1.img파일명 입력
HTML
<section id="section5">
<h1>Ex5 : 엘리먼트 노드의 속성 변경하기 </h1>
<div>
<input class = "src-input">
<input class = "change-button" type="button" value="변경">
</div>
<div>
<img class = "img" src="images/img1.jpg" alt="">
</div>
</section>JavaScript
//Ex5 : 엘리먼트노드의 속성 변경
window.addEventListener("load",function(){
var section = document.querySelector("#section5");
var srcInput = section.querySelector(".src-input");
var changeButton = section.querySelector(".change-button");
var img = section.querySelector(".img");
changeButton.onclick = function(){
img.src = "images/" + srcInput.value;
}
});결과:

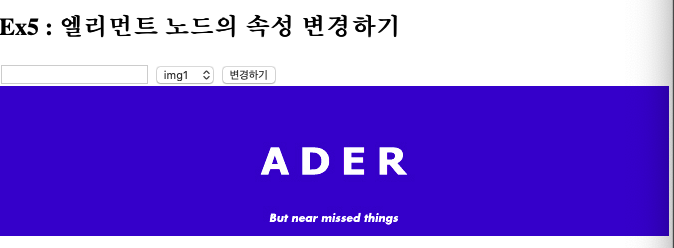
2. 이미지 셀렉트
select클래스안의 옵션value들을 선택하고 그 value값을 입력해준다.
<section id="section5">
<h1>Ex5 : 엘리먼트 노드의 속성 변경하기 </h1>
<div>
<input class = "src-input">
<select class="img-select">
<option value="img1.jpg">img1</option>
<option value="img2.jpg">img2</option>
<option value="img3.jpg">img3</option>
</select>
<input class = "change-button" type="button" value="변경">
</div>
<div>
<img class = "img" src="images/img1.jpg" alt="">
</div>
</section>JavaScript
//Ex5 : 엘리먼트노드의 속성 변경
window.addEventListener("load",function(){
var section = document.querySelector("#section5");
var srcInput = section.querySelector(".src-input");
var imgSelect = section.querySelector(".img-select");
var changeButton = section.querySelector(".change-button");
var img = section.querySelector(".img");
changeButton.onclick = function(){
img.src = "images/" + imgSelect.value;
}
});결과:

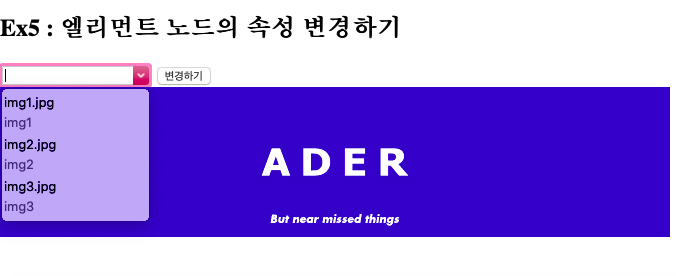
3. 데이터리스트
HTML5부터 등장한 채신기술.. 가장 편한것같다.
1번과 거의 동일하지만 리스트에서 선택할 수 있다.
<section id="section5">
<h1>Ex5 : 엘리먼트 노드의 속성 변경하기 </h1>
<div>
<input class = "src-input" list="img-list">
<datalist id = "img-list">
<option value="img1.jpg">img1</option>
<option value="img2.jpg">img2</option>
<option value="img3.jpg">img3</option>
</datalist>
<input class = "change-button" type="button" value="변경">
</div>
<div>
<img class = "img" src="images/img1.jpg" alt="">
</div>
</section>JavaScript
//Ex5 : 엘리먼트노드의 속성 변경
window.addEventListener("load",function(){
var section = document.querySelector("#section5");
var srcInput = section.querySelector(".src-input");
var imgSelect = section.querySelector(".img-select");
var changeButton = section.querySelector(".change-button");
var img = section.querySelector(".img");
changeButton.onclick = function(){
img.src = "images/" + srcInput.value;
}
});결과: