Hook ?
-훅이라고 지칭하겠습니다.-
훅은 클래스 컴포넌트의 단점을 보완하면서, 라이플 사이클 등과 관련된 함수를 재사용 가능하도록 하기위해 탄생했습니다.
그래서인지 훅은 사용하기에 클래스형 컴포넌트보다 편하고 재사용성이 높습니다.
또한, 계층의 변화없이 상태 관련 로직을 재사용할 수 있도록 도와줍니다.
Hook의 사용규칙
크게 2가지가 있습니다.
1. 최상위에서만 호출해야 하고 반복분, 조건문, 중첩된 함수 내에서 훅을 실행하면 안됩니다.
2. 함수형 컴포넌트 안에서만 호출해야 합니다.
- 일반 자바스크립트 함수에서는 훅을 호출하면 안됩니다.
- 훅을 호출할 수 있는 곳은 함수형 컴포넌트 안과 커스텀 훅 내부입니다.
useState
const [state, setState] = useState(initialState);
- 상태 유지 값과 그 값을 갱신하는 함수를 반환합니다.
- 최초로 렌더링을 하는 동안, 반환된 state(state) 는 첫 번째 전달된 인자(initialState)의 값과 같습니다.
- setState 함수는 state를 갱신할 때 사용합니다. 새로운 state 값을 받아 컴포넌트 리렌더링을 큐에 등록합니다.
예시코드
function Example() {
const [count, setCount] = useState(0);
return (
<p>버튼을 {count}번 클릭하셨습니다.</p>
<button onClick={() => setCount(count + 1)}> Click </button>
)
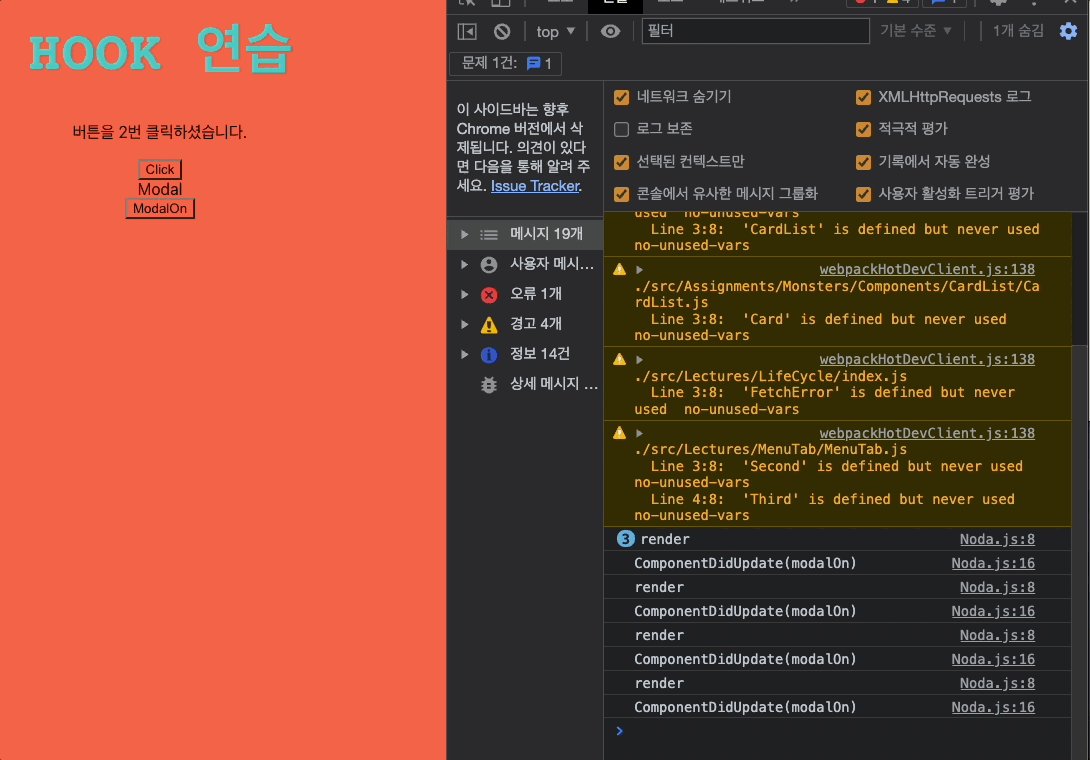
}- 렌더링 된 화면에는 "버튼을 0번 클릭하셨습니다.와 click 이라는 버튼이 출력 되있고, 버튼을 클릭하게 되면 리렌더링이 되면서 숫자가 1씩 증가하는 걸 보실 수 있습니다.

