

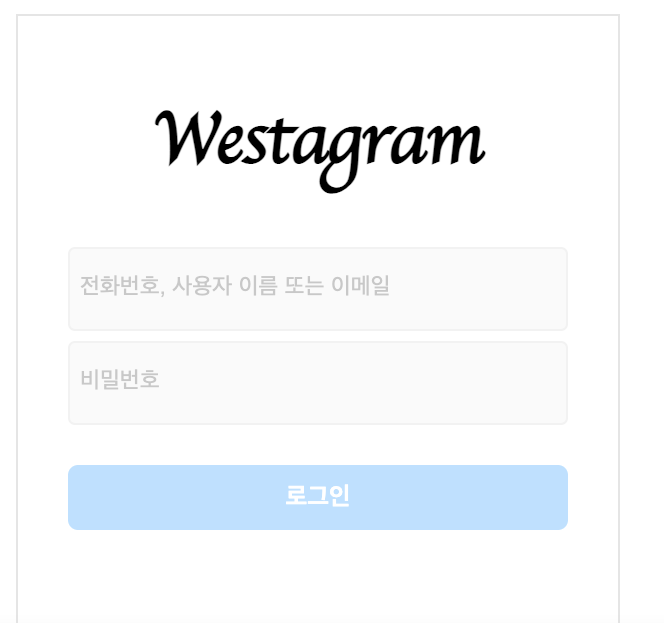
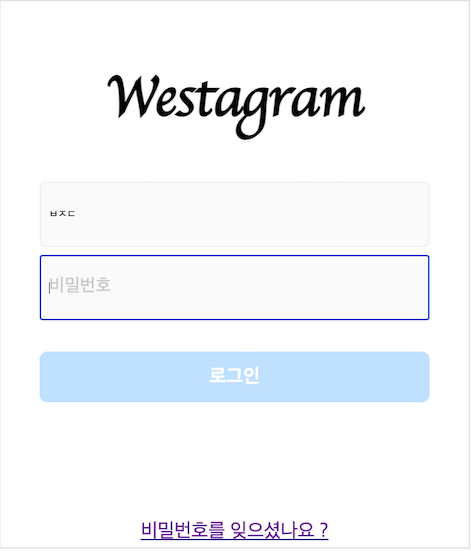
html 과 css를 이용하여 로그인 페이지를 구현한 화면입니다.
제가 이 페이지에 넣을 기능은 버튼이 비활성화 되있는 초기화면에서
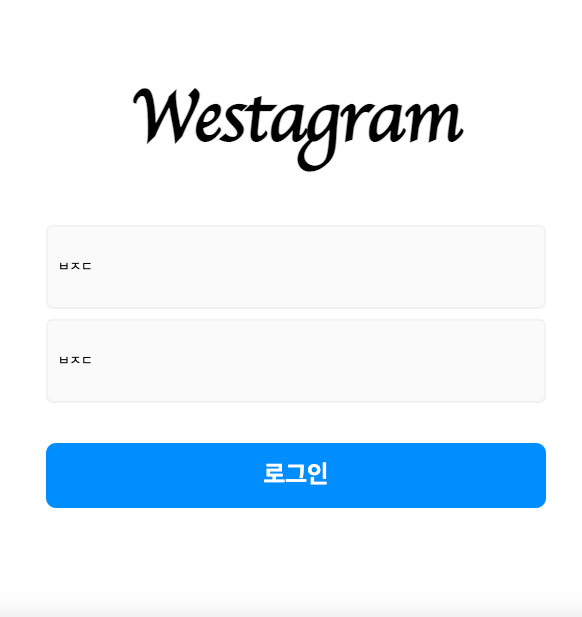
아이디와 비밀번호가 입력이 되면 버튼이 활성화되는 기능입니다.
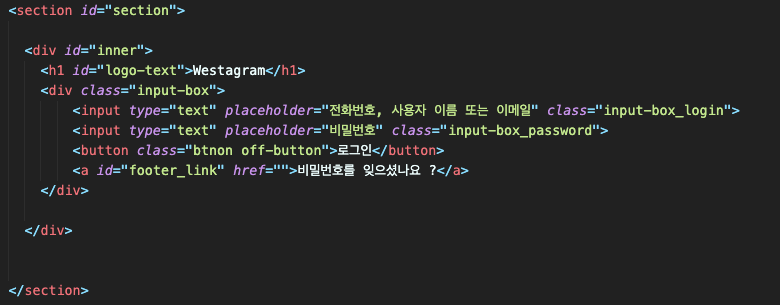
html

