
참조형(reference type) 데이터의 복사 방법
- 얕은 복사(shallow copy)
- 깊은 복사(deep copy)
기본형(primitive type) 데이터 복사의 경우 어차피 깊이가 한 단계고
동일 값을 가지는 경우 한 쪽 변수를 수정하더라도 다른 변수에 영향을 주지 않아 흔히 우리가 생각하는 복사와 크게 다를 것이 없음
얕은 복사(shallow copy)
말 그대로 얕게 복사하는 것
해당 식별자가 있는 곳에 저장된 주소에 존재하는 값들을
다른 주소에 그대로 복사해서 붙여넣는 것
내용물이 똑같은게 다른 주소에 두 개 존재하게 되는 것
바로 한 단계 아래에 있는 '값'만 새로운 주소에 복사
그러다보니 바로 한 단계 아래에 있는 참조형 데이터들은 당연히 같은 주소를 참조하고 있고 만약 둘 중 하나를 수정하게 되면 다른 쪽의 값도 수정되게 됨
바로 아래에 있는 기본형 데이터의 경우 한 쪽을 바꿔도 다른 쪽에 변화 없음
하지만 당연히 그보다 깊이 있는 기본형 데이터를 바꾸게 되면 영향을 줌(결국 같은 걸 참조하고 있기 때문)
깊은 복사(deep copy)
말 그대로 깊게 복사하는 것
그 내부의 모든 값(참조형 데이터)을 새로운 주소에 복사함
내부에 참조형 데이터가 존재한다면 그 참조형 데이터의 내부의 값들도 새로 복사하여 저장함(재귀 형태)
구조가 똑~같은 것이 주소값만 조금 달라져서 따로 저장되는 것
그래서 하나를 바꾸어도 다른 하나에 전혀 영향을 주지 않음
+) 일일히 검사하는 방법 이외에도 다음과 같은 코드로 깊은 복사가 가능
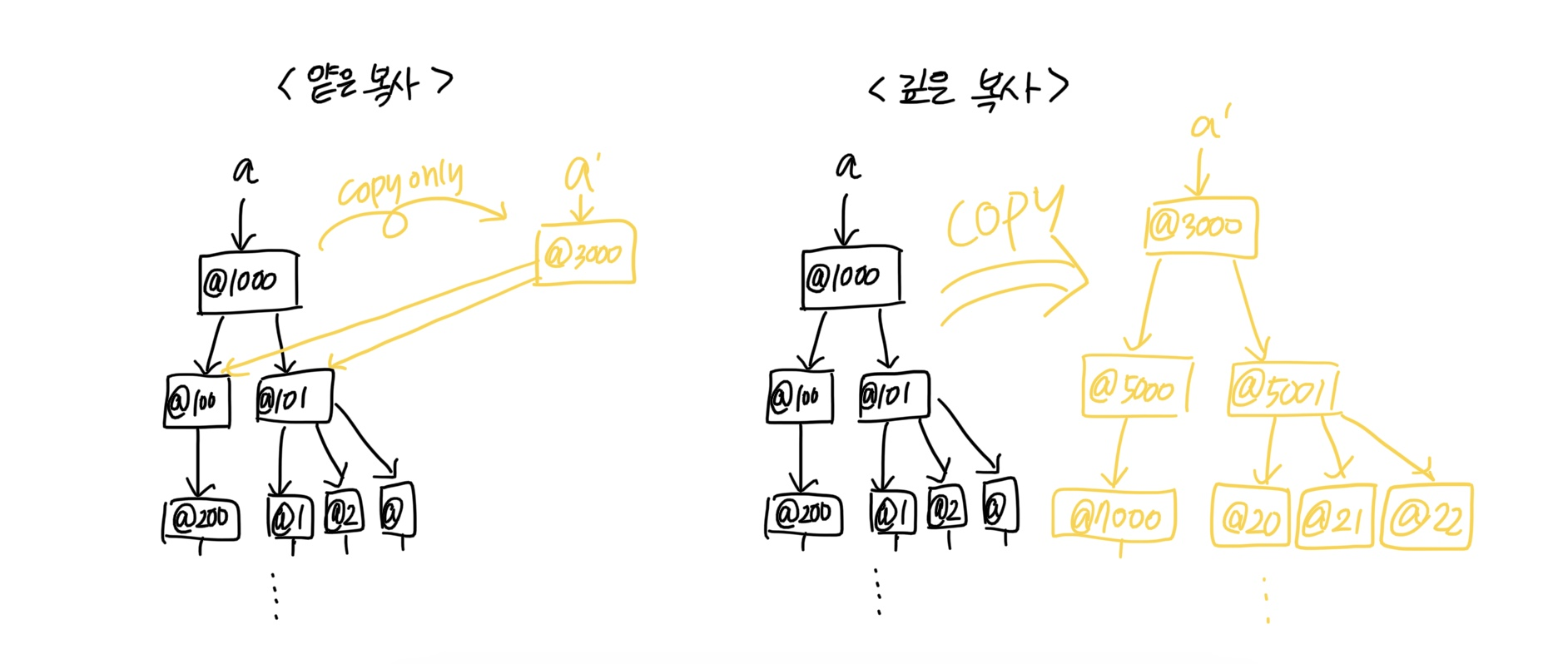
deep = JSON.parse(JSON.stringify(originArr)); 잘 이해 했나 한 번 그려본 거..
잘 이해 했나 한 번 그려본 거..
