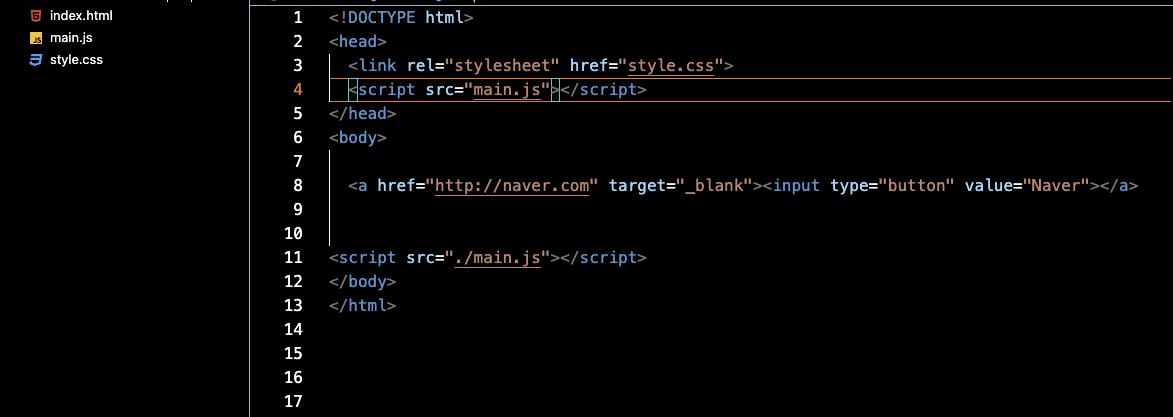
1. index.html 이라는 파일을 생성해준다.
2. html 기본구조를 입력한 후 style.css,main.js 파일을 생성
3. CSS는 head태그 안에 link태그를 사용해서 href="style.css"로 링크를 걸어준다.
4. js는 헤드태그 안에 script태그를 넣어서 해주는 방법과, 바디태그 가장 아래에 script태그를 넣어주는 방법 2가지가 있습니다.
요렇게 4단계로 해주시면 모든 파일이 연결 된 프로그램으로 동작합니다.
Java Script 연결 시 script 태그 위치에 따라 생기는 차이점은?
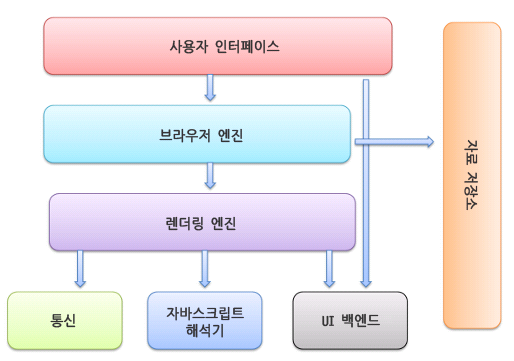
이 주제를 들어가기 전 브라우저의 구성 요소를 간단하게 설명하겠습니다.
이 부분에서 주목할 부분은 렌더링 엔진입니다.
렌더링 엔진은 HTML,CSS를 parsing 한 결과물로
페이지를 화면에 표시합니다.
그 이후 자바스크립트는 자바스크립트 해석기에서 해석합니다.
-> 대표적인 렌더링 엔진으로는 사파리 - webkit, IE - trident, Firefox - Gecko ,Chrome,오페라, edge의 Blink 등이 있습니다.
즉 Parsing이란?
해당 언어의 문법 검사기 라고 할 수 있습니다.
네트워크로 받은 HTML과 CSS 파일을 토큰화 시키고 Parse Tree를 생성합니다.
이 Parse Tree를 DOM Tree로 만들어 랜더하게 됩니다.
하지만, HTML을 화면에 보이기 위해 파싱하는 도중에 파싱을 멈추는 경우가 발생합니다.
그래서 script태그 위치에 대해 살펴보겠습니다.
