브라우저 객체
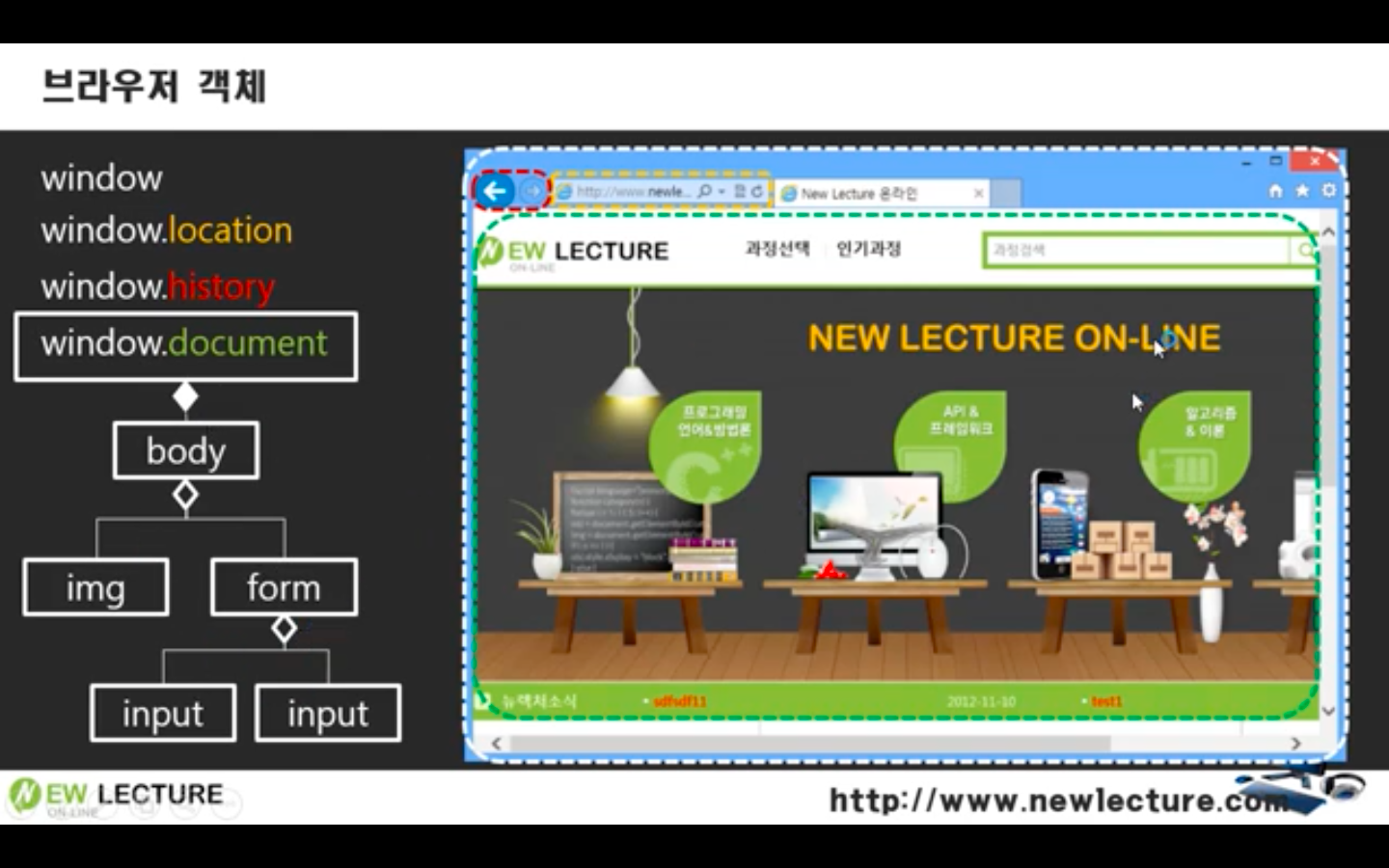
Window 객체
window.location : 주소창을 조절하는 도구
window.history : 뒤로가기, 앞으로가기 버튼을 사용하는 도구
window.document : 화면의 내용들을 변경하는 도구
window.screen :
window.navigator :

Window 객체의 Members
1. alert() : 대화상자를 이용한 출력**
var a = 1;
alert(a) // 12. prompt() : 대화상자를 이용한 입력**
var x = prompt("x 값을 입력하세요",0); //3입력
var y = prompt("y 값을 입력하세요",0); //5입력
alert(x+y) //35라는 문자열이 출력된다.입력을 받을때는 무조건 문자열로 받기 때문에 "35"가 출력된다.
어떻게 해야할까?
var x = prompt("x 값을 입력하세요",0); //3입력
var y = prompt("y 값을 입력하세요",0); //5입력
x = parseInt(x);
y = parseInt(y);
alert(x+y) //8이 출력된다.또 하나의 parseInt()의 놀라운 기능은 자동으로 숫자만 리턴해준다.
parseInt("800px"); // return 800
parseInt("abcd"); //return NaN (Not a Number)3. confirm() : 확인을 위한 대화상자
var answer = confirm("정말로 삭제하시겠습니까?"); //대화상자 발생
if(answer) //참일 경우, 즉, yes를 누를경우
alert("삭제되었습니다.");