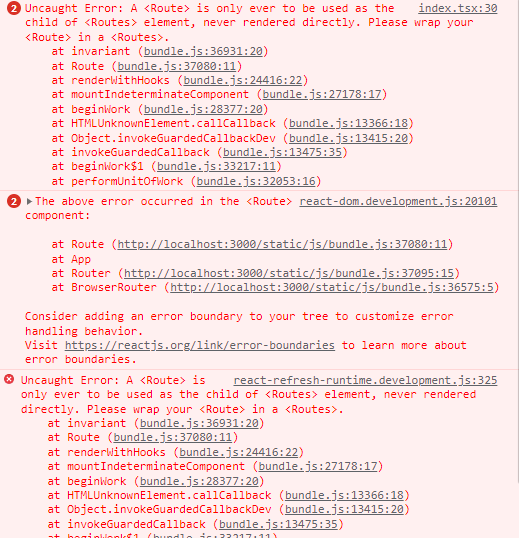
Uncaught Error: A <Route> is only ever to be used as the child of <Routes> element, never rendered directly. Please wrap your <Route> in a <Routes>.
문제 직면
return (
<>
<Route component={LoginPage} path="/login"/>
<Route component={RegisterPage} path="/register"/>
</>
);react-router-dom을 쓰려고 알고 있던 대로 위와 같이 코드를 작성했더니

무슨 오류가 이렇게... 갑자기 또 왜 안되는데...
는 react-router-dom이 업데이트 됐다
빠른 결론👍
return (
<Routes>
<Route element={<LoginPage/>} path="/login"/>
<Route element={<RegisterPage/>} path="/register"/>
</Routes>
);위와 같이 <Routes>로 감싸주었고 component를 element로 수정한 뒤 <컴포넌트/>의 형태로 넘겨주었다.

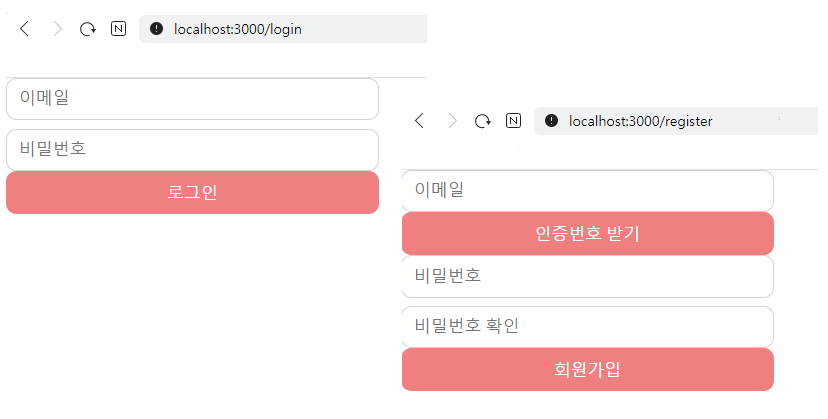
잘 된다
react-router-dom의 업데이트
https://reactrouter.com/docs/en/v6/upgrading/v5
 오류 해결~!
오류 해결~!