두번째 협업 프로젝트 인프런 클론코딩
팀 구성: 프론트엔드 4명, 백엔드 2명
프로젝트 기간 : 10/18 ~ 10/29
내가 담당했던 페이지 : 메인 페이지 및 네비게이션 바
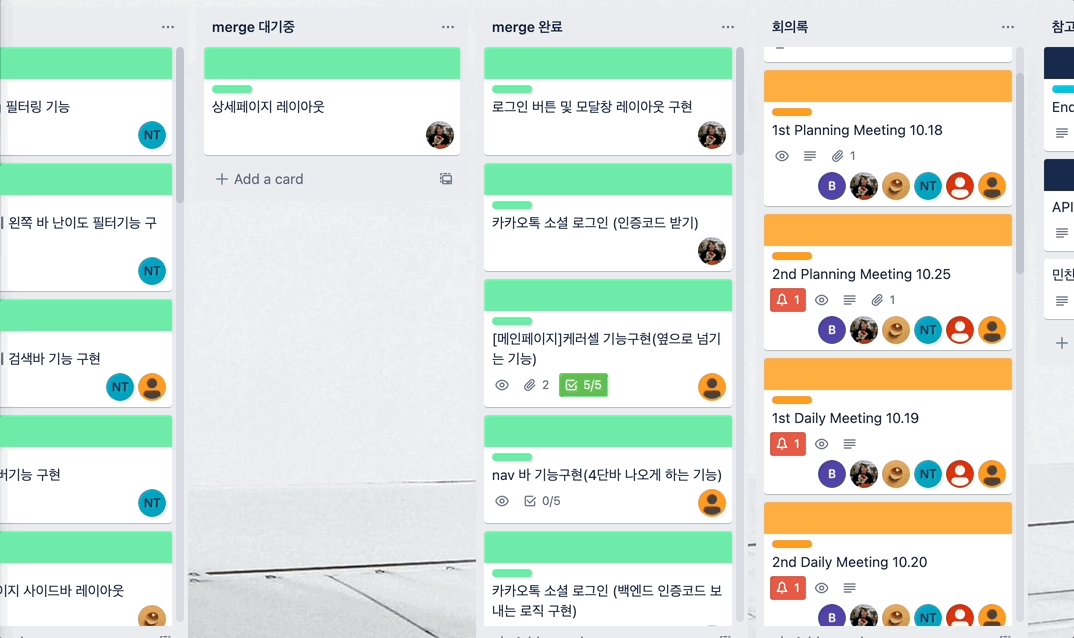
사용했던 협업 Tools : 트렐로,깃허브
사용했던 기술 : HTML,CSS,JS,REACT,Styled Component,Slick


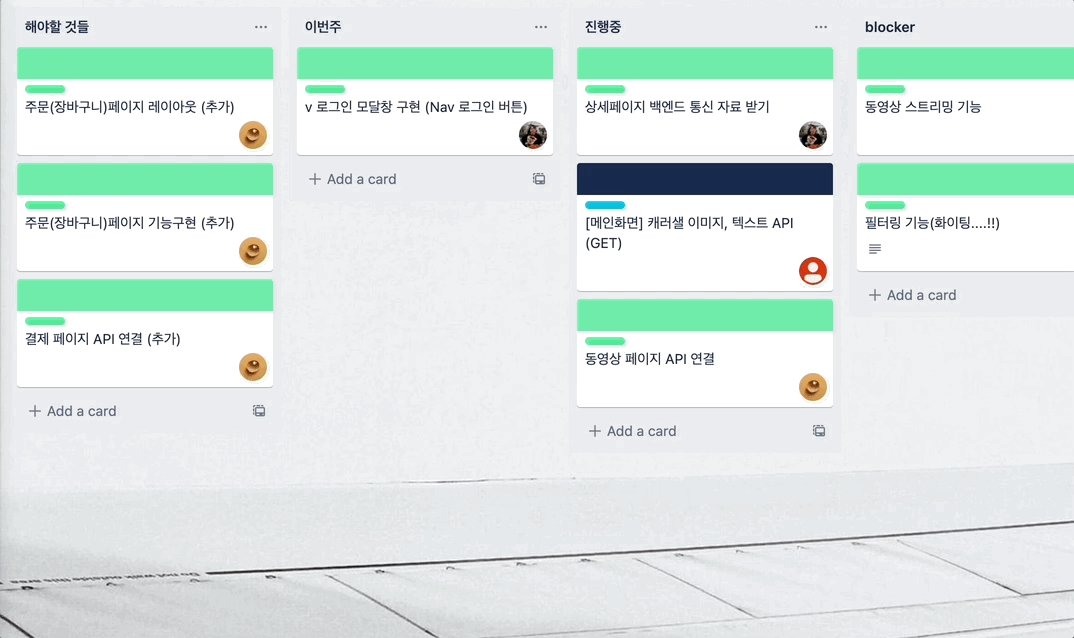
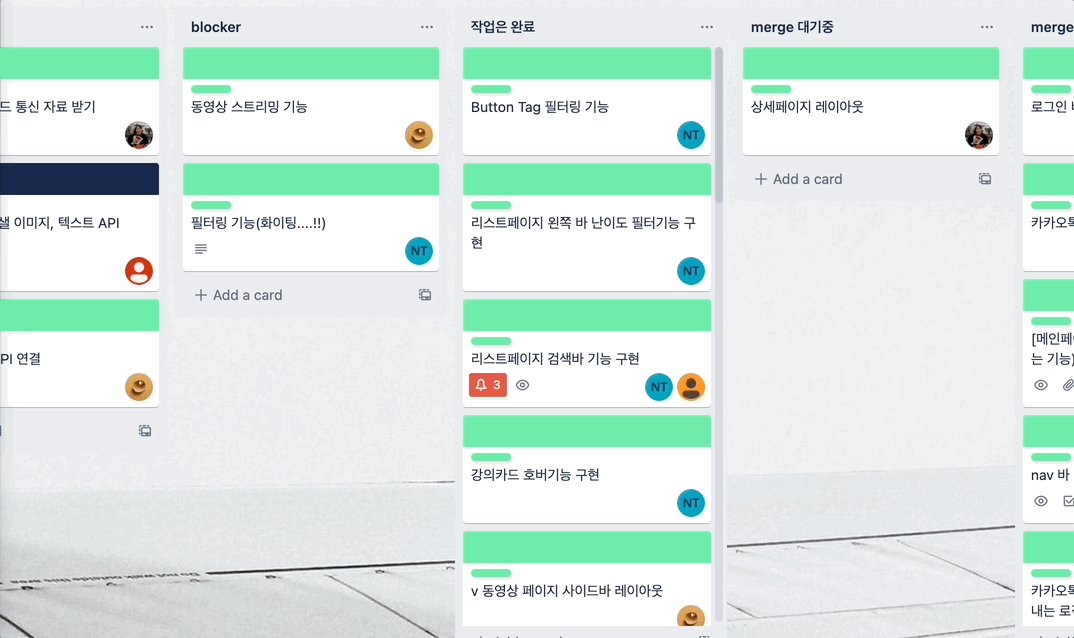
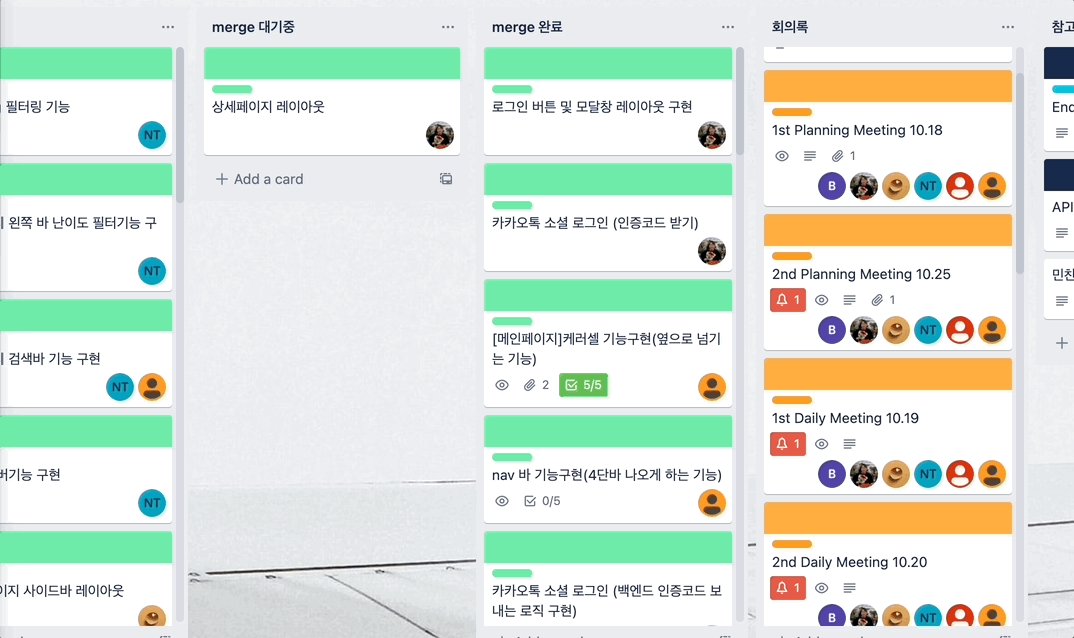
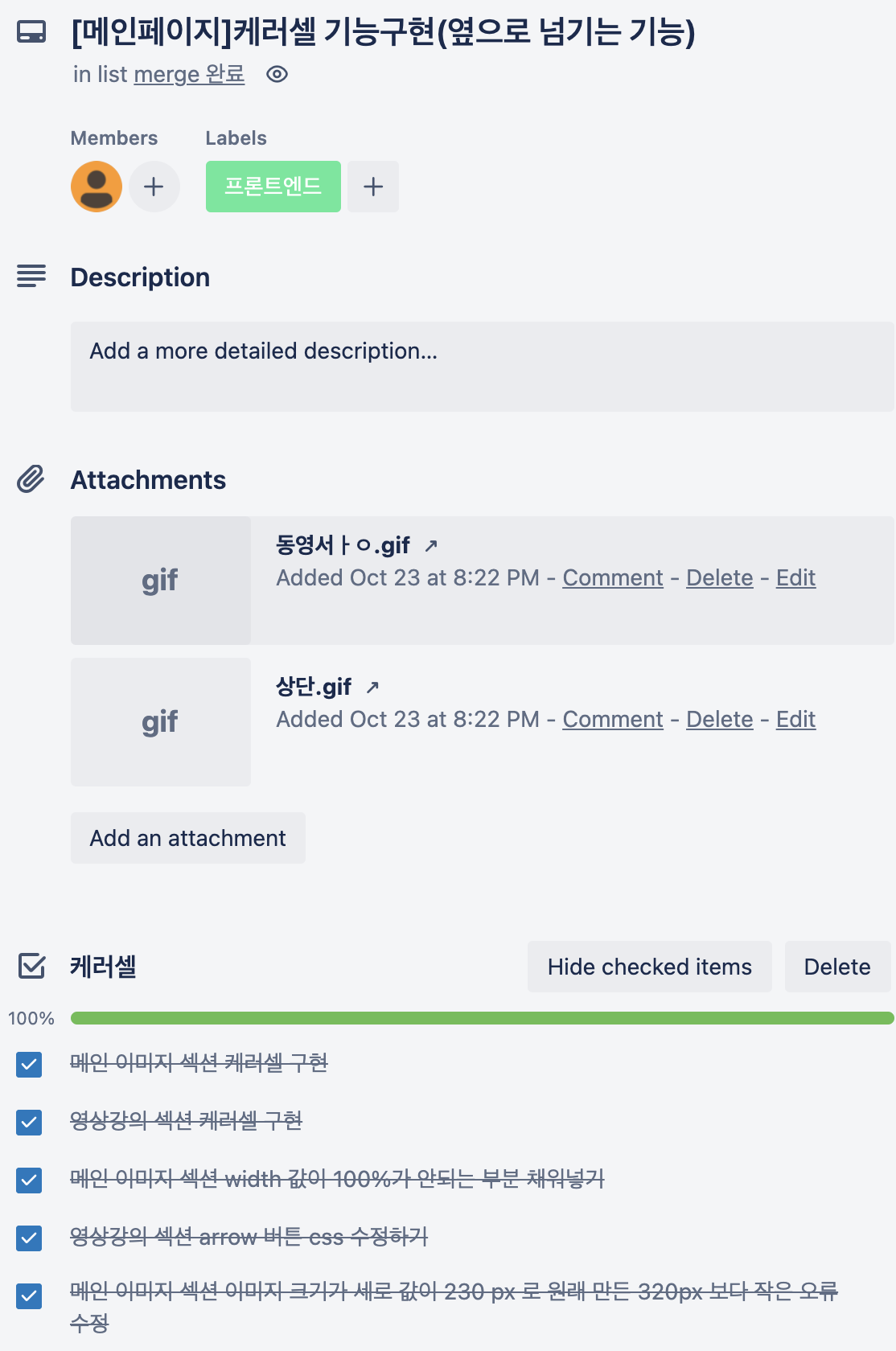
내가 작업 할 부분을 트렐로의 체크박스 형식으로 정리 해두었고, 스프린트에 맞게 작업하려고 노력하였습니다.
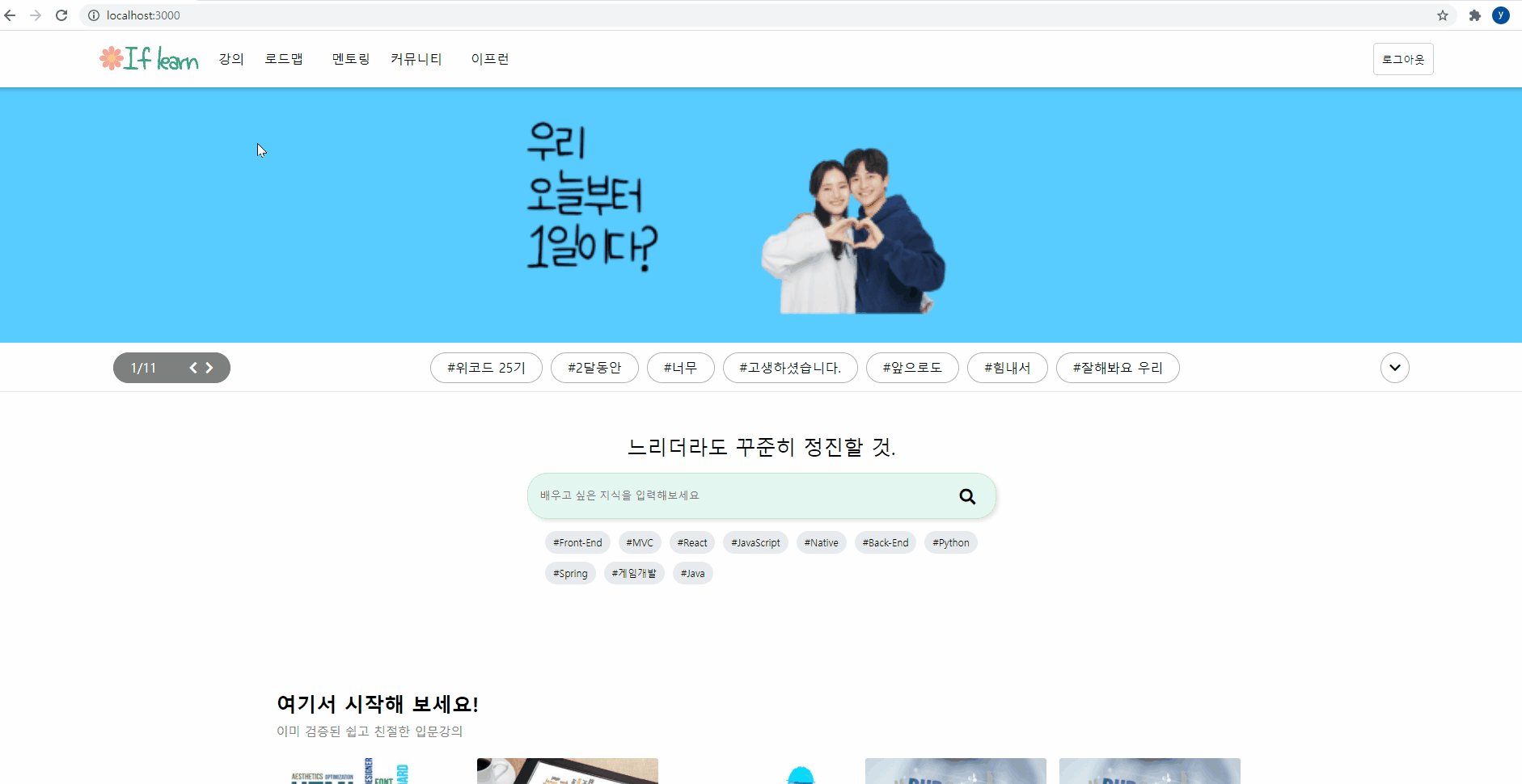
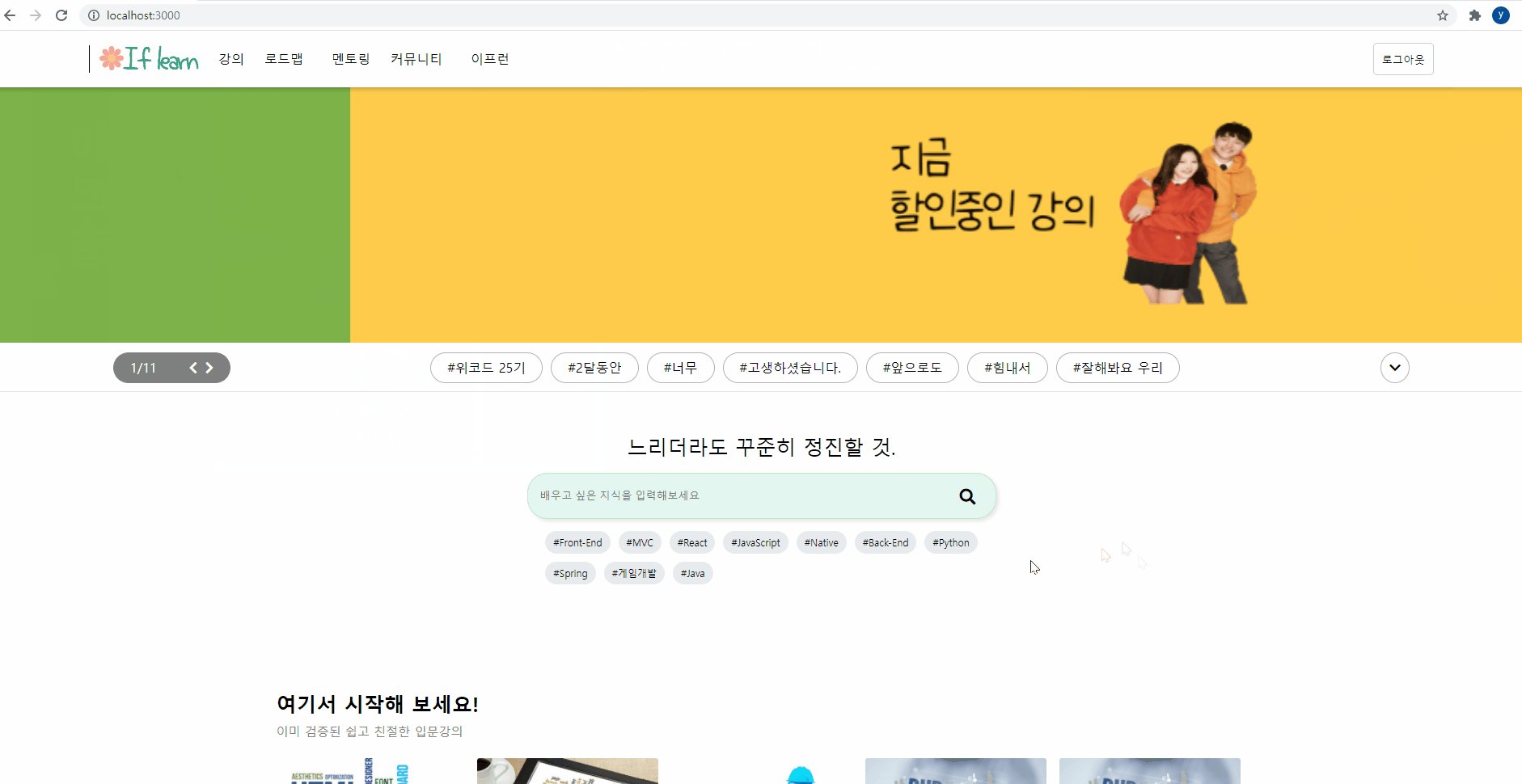
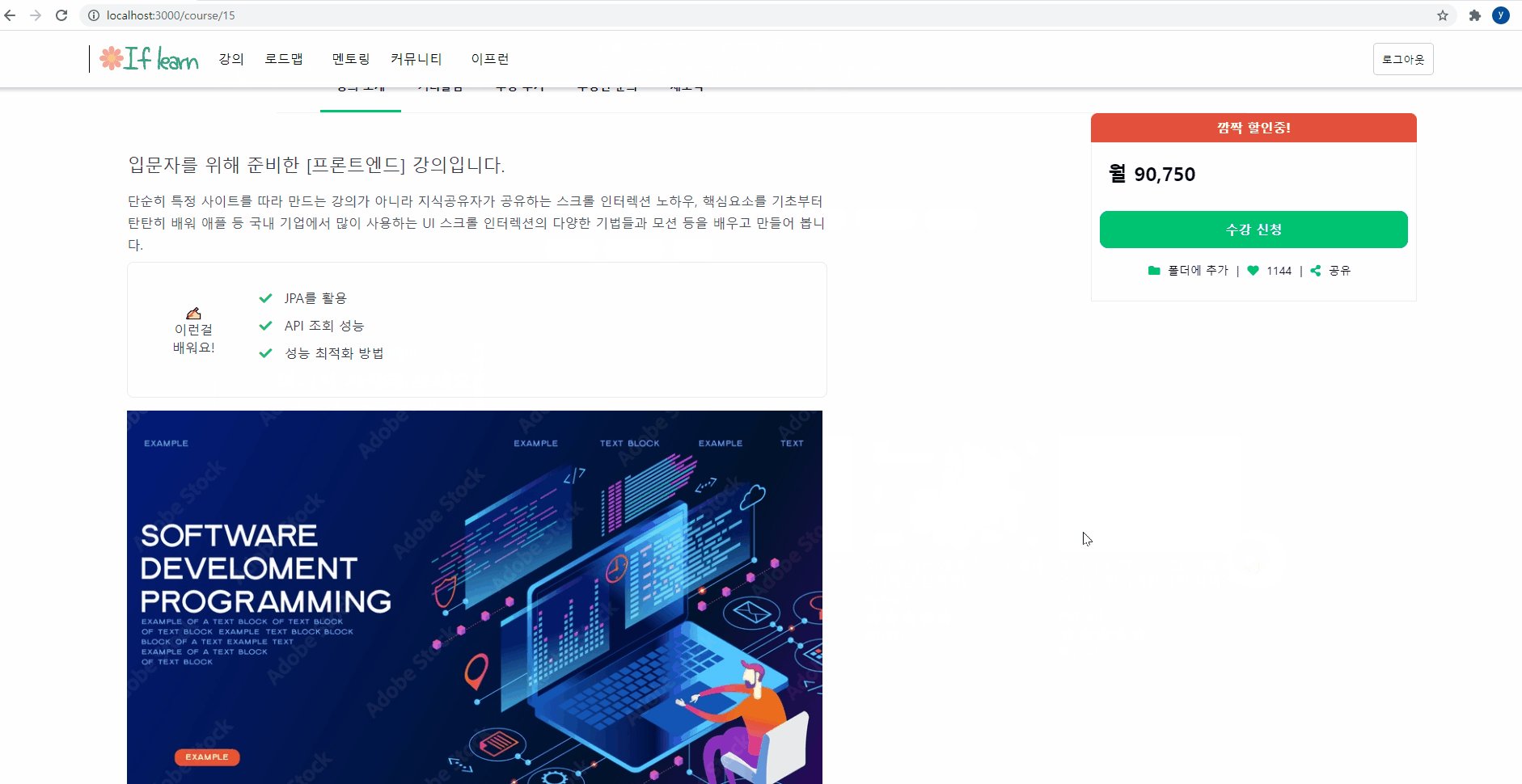
메인페이지 및 네비게이션 바

내가 작업 한 내용
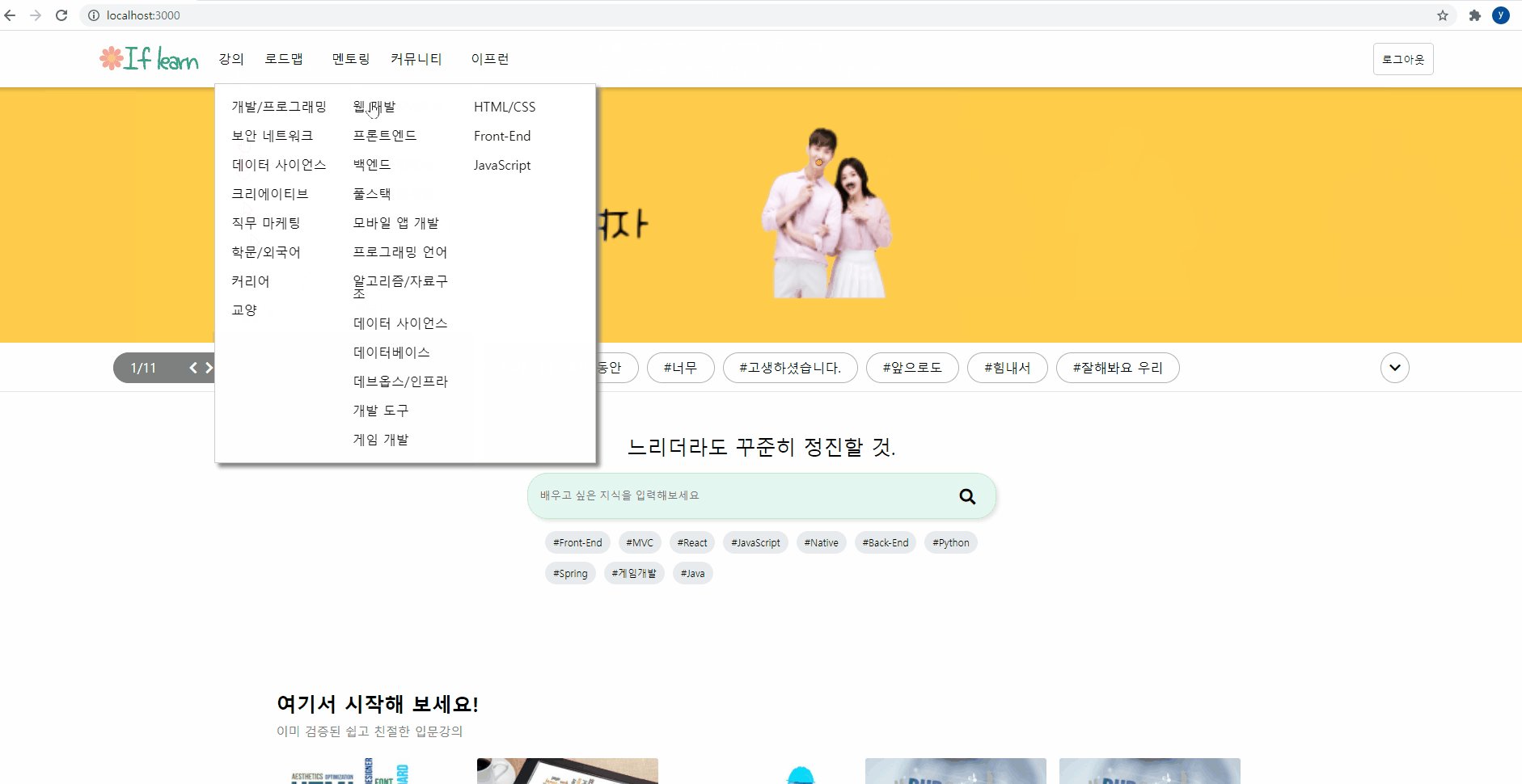
