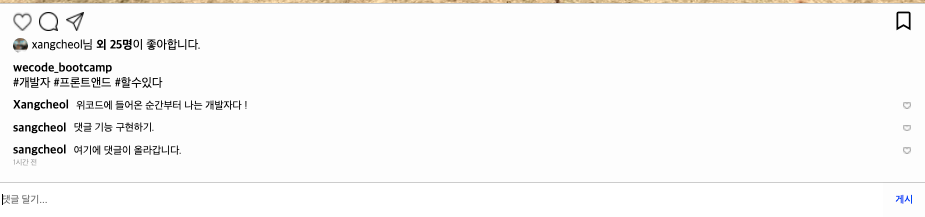
텍스트창에 원하는 글을 적고 엔터나 클릭을 했을 때 댓글 처럼 달리는 기능을 구현하겠습니다.
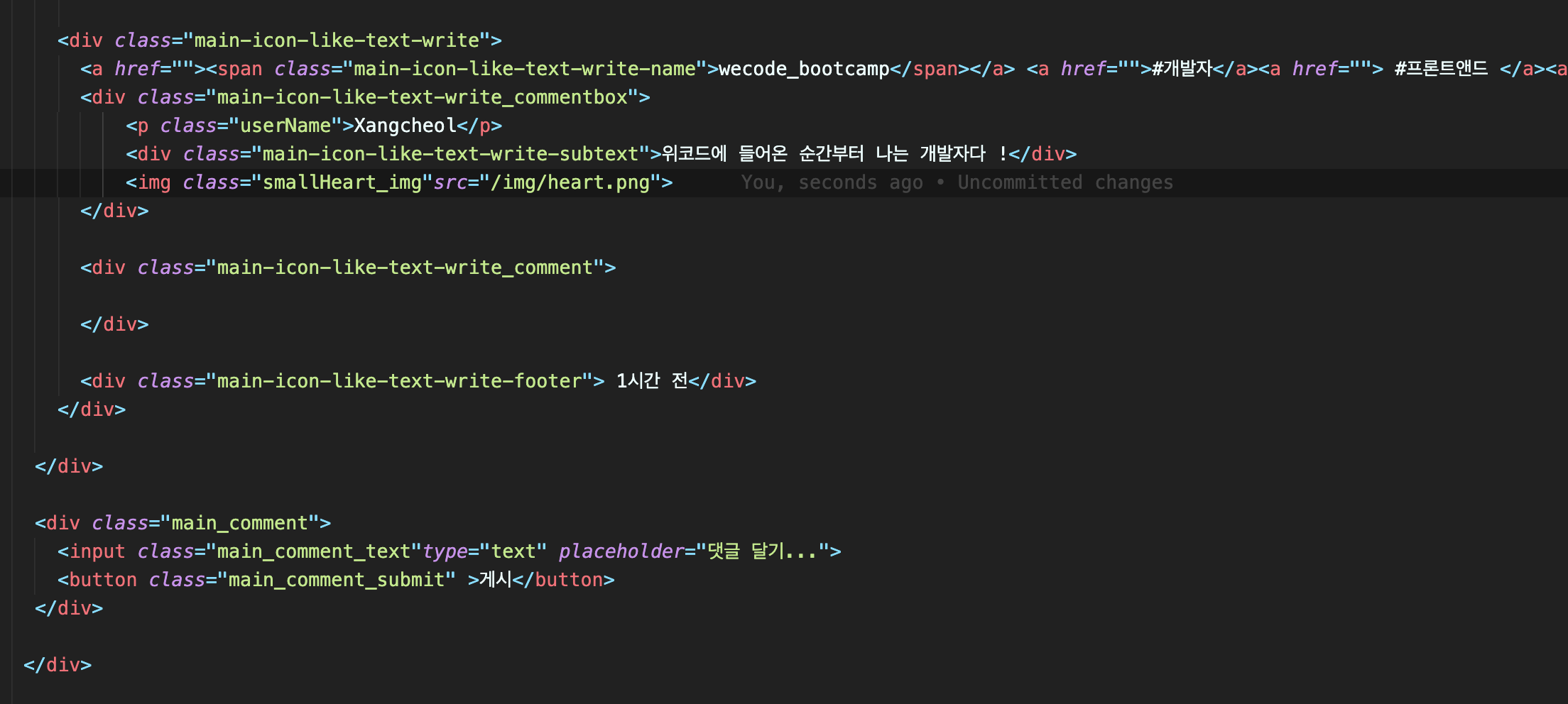
HTML 화면입니다.

