
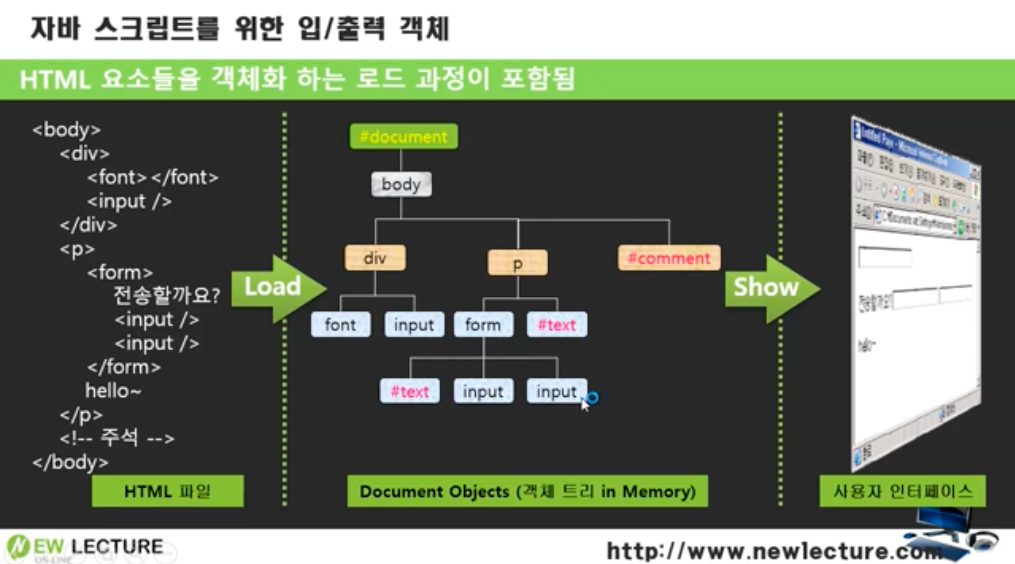
HTML문서를 읽게되면 브라우저는 JavaScript가 이용할 수 있게끔
로드 과정을 거친다.
태그안에 있는것들은 엘리먼트 로드 객체, 텍스트들은 텍스트 로드 객체들이다.
이 과정을 거치면 JavaScript가 사용할 수 있는 재료가 된다.
이러한 점을 이용해 객체에 id를 부여하면?
<script>
function printResult(){
var x = prompt("x값을 입력하세요.",0); //3입력
var y = prompt("y값을 입력하세요.",0); //4입력
x = parseInt(x);
y = parseInt(y);
btnPrint.value = x+y; //7
span1.innerText = x+y; //7
}
</script>
<input type="button" value="클릭" onclick="printResult();" id="btnPrint"/> <br/>
<span id = "span1" onclick="alert('hello');">스팬입니다.</span> btnPrint와 span1이라는 id값을 부여한 결과:

이렇게 value값과 innerText값이 바뀐다!!!
진짜 혁명적인 발견인것같다. 입력값을 이용해 문서내용을 바꿀수있다니...
더 나아가, 태그안의 이벤트를 script태그안에서 함수를 호출시킬수 있다.
<body>
<input type="button" value="클릭" id="btnPrint"/> <br/>
<span id = "span1">스팬입니다.</span>
<script>
function printResult(){
var x = prompt("x값을 입력하세요.",0);
var y = prompt("y값을 입력하세요.",0);
x = parseInt(x);
y = parseInt(y);
btnPrint.value = x+y;
span1.innerText = x+y;
}
btnPrint.onclick = printResult;
span1.onclick = printResult;
</script>
</body>이런식으로, 코드를 간결화 할 수 있다.