//Ex4-서로 다른 기능의 여러 버튼을 가진 화면에서 이벤트를 처리하는 방법
window.addEventListener("load",function(){
var section = document.querySelector("#section4");
var tbody = section.querySelector(".notice-list tbody")
tbody.onclick = function(e){
var target = e.target;
if(target.nodeName != "INPUT") return;
//document.body.classList.contains = "sel-button";
if(target.classList.contains = "sel-button"){
var tr = target.parentElement;
for(; tr.nodeName != "TR"; tr = tr.parentElement);
tr.style.background = "yellow"; //tr.nodeName == "TR"일때 실행.
}
else if(target.classList.contains = "edit-button"){}
else if(target.classList.contains = "del-button"){}
}
});여러 버튼이 있다면
if(target.classList.contains = "sel-button")
else if ~~
else if ~~
처럼
document.body.classList.contains = "className"; 를 이용해 특정 클래스를 포함한 것만 선택가능하다.
++
for(; tr.nodeName != "TR"; tr = tr.parentElement);
tr의 nodeName이 "TR"이 아닐시 tr이 tr.parentElement로 값을 받고
for문이 계속 도는코드인데 자바와 비교하면 굉장히 신기하다.
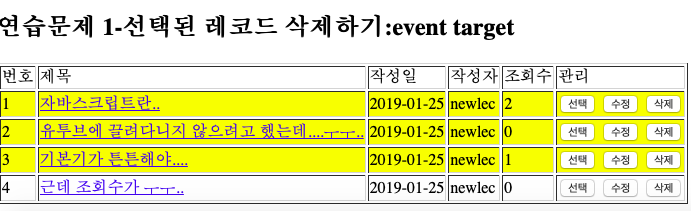
결과: