box-sizing : content-box / border-box
문제 직면
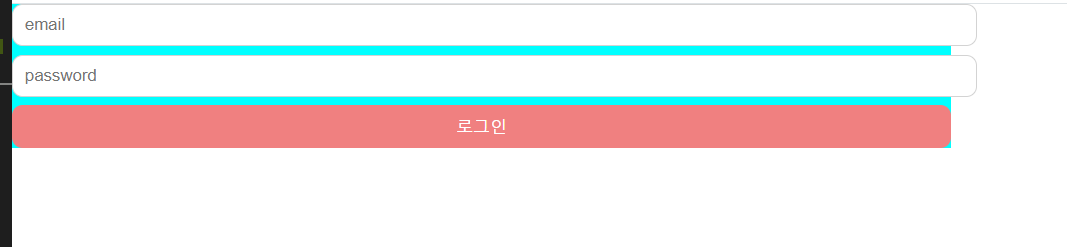
기본이라면 기본이라고 할 수 있는 로그인 화면을 만들어보는 중인데

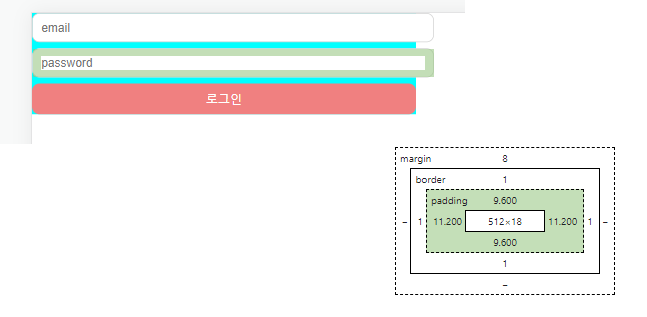
분명 둘 다 width:100%로 하고 같은 div안에 넣었는데 도대체 왜 크기가 다른 걸까?!?!?!!!!

하고 봤더니 위 width값이 padding 내부 공간인 content를 기준으로 설정이 되는 것 같았다.
빠른 결론👍
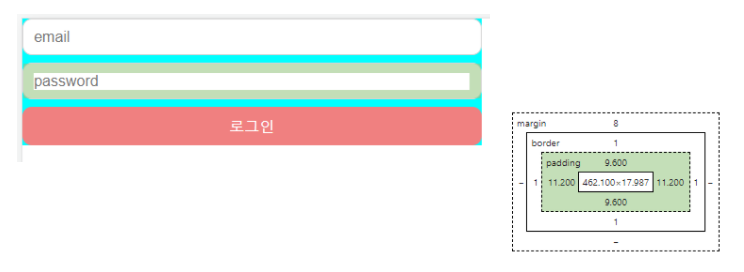
box-sizing: border-box;결론부터 말하면 위 속성을 <input>에 적용시켜주었고

짠~ 이렇게 딱 알맞게 들어간다
box-sizing
요소들의 크기를 지정할 때 어떤 것을 기준으로 지정할 것인지 결정해 준다. 각 요소는 기본적으로 아래와 같은 영역들을 가진다.

아 많다
box-sizing은 두 가지 값을 가지는데 이름처럼 해당 영역까지 포함하여 크기(width, height)를 적용하겠다는 뜻이다
{
width: 300px;
padding: 10px;
border: 11px solid black;
margin: 12;
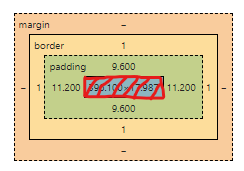
}content-box

box-sizing: content-box;box-sizing 속성의 디폴트 값. 보통 따로 설정해주지 않는다면 이 값으로 설정되어 있다
content영역을 기준으로 box-sizing을 하게된다.
그래서 content영역의 width가 300px이 되는 것이다.
따라서 전체 요소의 width는 content, padding, border를 모두 더한 300px + (10px \* 2) + (11px \* 2)
가 된다
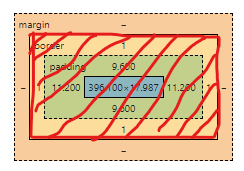
border-box

box-sizing: border-box;위 사진처럼 border영역까지 포함해서, 즉 파란색+초록색+노란색 영역을 기준으로 box-sizing한다.
이렇게 되면 전체 요소의 width가 바로 300px이 되고
오히려 content영역의 width가 300px - (10px \* 2) - (11px \* 2)
가 된다
보통 크기를 조정하기 편리해서 이 속성을 많이 사용한다
* {
box-sizing: border-box;
}를 이용하여 전체 태그에 적용하는 방법도 있다
근데...
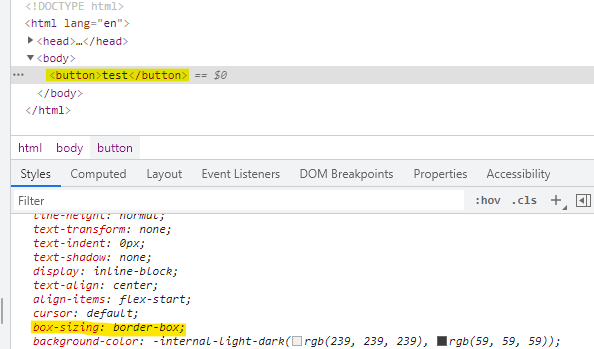
그러면 <button>은 왜...?
그 어떤 요소의 box-sizing 속성을 지정해 주지 않았는데 <button> 얘는 왜 알맞게 딱 들어가 있었을까?
궁금해서
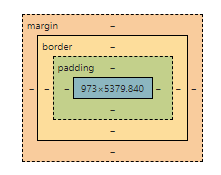
<button>test</button>만 추가해서 봤더니
 아예 기본값이
아예 기본값이 border-box로 되어있었다!
content-box가 기본값이라며...
 궁금증 해결~!
궁금증 해결~!

