JavaScript
1.JavaScript? How to write

웹 브라우저를 HTML과 CSS가 하지 못하는 동적인(Dynamic) 컨텐츠를 만들기 위해 사용되는 언어. (경고창 띄우기, 로그인 버튼, 뒤로가기 등)HTML문서 내에 script태그를 사용하여 head, body태그 안 어느곳에나 넣을 수 있다.Script태그로 감
2.JavaScript 데이터타입

1.1 정수 = 11.2 실수 = 1.21.3 문자 = 'A'1.4 문자열 = "Hello World"JavaScript는 int, string, double과 같은 기본 데이터 타입을 사용하지 않고,var라는 참조 변수(reference variable)를 사용한다.
3.Array 객체

선언: var nums = new Array(); 을 하게되면, 카드가 쌓이는것 처럼 1, 2, 3 순으로 쌓인다. 을 하게되면, 맨 위 카드부터 3, 2, 1 순으로 빠지고 사라진다. 즉, Stack은 LIFO 형태 = Last In - First Out.
4.Object 객체와 Map(Hash)

먼저, JavaScript는 동적인 객체정의가 가능하다. = 객체를 먼저 만들고 정의를 함.C var exam = new Object(); //객체선언 exam.kor = 30; //expand object 확장형 객체라고 칭함. exam.eng = 50; exam.m
5.JSON

JSON = JavaScript Object Notation JSON은 데이터를 전송하고 저장하기위한 가벼운 포맷을 의미한다. Single quotation(' ')을 쓰는 이유? JavaScript는 HTML문서안에 존재하는 코드인데 HTML내에서의 충돌을 막기 위
6.eval() 함수와 JSON 파싱하기

공공데이터를 다운받아 아래와 같은 정보를 data에 저장했다고 가정해보자. 이러한 형태로 받으면 좋겠지만 받을수 없다. 원격으로 읽어오는 방식을 사용하면 데이터가 아래와 같이 문자열이 된다... 한 칸 띄고 역슬래시( \\ )를 통해 하나의 문자열로 묶을수있다.이러한
7.JSON parser

JSON문법에서는 일반적으로 Object를 문자열 처리하지 않아도 된다.만약, 아래와 같이 문자열 형태의 데이터를 받았을 때, JSON 파서로 감싸면 되는데이렇게 실행하게 되면? 에러가 난다.그 이유는, JSON파서는 파싱을 할 때, 문법을 까다롭게 검사해서 키 값을
8.JavaScript 연산자

기본값: 숫자 : 12, 문자열 : "Hello"산술연산자: +, -, \*, /, % 비교연산자: <, >, <=, >=, ==, !=, ===, !==관계연산자: &&, ||==는 값을 비교, ===는 주소를 비교하는 연산자이다.==는 값을 비교하기 때문
9.JavaScript 제어문

조건문 : if, while, do-while반복문 : while, for, for-in 선택문 : else, else if, switch다음과 같이 나타낼 수 있다. (i는 배열 안 값이 아니라 인덱스를 저장.)Map(맵) 구조에서도 배열과 같은 방법으로 값을 구할
10.JavaScript 함수 객체와 표현식

일반적으로, 다른 언어에서 함수를 나타내면 이런식으로 나타낼 것이다.하지만, 자바스크립트에서는 이런것들을 보면 자바스크립트는 정말 유연한 언어인 것 같다.물론 이렇게 표현도 가능하다.또는 가장 익숙한 모양인 로 나타낼수도 있다.가장 많이 쓰는 방법은 2번 방법!
11.함수의 가변 인자 arguments 콜렉션

만약과 같은 식을 실행시키면 어떻게 될까?나의 생각은 에러가 발생할 것이라고 생각했다.하지만, 에러가 발생하지 않고 30 이라는 값이 나온다.그 이유는, 모든 인자를 arguments라는 콜렉션에 보관하기 때문이다.
12.변수의 가시영역과 전역변수

지역변수가 더 높은 우선순위를 가지므로 4가 출력된다.보통 다른 언어에서는 에러가 발생하겠지만, JavaScript에서는 가장 최신의 값으로 바뀐다.신기하게도 1이 출력된다. 변수 선언을 하지않으면 전역함수로 자동으로 받아내서 a에 1이 담긴다.
13.클로저(Closure)

원래 함수는 호출이 되고 종료되면 해체되는데 f2()에서 자신만의 a가 없으니 f1()이 이미 호출됐음에도 불구하고닫지 못하고 그대로 남아있다.이때, 그 함수를 닫을수 있는 키 같은 역할을 하는게 클로저(Closure)가function f2(){ return a; }
14.Window 플랫폼을 이용한 대화

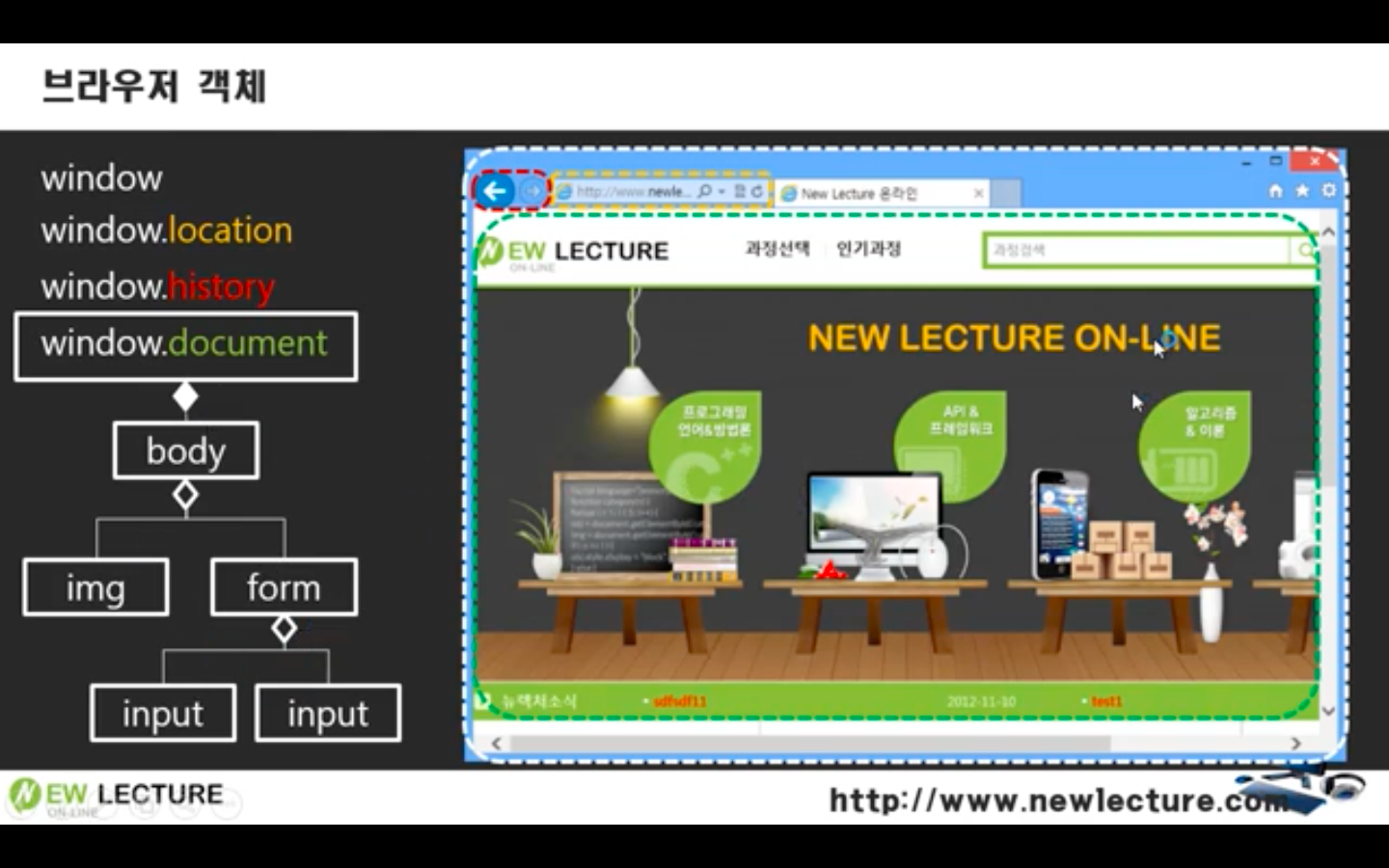
Window 객체window.location : 주소창을 조절하는 도구window.history : 뒤로가기, 앞으로가기 버튼을 사용하는 도구window.document : 화면의 내용들을 변경하는 도구window.screen :window.navigator :입력을
15.이벤트 기반의 프로그래밍