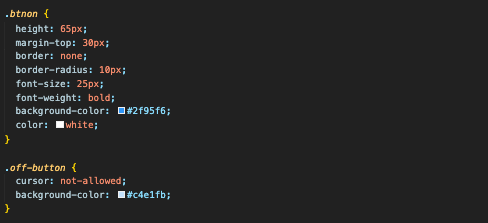
CSS

자바스크립트로 class를 넣었다가 빼는 방법으로 비활성화를 구현하려고 하려고 생각했고, 그에 따른 기본값 (= 버튼색이 연한 파란색이고 cursor가 not-allowed 되어 선택을 못 하는 상태) 이고 만약 아이디창과 비밀번호 창에 텍스트가 입력 되면 off-button class가 사라지면서 버튼이 활성화되는 기능을 구현하겠습니다.
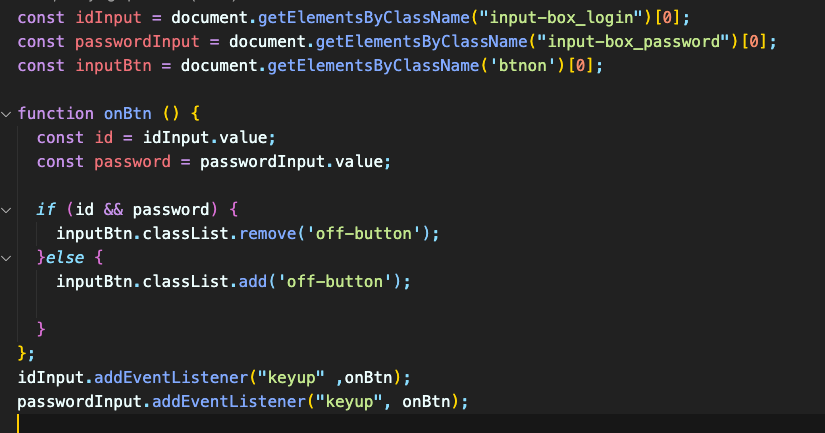
Java Script

-
변수 idInput을 선언하고 "input-box-login"이라는 클래스명을 가진 요소(id를 입력하는 텍스트창)를 가져와 할당합니다.
-
변수 passwordInput를 선언하고 "input-box-password"라는 클래스명을 가진 요소(password를 입력하는 텍스트창)을 할당합니다
-
변수 inputBtn을 선언하고 "btnon" 이라는 클래스명을 가진 요소(button)을 할당해줍니다.
이어서 addEventListener() 메소드를 이용해서
id를 입력하는 텍스트창(변수 idInput)에 "keyup"이라는 이벤트가 발생할 때 함수 onBtn을 호출합니다.
또한 password를 입력하는 텍스트창(변수 passwordInput)에도 역시 "keyup"이벤트가 발생하면
함수 onBtn을 호출합니다.
이제 이벤트가 일어났을 때 동작 할 함수를 선언하겠습니다.
함수 onBtn가 호출되면, 변수 id에 id를 입력하는 텍스트창(변수 idInput)의 입력된 값(value)를 할당해줍니다.
그 이후 변수 password에 password를 입력하는 텍스트창(변수 passwordInput)의 입력 된 값(value)를 할당해줍니다.
그 이후 만약 id와 password의 텍스트의 값이 입력 됐을 때, "btnon" 이라는 클래스명을 가진 요소(button)의 classList.remove("off-button"= 클래스명"off-button"을 지우겠다. ) remove() 메소드를 사용해서
안에 있던 class명을 지우고 지워짐과 동시에 off-button의 속성이였던 기본값 (= 버튼색이 연한 파란색이고 cursor가 not-allowed 되어 선택을 못 하는 상태)가 사라지면서
버튼 클릭이 가능해지고 버튼색이 파란색으로 변하는 동작이 이뤄집니다.
그리고 만약에 id와 password값 둘 중 하나의 값(value)가 없다면 다시 classList.add("off-button")이 클래스명으로 들어가면서 기본 상태인 기본값 (= 버튼색이 연한 파란색이고 cursor가 not-allowed 되어 선택을 못 하는 상태)으로 돌아와서 버튼이 비활성화 됩니다.

값이 하나 뿐이라 비활성화 상태.

텍스트 두 개 전부 값이 입력되었고, 버튼이 활성화 된 상태입니다.