1. head tag 내부에 script tag
<!DOCTYPE html>
<head>
<script src="main.js"></script>
</head>
<body>
<h1>상철상철상철상철</h1>
</body>
</html>
script tag의 파일은 2가지 과정을 거쳐 실행합니다.
1.다운로드(fetching)
2.실행(execution)
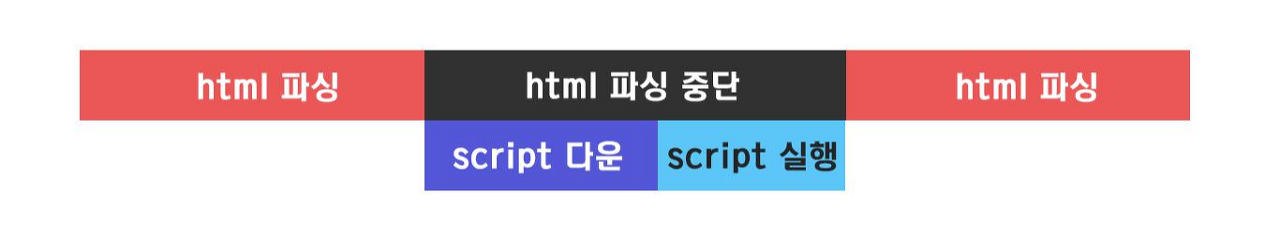
HTML은 parsing 도중, script tag를 만나게 되면 중간에 parsing이 멈춥니다.
HTML 문서는 하향식으로 읽기 때문에 head 태그 내부에 불러온 script 태그를 읽느냐, body 내부의 UI는 script 태그를 읽은 후에 사용자에게 보여지게 될 것입니다.
작은 웹은 상관없지만, 만약 script 파일이 너무 크고 무겁다면, HTML parsing을 하다 만 화면을 사용자들에게 보여지게 될 것이고, 이는 사용자에게 좋지 않은 영향을 끼칩니다.
또한, HTML 파싱이 다 되기 전에 script 파일을 실행시키기 때문에 만약 script 파일이 DOM요소를 조작한다면 존재하지 않는 DOM 요소에 접근하려는 시도로 예상치 못한 문제가 발생합니다.
간단하게 요약하면, head 태그 안에 삽입하는 경우는 웹사이트가 완벽한 형태로 보여진다는 장점이 있고,
JS 파일이 크거나 인터넷이 느릴 경우는 웹사이트를 보기까지 시간이 오래 걸리는 단점이 있습니다.
2.body tag 마지막에 script tag
<!DOCTYPE html>
<head>
</head>
<body>
<h1>상철상철상철상철</h1>
<h2>js 사용하고 싶습니다아</h2>
<script src="main.js"></script>
</body>
</html>
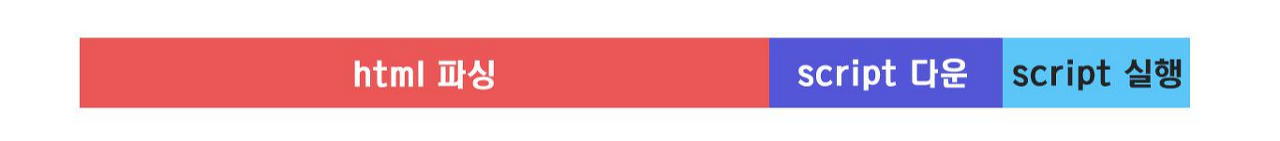
이 방법은 HTML을 다운받고 파싱이 끝난후 script 태그를 읽기 때문에 페이지 콘텐츠를 1번의 방법보다 빠르게 볼 수 있습니다.
하지만, 이 웹을 사용하는데 있어서 사용자가 자바스크립트 없이는 어떠한 활동도 할 수 없다면?