예제:을 입력하면 스팬입니다.다음과 같이 나온다. velog에서는 작동하지 않지만실제로 클릭을 해보면 각각 "안녕하세요!"와 "hello"가 나온다.이렇게 script태그안에서 함수를 정의하고 클릭시에 함수가 호출되도록 할 수 있다!
16.문서의 엘리먼트 객체 이용하기

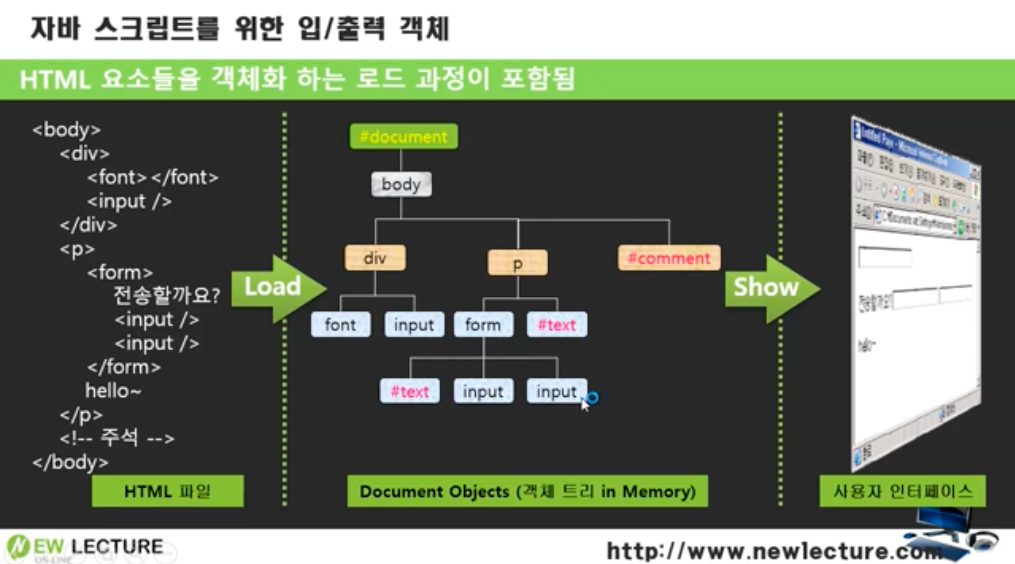
HTML문서를 읽게되면 브라우저는 JavaScript가 이용할 수 있게끔 로드 과정을 거친다.태그안에 있는것들은 엘리먼트 로드 객체, 텍스트들은 텍스트 로드 객체들이다.이 과정을 거치면 JavaScript가 사용할 수 있는 재료가 된다.이러한 점을 이용해 객체에 id를
17.코드초기화 & 엘리먼트 객체 선택하기

만약 input과 span 태그가 script코드보다 밑에 있다면 오류가 발생한다. 그 이유는, input,span태그가 로드돼야 id값이 생기는데,id값이 생기기도전에 함수가 실행돼버리기 때문이다. 오류를 피하기 위해선 이벤트를 init()이라는 함수에 넣고 wind
18.Script code의 지역화

아래와 같이, 객체안에 함수를 선언함으로써 중복코드를 없애고 간결하게 나타낼 수 있다.
19.JavaScript +계산기 예제

head태그안 script태그에 js파일을 연결시킨다.값을 받는 input상자 2개, 결과버튼, 결과창 총 4개의 input을 만들어 준다.js파일에서 각 아이디를 받기위해 document.getElementById()로 js형식으로 받아준다.입력값은 모두 text형태
20.Selectors API

querySelector : 한개의 엘리먼트를 선택할 때.querySelectorsAll : 여러개의 엘리먼트를 선택할 때.Class명으로 select할 땐, .class명, id명으로 select할 땐, \*\*\`\`\`HTML//Ex3 : Selectors API
21.Node와 Element Node 그리고 childNodes, children