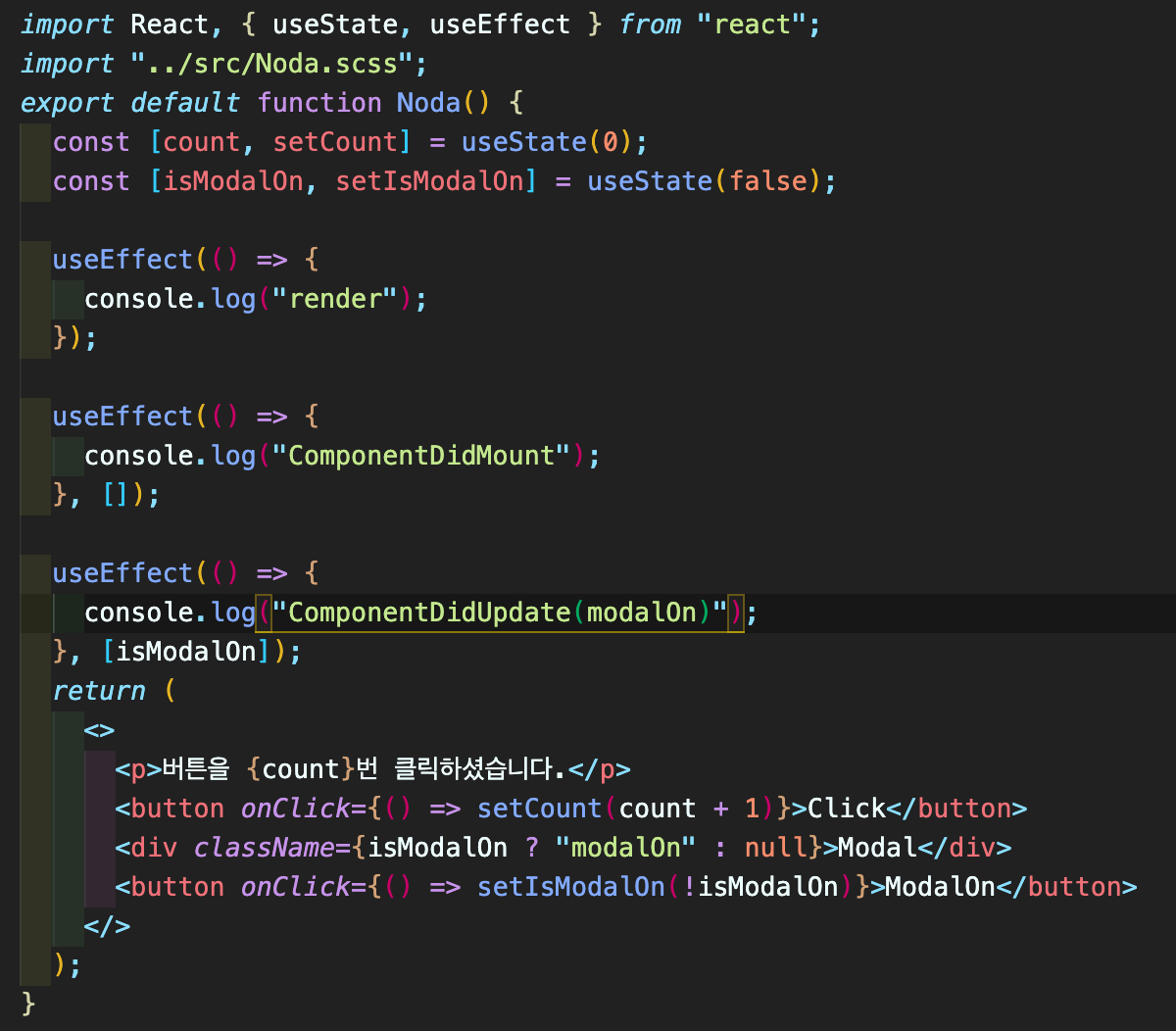
useEffect
useEffect(function)
useEffect(() => {}, [count]) // 의존성 배열 (배열 안에 담긴 값들을 추적, 그때 마다 업데이트)
-
Effect Hook, 즉 useEffect는 함수 컴포넌트 내에서 이런 side effect를 수행할 수 있게 해줍니다. 클래스형 컴포넌트 안에서 사용하던 라이프사이클과 같은 목적으로 제공 되지만 하나의 API로 통합된 것입니다.
-
명령형 또는 어떤 effect를 발생하는 함수를 인자로 받습니다.
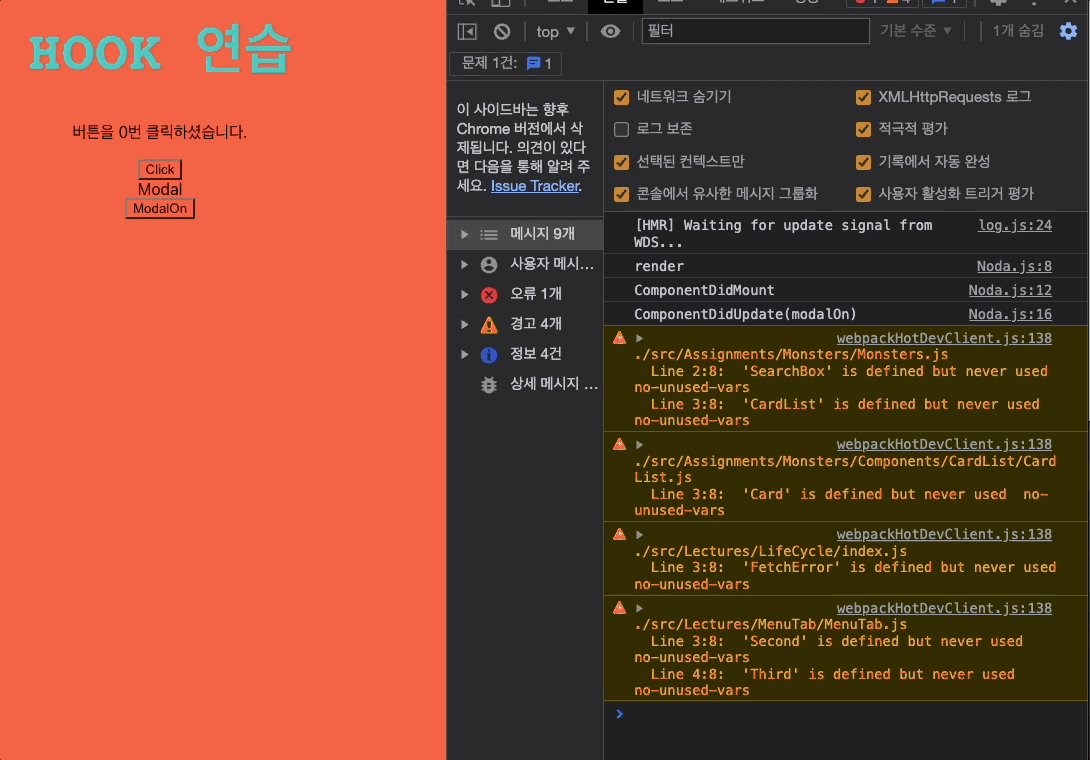
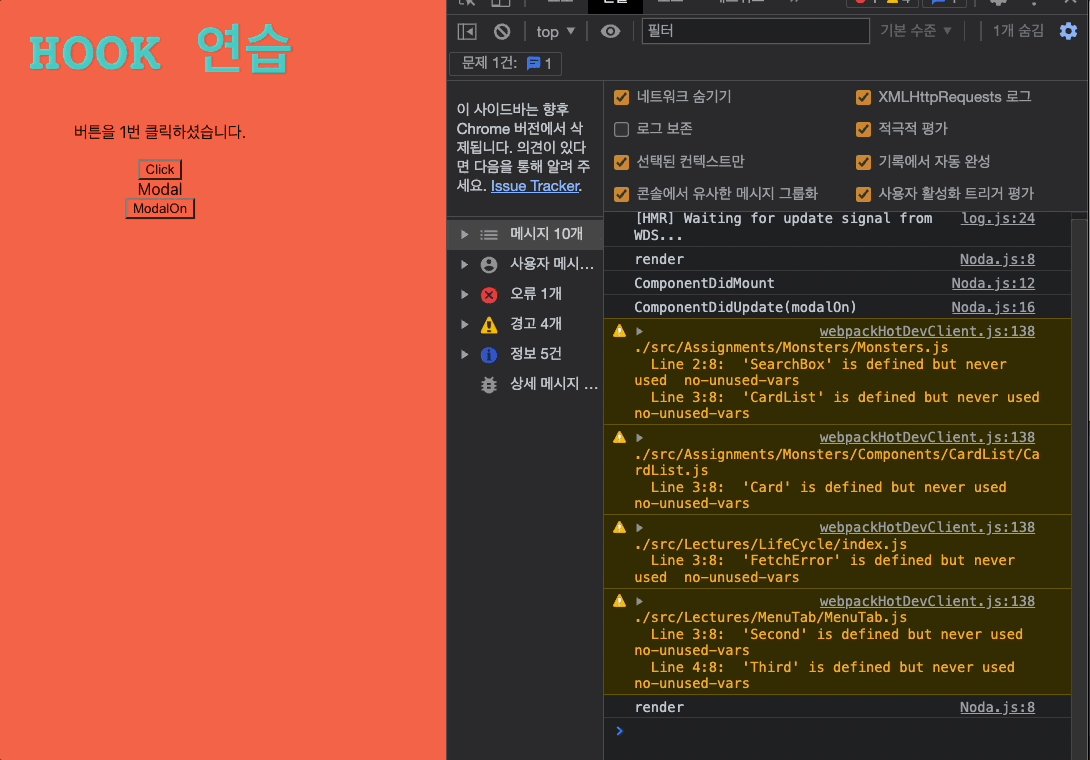
클래스형 컴포넌트에서는 setState를 통해 state를 업데이트 해왔듯 useEffect를 사용하시면 됩니다. useEffect에 전달된 함수는 화면에 렌더링이 완료된 후에 수행되게 될 것입니다. -
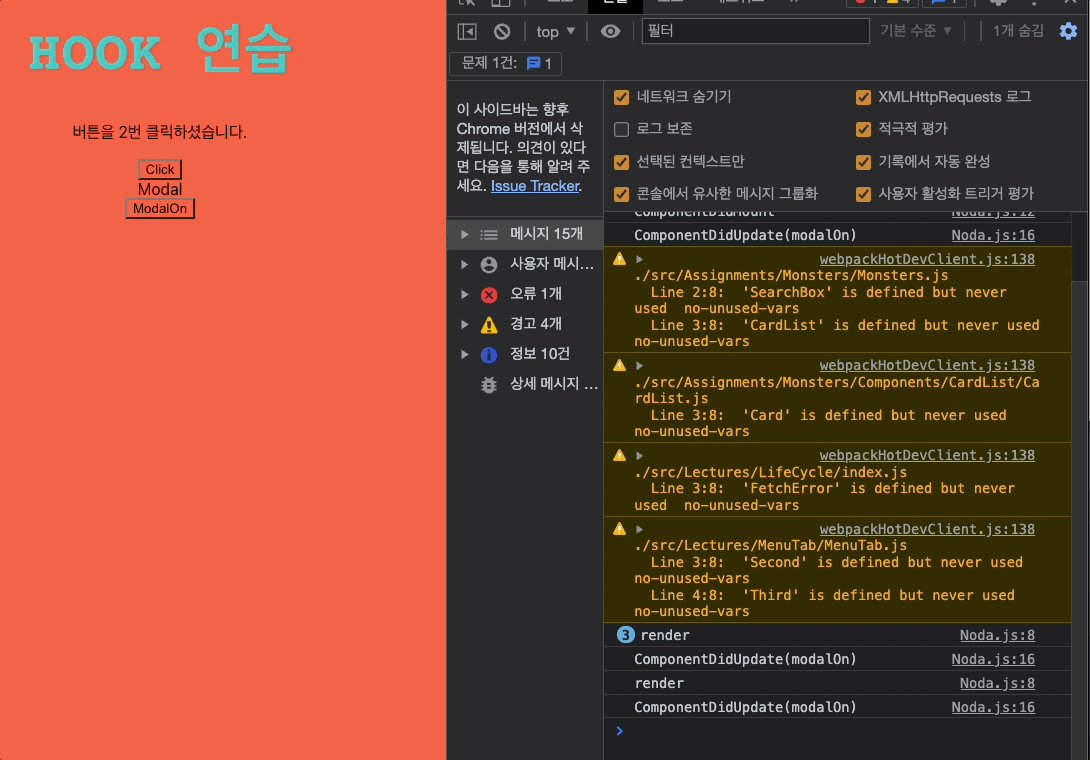
기본적으로 동작은 모든 렌더링이 완료된 후에 수행되고, 어떤 값이 변경되었을 때만 실행되게 할 수도 있습니다.
-
componentDidMount (의존성 배열 : [])
-
shouldComponentUpdate (의존성 배열 내에 해당 사항 없을 경우)
-
componentDidUpdate (의존성 배열 자체가 없거나, 해당 사항이 있을 경우)
--> 의존성 배열안에 스테이트 값을 넣어놓으면 해당 스테이트가 리렌더링 될 때만 업데이트가 되게 하는 기능