
그냥 문득 궁금해진 것들 찾아봤다
호기심천국...
자바스크립트?
웹 브라우저 위에서 동작하는 유일한 프로그래밍 언어
초반엔 서버로부터 받아온 HTML과 CSS를 화면에 렌더링 하는데에 사용되었음
→ 변화가 필요할 때 마다 전부 새로 받아오고 다시 렌더링하고 다시 전부 새로받아오고렌더링하고...
Ajax의 등장으로 비동기적으로 서버와 데이터를 주고 받을 수 있게되자 변경이 필요한 부분만을 선택적으로 렌더링 할 수 있게 됨
동적인 웹 페이지를 만들어낼 수 있음
동기적(synchronous) vs 비동기(asynchronous)?
아주 기본적으로 자바스크립트는 동기적 언어에 싱글스레드 언어
그래서 한 번에 하나의 작업만 처리할 수 있음
그런데 Ajax나 setTimeout과 같은 Web API를 통해 브라우저상의 이벤트 루프와 콜백 큐를 사용하여 비동기 작업을 처리할 수 있고
자바스크립트 내에서도 Callback, Promise객체, async/await등을 이용하여 처리할 수도 있음
→ 기본적으로는 동기적 언어이나 비동기 작업도 가능하고 실제로도 비동기 작업을 많이 사용함(당연함)
ECMAScript? ES6?
ECMAScript는 자바스크립트의 표준 명세를 말함
적당히 호환되던 언어인 자바스크립트를 1997년 표준화하면서 명명된 이름
자바스크립트는 이런 표준 명세를 따르는 프로그래밍언어와 브라우저의 DOM, BOM, XMLHttpRequest,Web Component등과 같은 Web API를 전체적으로 포함하는 개념이라고 볼 수 있음
그 중 6번째 버전인 ES6은 '적당히 호환되기만 하던' 자바스크립트에 let과 const, 화살표 함수, 비구조화할당 등 많은 기능을 추가 → 범용 프로그래밍 언어의 특징을 가지게 됨
프로토타입 기반의 객체지향 언어?
내가 기존에 알고있었던 것들은 모두 클래스 기반의 객체지향 언어
상속, 캡슐화 등을 나타내는 정확한 키워드가 없어 객체지향 언어가 아니라고 오해하지만
자바스크립트는 프로토타입 기반의 객체지향 언어
상속과 캡슐화 같은 경우도 체인과 클로저등을 이용하여 구현이 가능
클래스 기반은 오로지 정의된 구조로만 사용가능하며 런타임에 그 구조를 변경할 수 없음
따라서 정확성과 안정성을 높여주긴 하지만 동적인 프로그래밍에 어려움이 있음
자바스크립트는 보통 그냥 객체를 생성하여 사용하며 선언된 인스턴스의 구조를 동적으로 수정하고 변경할 수 있음
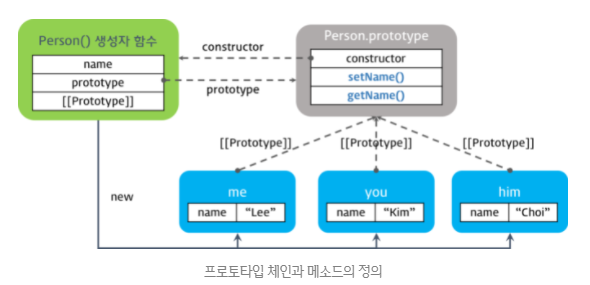
생성자 함수로 선언된 객체에 대해 프로토타입 객체를 지정해주면 이후 해당 객체의 모든 인스턴스들이 이 프로토타입 객체에 접근할 수 있게 됨
 사진 출처는 poiemaweb
사진 출처는 poiemaweb
자세한건 더 공부해야 알겠지만 일단 중요한 것은
자바스크립트는 프로토타입 기반 객체지향 언어
브라우저 위에서만?
원래는 그랬음
근데 node.js가 등장하면서 서버 사이드 프로그래밍이 가능해졌고 이를 바탕으로 Electron, Tensorflow.js과 같은 다양한 라이브러리들이 등장하면서 웹 뿐만 아니라 다른 영역에서도 자바스크립트를 사용할 수 있게 됨
요약
- 웹 브라우저 위에서 작동하는 유일한 프로그래밍 언어
→ node.js와 같은 실행환경의 등장으로 웹을 벗어나는 프로그래밍이 가능해짐 - 기본적으로 동기적 언어 → 비동기적 작업도 가능함
- 프로토타입 기반의 객체지향 언어
어라 다 되는 거 보니 진짜 범용프로그래밍언어같다..
이젠 더 자세히 공부할 차례~,~