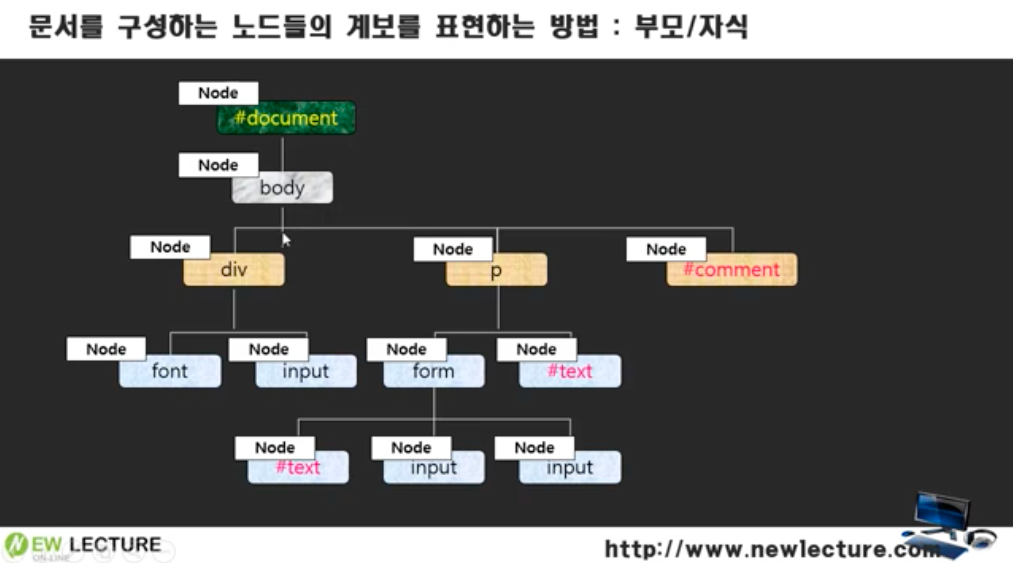
문서를 구성하는 document, body, div 등을 모두 노드라고 하고 이는 부모, 자식 관계가 있다.childNodes를 이용하면 자식노드들을 선택할 수 있다.하지만, 태그 사이의 공간 또한 Node로 인식\*\*돼서 배열을 차지한다.이를 해
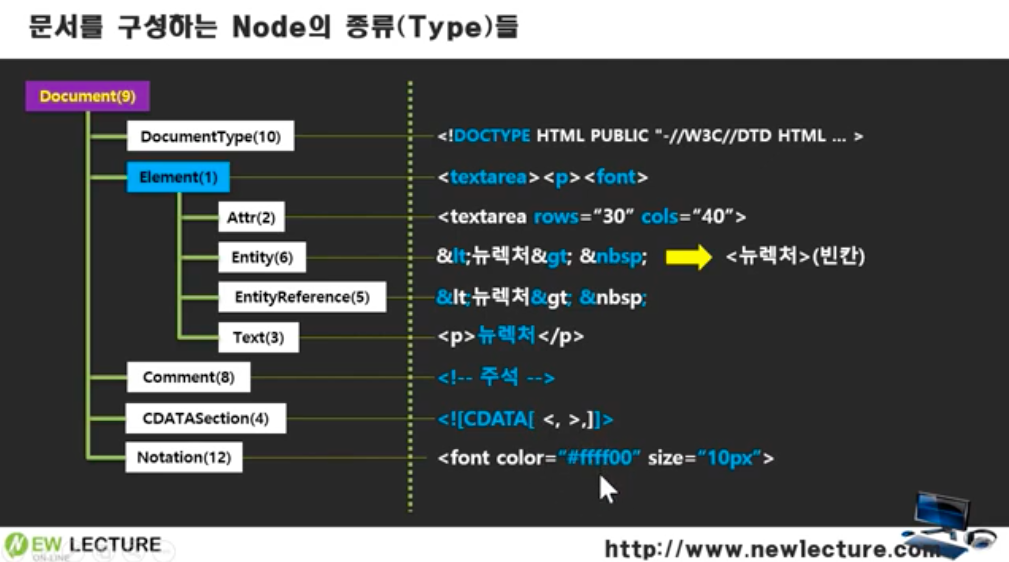
22.Node의 종류와 개체 형식

DOM: Document Object Modellt: less than <gt: greater than >
23.엘리먼트 노드의 속성변경 예제 - 사진 변경

결과:select클래스안의 옵션value들을 선택하고 그 value값을 입력해준다.결과:HTML5부터 등장한 채신기술.. 가장 편한것같다.1번과 거의 동일하지만 리스트에서 선택할 수 있다.결과:
24. CSS 스타일 속성변경

HTMLJavaScript
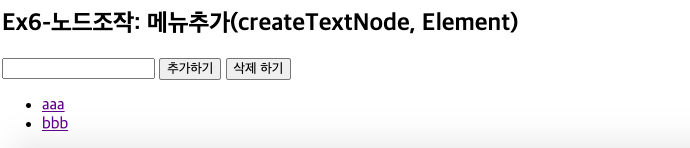
25.텍스트 노드를 동적으로 추가/삭제

Node/ insertBefore(in Node newChild, in Node refChild);Node/ replaceChild(in Node newChild, in Node oldChild);Node/ removeChild(in Node oldChild);Node
26.엘리먼트 노드 추가 & 삭제(innerText,append,remove)

HTML:JavaScript:결과: 잘 동작함!
27.노드 복제 & 템플릿 복제

clondNode.querySelector(true); //false: 껍데기만 복제, true: duplicate 부모,자손 다 복제document.importNode(a.content,true); //clone과 기능은 거의 동일
28.for loop로 정보 모두 표시하기

Result:
29.노드삽입(insertBefore,insertAdjacentElement), 노드순회(firstElementSibling,lastElementSibling)

Position:'beforebegin' : Before the targetElement itself.타겟엘리먼트 앞'afterbegin' : Just inside the targetElement, before its first child.타겟엘리먼트 안, 머리 쪽'b
30.다중 엘리먼트 선택방법과 일괄 삭제

태그안에 타입을 선택할 때:.querySelectorAll("tag type = 'type'");Pseudo Class 예시.querySelectorAll("inputtype='checkbox':checked");타입이 checkbox 인것중 checked가 true인
31. 두 엘리먼트의 자리 바꾸기

replaceChild() / replaceWith() inputs 변수에 체크가 된 엘리먼트를 선택하고,선택된 엘리먼트의 부모의 부모(tr태그)를 담는 trs배열을 만들어줬다. .push() , cloneNode(boolean)두 tr태그를 바꾸기위해 trs0을 복제
32.이벤트와 이벤트 객체

이벤트 객체: 이벤트에서 발생한 부가적인 정보 제공다시말해, 더 다채롭게 동작을 구현할 수 있다.ex) 클릭했어요 --> 어느 위치를?, 키가 눌렸어요 --> 어떤 키를? 어떤 키와 함께?window.event 객체Event--> UI event or Custum ev
33.이벤트 객체의 target 속성 이용하기

HTMLJavaScripte.target을 활용하기!
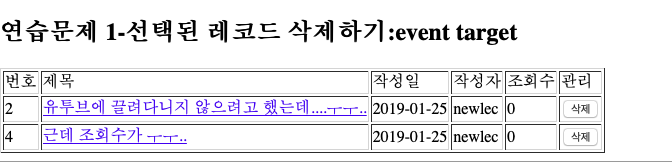
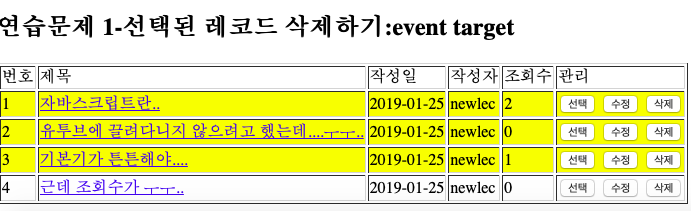
34.이벤트 객체 target 연습문제

HTMLJavaScript결과:하지만, 이런식으로 코드를 작성하게되면 메모리를 많이 먹고 비효율적이라고 한다.
35.이벤트 버블링을 이용해 사용자 이벤트 처리하기

부모에게 속성을 부여해도, 자식에게 해당되는게 있으면 버블링돼서 적용된다. 복습 링크: 이벤트 버블링HTMLJavaScriptfor문을 이용할 때보다 메모리 차이가 확연히있다.어렵다.
36.이벤트 버블링을 활용한 연습문제 수정

37.이벤트 버블링을 멈춰야 하는 경우와 처리방법

부모는 자식에게 버블링으로인해 무조건 이벤트를 전달하므로 비효율적으로 이벤트가 실행될 수 있다. e.stopPropagation(); 메소드를 이용해 불필요한 버블링을 차단할 수 있다.HTMLJavaScript결과: 추가 버튼을 눌러도 imgList.onclick 이벤
38.여러 버튼을 가진 화면에서 이벤트를 처리하는 방법

for(; tr.nodeName != "TR"; tr = tr.parentElement);tr의 nodeName이 "TR"이 아닐시 tr이 tr.parentElement로 값을 받고for문이 계속 도는코드인데 자바와 비교하면 굉장히 신기하다.결과:
39.엘리먼트 기본 행위 막기

