PoiemaWeb HTML5 section
Html5 기본 구조
<!DOCTYPE html>
<html>
<head>
<!--타이틀을 포함하는 메타데이터들, 브라우저에 표시X-->
<title>페이지 이름</title>
<meta charset="utf-8"/>
</head>
<body>
<!--브라우저에 표시O-->
<h1>제목</h1>
<p>이용자가 눈으로 볼 컨텐츠</p>
</body>
</html>Semantic web
말 그대로 의미를 가지는 웹
<h1>제목</h1>
<font size="6"><b>제목</b></font>실질적으로 위 두 줄은 실행 화면에선 동일하게 보임
그렇지만 코드로 봤을 때 <h1> 태그를 이용하는 것이 해당 content가 가지는 의미를 더 드러내기 쉬움
의미에 대해 한 번 명시해주고 넘겨주기 때문에 그 이후에 이 자료를 받아서 처리하는 모든 과정이 효과적
시맨틱 웹의 장점 및 의미를 정리해보면 다음과 같음
- 개발자들이 해당 코드의 의미를 이해하기 쉬움 → 코드 가독성
- 웹페이지를 크롤링한 검색엔진이 해당 페이지의 내용이 의미하는 바가 무엇인지 알 수 있음 → 효과적인 인덱싱
non-semantic 요소
content에 대한 정보를 제공하지 않음 <div>, <span> ...
semantic 요소
content에 대한 정보를 제공함, 다른 것들에 비해 중요한 요소로 판단될 가능성이 높음
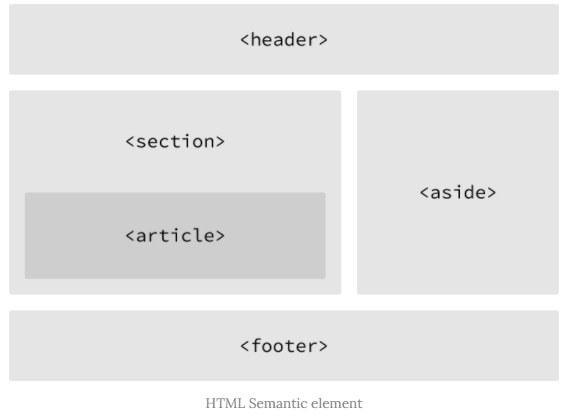
Html5에서 새로 추가된 semantic 레이아웃 요소
- header
- nav
- aside
- section
- article : 실질적으로 본문의 주 내용이 들어가는 공간
- footer
Html 태그
<b>(non-semantic) / <strong>(semantic)
글자를 bold체로 지정
<i>(non-semantic) / <em>(semantic)
글자를 italic체로 지정
<del>
deleted text, 가로줄
<ins>
inserted text, 밑줄
<sup> / <sub>
문자에<sup>윗첨자</sup><sub>아랫첨자</sub>를 추가
<pre>
입력한 모양 그대로 나타냄 공백도 유지
<a>
문서에 하이퍼링크 기능을 추가
href attribute
이동하고자 하는 목적지를 나타냄
- 절대/상대 URL (보통 웹 사이트)
- fragment identifier : 페이지 내의 특정 id
href="#id" - 메일
href="mailto:~~~"(잘 사용하진 않는 듯 함) - script
href="javascript:alert('test');"
target attribute - _self : 현재 윈도우에서 엶
- _blank : 새로운 윈도우나 탭에서 엶
- _parent / _top : 부모/최상위 부모 창에서 열림
<ul>(unordered list)
- 순서 없는 list
- 중첩가능
- li 태그 이용하여 값을 추가
- type attribute
- disc
- square
- circle
<ol>(ordered list)
- 순서 있는 list
- 중첩가능
- li 태그 이용하여 값을 추가
- type attribute
- 1 : 숫자(기본값)
- a / A : 알파벳
- i / I : 로마 숫자
- start attribute
start='7'
와 같이 시작 값 설정 가능
- reversed attribute
- 역순으로
- 표현가능
- 시작값 1
<table>
표를 나타낼 때 사용, 아래 태그들로 표를 구성하여 <table>태그로 감싸줌
<tr>- 표의 row, 행, 가로줄
<th>- 제목셀
<td>- 내용
attribute
- rowspan : 현재 행을 포함하여 몇개의 행을 점유할 것인지
rowspan="2" - colspan : 현재 열을 포함하여 몇개의 열을 점유할 것인지
colspan="5"
<img>
empty element
이미지 삽입

attribute
- src : 이미지 파일 경로
- alt : 이미지를 불러올 수 없는 경우 표시할 문장
- widht / height
<audio>
음성 파일 삽입
<source>태그를 이용하여 형식차이 문제 해결 가능
<audio controls>
<source src="파일경로.mp3" type="audio/mpeg"/>
<source src="파일경로.ogg" type="audio/ogg"/>
</audio>
attribute
- src : 오디오 파일 경로
- preload : 재생 전 파일을 모두 불러올 것인지 여부
- autoplay : 자동 재생 여부
- loop : 반복 여부
- controls : 재생 도구 표시 여부
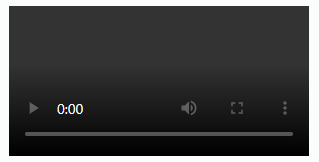
<video>
비디오 삽입
<source>태그를 이용하여 형식차이 문제 해결 가능
<video controls>
<source src="파일경로.mp4" type="video/mp4"/>
</video>
attribute
- src : 동영상 파일 경로
- poster : 동영상을 전부 불러오기 전 표시될 이미지 파일 경로
- preload : 재생 전 파일을 모두 불러올 것인지 여부
- autoplay : 자동 재생 여부
- loop : 반복 여부
- controls : 재생 도구 표시 여부
- width / height
<form>
사용자가 입력한 데이터를 수집하기 위해 사용
content로 아래 여러 입력양식을 포함
attribute
- action : 데이터가 전송될 url 지정
- method : 데이터를 어떻게 전달할 것인지 (get/post)
<input>
empty element
기본적으로 <form>태그 내부에 존재해야 데이터를 전송할 수 있음
attribute
- name & value : 각 어트리뷰트 값을 key와 value라고 하고 key=value 쌍으로 서버에 전송
- type : input의 종류 명시
- button
- checkbox
- radio
선택지1
선택지2 - text
- password
- number
- date
- etc.
- button
- required : 활성화 된 경우 폼을 통해 서버로 전송되기 전 무조건 채워져 있어야 함
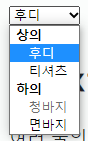
<select>
여러 개의 항목 중 선택할 때 사용
<option>태그로 항목을 나타냄
<optgroup>태그로 항목을 그룹화 함
<select name="옷">
<optgroup label="상의">
<option value="후디">후디</option>
<option value="티셔츠">티셔츠</option>
</optgroup>
<optgroup label="하의">
<option value="청바지" disabled>청바지</option>
<option value="면바지">면바지</option>
</optgroup>
</select>
<textarea>
여러 줄의 글자를 입력받을 때 사용
<textarea/>
<fieldset> / <legend>
<fieldset>
<legend>설명</legend>
관련된 입력 양식들을 그룹화 할때 사용<br>
<b>fieldset</b>로 감싸 그룹화하고 <b>legend</b>로 해당 그룹의 제목을 붙임
</fieldset>