<div class="main-icon-like-text-write_comment">
div 태그 안에 제가 자바스크립트로 만든 화면이 들어갈 공간입니다.
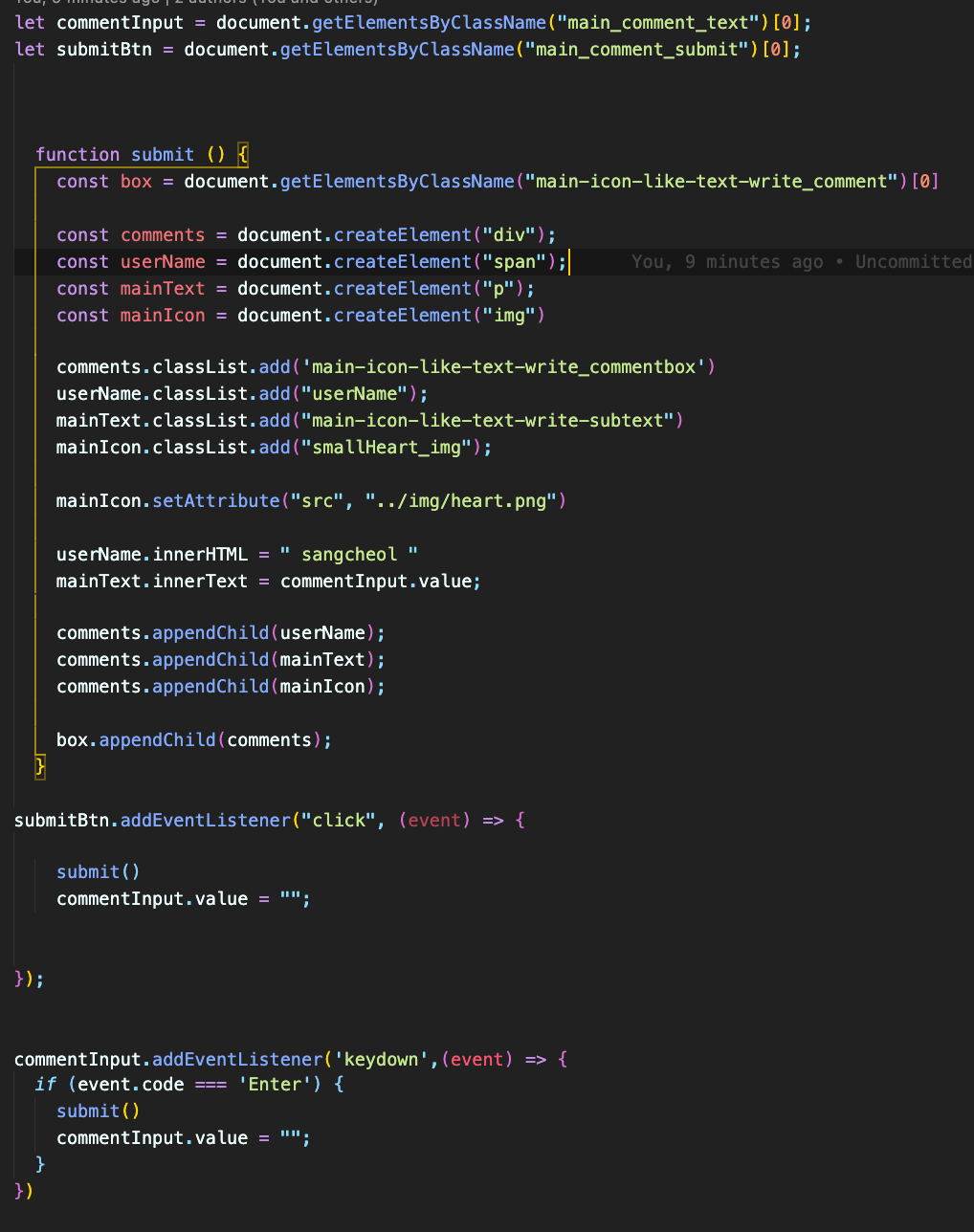
</div> JS 화면입니다.