- 네비게이션 기능
- 이미지 섹션 케러셀 기능
- 검색 필터링 기능 (구현 x)
- 강의 부분 케러셀 기능
- 전체 레이아웃
이번 프로젝트를 경험하며,
이번 프로젝트는 백엔드와의 통신을 먼저 잡고 레이아웃을 시작하였다. 그로인해 통신적인 문제는 결함이 없이 작업을 진행할 수 있었지만, 내가 MOCK data를 만들어 놓고 작업하지 않아서, 서버가 꺼지게 되면 작업을 할 수 없는 상태가 되었었다.
이 부분에서 너무 내가 바보 같다고 느꼈었다.
그저 데이터 통신이 완료 되었으니 예비책을 만들어 놔야한다는 생각을 하지 않았고 그로 인해 백엔드 분들을 귀찮게 하는 사태가 벌어졌었다.. 너무 미숙하다 정말
다음부터는 꼭 작업하는데 지장이 없게 프로젝트를 진행할 때 내 프로젝트 진행에 있어 필요한 부분을 잘 정리해서 작업해야겠다고 느꼈었고,
또한 2차 프로젝트로 넘어와서 기술적으로도 내가 아직 많이 부족하다는 걸 많이 느꼈었다.
네비게이션 기능 중 각 부분에 맞는 데이터를 불러 오게 하는 기능을 넣는 3단 호버 기능을 구현하기 위해 4일이라는 시간이 소요되었었다.
처음에 이 문제를 해결하기 위해 나는 모든 데이터를 한 번에 띄어놓고, id값에 맞춰서 그 부분만 렌더링 될 수 있게 조건부 렌더링을 이용해서 해결하려고 했으나 map 함수의 사용법 미숙으로 인해 초반에 많이 고생을 했었다.
멘토님들에게 여쭤보고 구글링을 해가며 코드를 작성한 결과 원하는 모습에 최대한 근접하게 출력이 됐으나, 하나의 데이터에 그에 맞는 데이터 값으로 출력된 화면이 배열의 갯수 만큼 화면에 전부 출력이 되어서 생각한대로 진행이 되지 않아서 계속 혼자 좌절하고 우울해하고 있었는데,
멘토님께서 하나의 div 안에 ul 태그 3개로 map을 각각 돌려보면 된다고 말씀해주셨고, 멘토님의 도움 덕분에 문제를 해결할 수 있었다.
살면서 한 문제를 해결하기 위해 며칠씩 고민 한 적은 없었던 나였어서 이번 경험은 꽤나 큰 좌절감과 큰 경험을 주었다.
거의 멘토님이 다 풀어준 이 코드를 해석하기 위해 난 노력했고, 다음에 이런 문제를 해결하기 위한 방법을 한 가지 알게 되어 뜻깊은 코드이자 추억인 것 같다.