
Page영역, Client영역, Offset영역
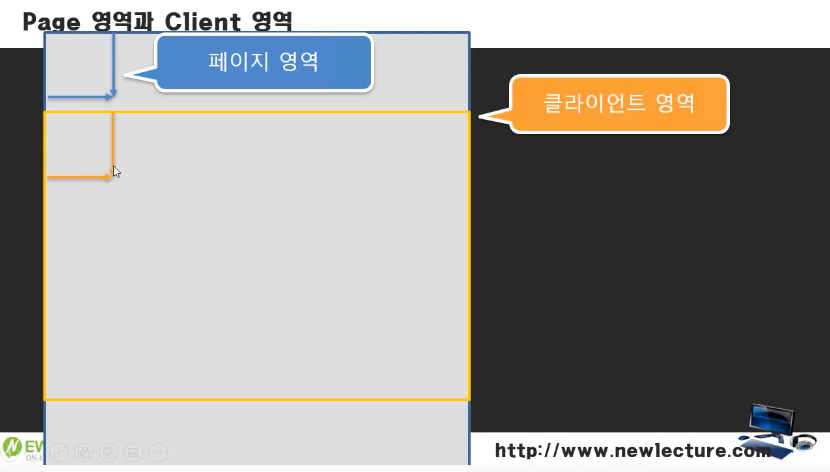
Page영역: 실제 문서의 페이지 영역. (pageX,pageY)
Client영역: 화면에 보여지는 영역, 사용자가 보는 영역.(기본값) (x,y)
따라서, 스크롤바를 내리거나 하게되면 Page영역과 Client영역에 차이가 생긴다.
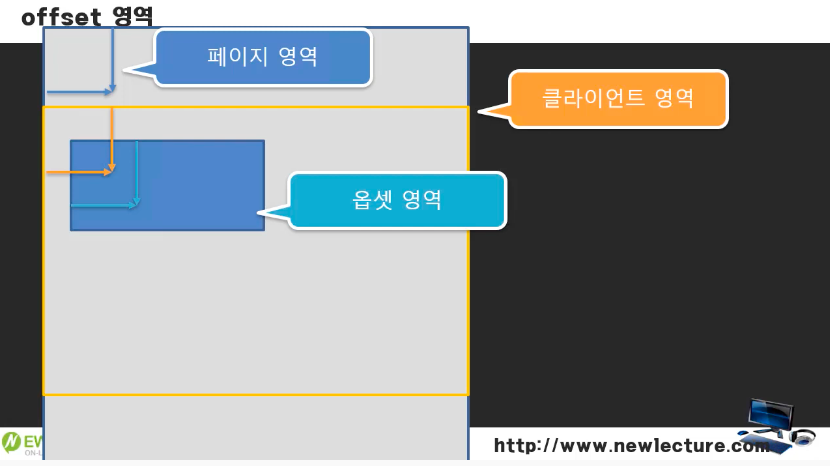
Offset영역: 페이지안의 특정 상자나 영역을 클릭하게 되면 그 영역의 원점을 기준으로 좌표가 만들어짐.(offsetX,offsetY)

++
추가적으로, style에서 top,left 등을 속성을 먹일려면 box의 position이 static이 되어선 안된다.
Absolute or relative등으로 바꿔주도록하자!
HTML
<section id="section6">
<h1>Ex6-마우스 이벤트 객체: 마우스 좌표</h1>
<style>
.container{
width: 800px;
height: 400px;
border: 1px solid gray;
}
.box{
width: 100px;
height: 100px;
background-color: aqua;
positionL absolute;
}
</style>
<div class="container">
<div class = "box"></div>
</div>
</section>JavaScript
//Ex6- MouseEvent Position
window.addEventListener("load",function(){
var section = document.querySelector("#section6");
var container = section.querySelector(".container");
var box = section.querySelector(".box");
container.onclick = function(e){
box.style.left = e.pageX+"px";
box.style.top = e.pageY+"px";
}
});