-> 웹이 자바스크립트에 의존적인 페이지라면 HTML이 parsing이 다 돼도 의미가 없습니다.
head 태그 내부의 script를 사용하는 2가지 추가방법
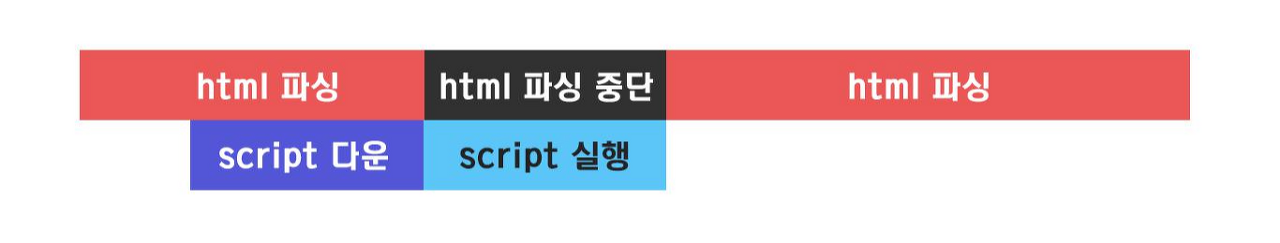
3.async
<!DOCTYPE html>
<head>
<script async src="main.js"></script>
</head>
<body>
<h1>이상철</h1>
<h2>js 사용하고 싶습니다아</h2>
</body>
</html>
async는 HTML 파일을 파싱하다가 script태그를 만나면, HTML파일을 마저 파싱하는 동시에 script 파일을 다운로드 시킵니다.
그리고 실행시키는데, 실행시키는 동안 html파싱이 멈춥니다.
장점은 자바스크립트에 의존적인 웹을 좀 더 빨리 실행시킬 수 있다는 점입니다.
단점으로는 결국엔 html파싱이 자바스크립트 파일을 실행시키는 동안에 멈추기 때문에 그냥 head 부분에 넣는 1번 상황에 일어날 문제를 겪을 수 있습니다.
또한, 실행시켜야 할 script 태그가 여러개일 경우엔 순서에 상관 없이 먼저 다운로드 받아지는 script를 먼저 실행시키기 때문에 해당 프로젝트가 script 파일의 실행 순서에 영향을 받는다면 문제가 될 수 있습니다.
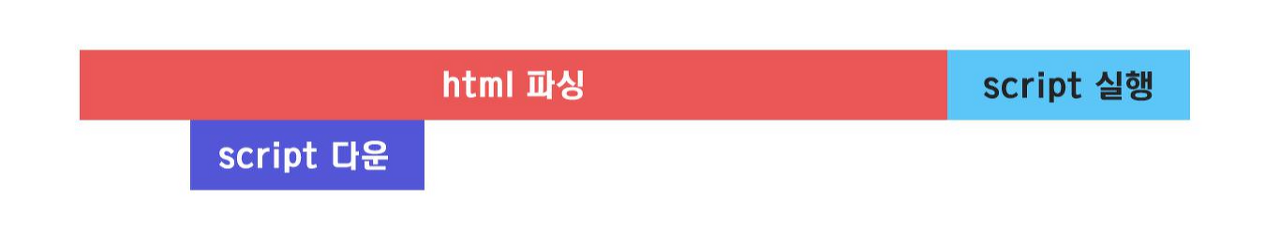
4.defer
<!DOCTYPE html>
<head>
<script defer src="main.js"></script>
</head>
<body>
<h1>상철상철상철상철</h1>
<h2>js 사용하고 싶습니다아</h2>
</body>
</html>
defer은 html을 파싱하다가 script 태그를 만나면 async와 마찬가지로 html을 파싱하면서 script는 동시에 다운로드만 시켜둡니다.
차이점은 html 파싱이 완료된 후에 script를 실행시킨다는 점이다.
위에 방법들 중 가장 이상적인 방법입니다.
html 파싱이 중간에 멈출 가능성도 없고, 2번의 단점도 개선시킬 수 있습니다.
여러개의 script 태그를 이용해도 미리 다운을 다 받고, html도 끝까지 파싱시킨 후에 순서대로 실행되기 때문에 async의 단점을 보완할 수 있다.
