MOCK DATA 란?
-
mock : 거짓된, 가짜의
-
실제 API에서 받아온 데이터가 아닌 프론트엔드 개발자가 필요에 의해서 샘플로 만들어 본 데이터를 말한다.
MOCK DATA를 사용하는 이유
-> 프론트엔드 개발을 진행하려는데 필요한 백엔드 API가 완성이 안되었을 경우에 백엔드 API가 완성 될 때 까지 기다리는 게 아니라 mock data를 만들어 데이터가 들어오는 상황을 미리 대비하고, 데이터에 맞게 UI가 의도한대로 구현되는지 먼저 확인하기 위해
MockData의 형식
mock data의 형식은 ex.json으로 되어있다.
json이란, JavaScript Object Notation의 약자이고,
key : value 의 객체형태이고, 백엔드와의 데이터 통신을 위해 사용하는 형식이다.
mock data 는 상수데이터와 만드는 방식은 같지만, 불러오는 방식이 다르다.

feedsData.json
[
{
"id": 1,
"userName": "이상철",
"content": "Welcome to world best 상철!",
"isLiked": true
},
{
"id": 2,
"userName": "갓상철",
"content": "Hi there.",
"isLiked": false
},
{
"id": 3,
"userName": "상철갓",
"content": "Hey.",
"isLiked": false
}
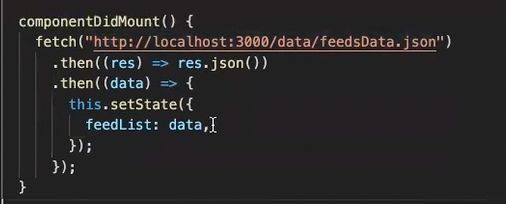
]라이프사이클을 메소드인 componentDidMount 를 통해서 fetch함수로 데이터를 받아서 사용해준다. 화면이 랜더되고 ComponentDidMount가 되면서 fetch함수를 통해 MockData에서 데이터를 가져오고 setState가 되면서 state 값 안에
데이터를 저장한다. 그 이후에 객체처럼 사용가능!
class CommentList extends Component {
constructor() {
super();
this.state = {
commentList: [],
commentValue: ''
};
}
componentDidMount() {
fetch('http://localhost:3000/data/commentData.json', {
method: 'GET' // GET method는 기본값이라서 생략이 가능합니다.
}) // 예시코드에서는 이해를 돕기 위해 명시적으로 기입해뒀습니다.
.then(res => res.json())
.then(data => {
this.setState({
commentList: data,
});
});
}
render() {
const { commentList, commentValue } = this.state;
return (
<div className="comment">
<h1>Main Page</h1>
<ul>
{commentList.map(comment => {
return (
<Comment
key={comment.id}
name={comment.userName}
comment={comment.content}
/>
);
})}
</ul>
);
}
}