첫번째로
commentInput 변수에 텍스트가 입력 될 text 창을
document.getElmentByClassName("main_comment_text")[0];를 할당하여 자바스크립트 안에서 사용할 수 있게 만들었습니다.
두번째로
버튼을 동작시킬 수 있게 submitBtn 이라는 변수에 document.getElementsByClassName("main_comment_submit")[0]을 할당하여 자바스크립트 안에서 사용할 수 있게 만들었습니다.
이제 addEventListener를 사용해서 텍스트창과 버튼에 이벤트를 만들어보겠습니다.
우선
텍스트창에 원하는 댓글을 적고 게시 버튼을 누르면 댓글 창에 올라갈 수 있도록 버튼이 눌릴 때 생길 이벤트를 만들어줍니다.
submitBtn.addEventListener("click", (event) =>{
submit();
commentInput.value= "";
})
=> 자바스크립트로 가져온 버튼태그에 click이벤트가 발생하면
그 이벤트 자체를 매개변수로 받아 submit함수가 호출되고
그 이후 텍스트 창의 value는 "공백" 이 되면서 텍스트 창이 초기화 됩니다.
commentInput.addEventListener("keydown"(event)=> {
if(event.code === 'Enter') {
submit()
commentInput.value = "";
})
자바스크립트로 가져온 텍스트 태그에 keydown 이벤트가 일어나고,
그 이벤트 자체를 매개변수로 받습니다
들어온 이벤트의 event.code가 enter라면,
submit함수를 호출하고 텍스트창의 value를 공백으로 만들어주면서
원래상태로 돌아갑니다.
이제 전체적으로 넣어 줄 기능을 구상했으니
이벤트가 발생했을 때 동작할 함수를 선언해줍니다.
function submit () {
const box = document.getElementByClassName("main-icon-like-text-write_comment")[0];
-> 아까 html에 댓글이 들어갈 공간으로 만들어준 div 태그를 가져와줍니다.
const comments = document.createElement("div");
const userName = document.createElement("span");
const mainText = document.createElement("p");
const mainIcon = document.createElement("img");
1.변수 comments를 선언하고 댓글 구조의 부모요소가 되어줄 div 태그를 할당해줍니다.
2.변수 userName을 선언하고 댓글 구조의 유저명이 되어줄 span 태그를 할당해줍니다.
3.변수 mainText를 선언하고 댓글 구조의 입력된 댓글 창이 되어줄 p 태그를 할당해줍니다
4.변수 mainIcon을 선언하고 댓글 구조의 작은 하트이모티콘이 되어줄 img 태그를 할당해줍니다.
이제 이걸 하나로 묶는 작업이 필요합니다.
자식요소를 부모요소의 순서대로 넣어주는 appendChild 메소드를 사용해서 구조를 만들어줍니다.
comments.appendChild(userName);
comments.appendChild(mainText);
comments.appendChild(mainIcon);
<div>
<span> 유저명 </span>
<p> 댓글 </p>
<img /> 하트 이미지
</div>
제가 생각한 comments의 구조입니다.
마지막으로 html에 만들어놓은 댓글이 들어갈 공간에 자식요소로
이 구조를 할당해주면 댓글이 들어갈 공간에 차곡 차곡 쌓이게 됩니다.
box.appendChild(comments)
그 이후에 제가 만든 css 요소를 적용 시키기 위해 각각 태그의 className 을 추가하여
css를 적용 할 수 있게 만들어줍니다.
comments.classList.add('main-icon-like-text-write_commentbox')
userName.classList.add("userName");
mainText.classList.add("main-icon-like-text-write-subtext")
mainIcon.classList.add("smallHeart_img");
이렇게 className을 넣어주고,나머지 속성값을 넣기 위해
setAttribute 메소드를 사용하여 img태그의 속성을 지정해줍니다.
mainIcon.setAttribute("src","../img/heart.png");
이렇게하여 img 태그에 src속성의 이미지 파일을 넣어줘서 화면에 출력되게 만들어줍니다.
마지막으로
userName.innerHTML = " 유저명 "
mainText.innerText = commentInput.value;
submit함수가 호출되어 구조가 화면에 출력될 때, 유저명 란에는 "유저명"으로 고정시켜놓았고,
댓글을 적는 텍스트란에 적힌 value 값을 지정한 p 태그 안으로 출력 되게끔 만든 코드입니다.
}
기능