기본적으로 a태그는 클릭시 페이지가 리로드 된다.이러한 기본행위 때문에 특정 코드가 실행이 끝나버린다.실행 종료를 예방하기위해 쓰는 코드가 .preventDefault();
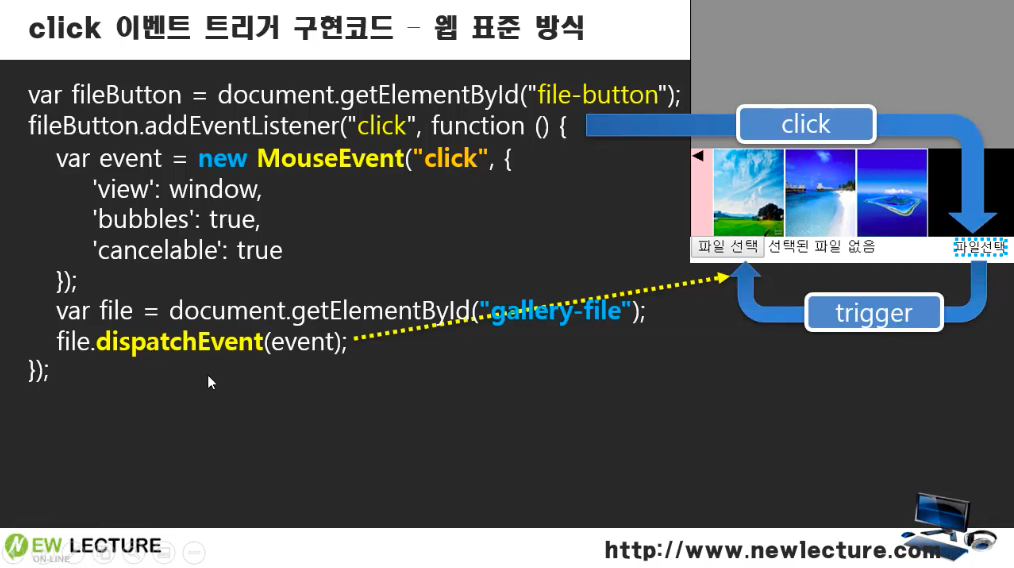
40.이벤트 트리거

Trigger : 유발자, 방아쇠위 설명처럼 dispatchEvent()를 통해 span을 파일 버튼으로 사용할 수 있다.HTMLJavaScriptfileTriggerButton이 이벤트를 전달시켜 fileButton에 event를 발생시킨다.
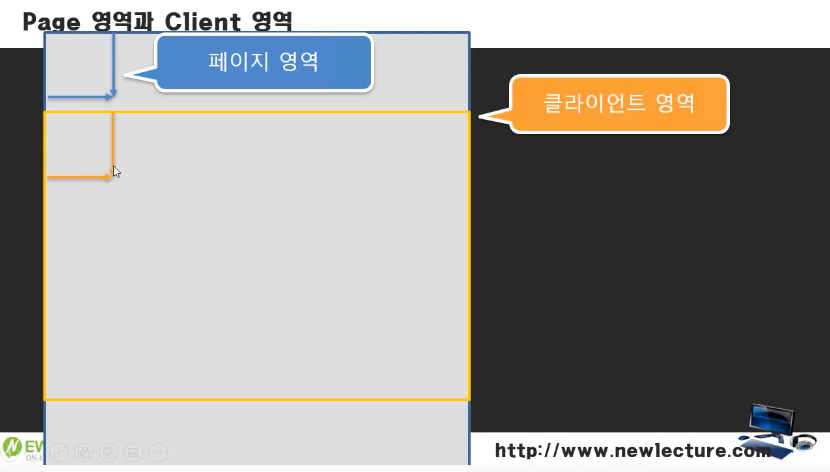
41.마우스 이벤트 객체: 마우스 좌표

Page영역: 실제 문서의 페이지 영역. (pageX,pageY)Client영역: 화면에 보여지는 영역, 사용자가 보는 영역.(기본값) (x,y)따라서, 스크롤바를 내리거나 하게되면 Page영역과 Client영역에 차이가 생긴다.Offset영역: 페이지안의 특정 상자나