전에 글 쓴 거 보다가 소소하게..프로젝트 했던거 링크를 눌렀는데

어라라...아무것도 건드린게 없는데 갑자기 안돼서 봤더니 이제 돈내야 된다고 함
...
그래서 어떻게든 열어두고 싶어서 깃허브로 다시 배포하기로 결정~!
빠른 간단 결론👍
사실 빠른 간단 정리라고 했지만 기본적인건 이게 전부인 것 같다
react 프로젝트 github page에 배포하기
-
React 프로젝트에 아래 명령어로 설치
npm install gh-pages --save-dev -
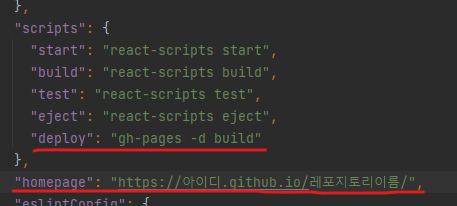
📝package.json 에 아래 두 개 추가
homepage : https://{깃허브 아이디}.github.io/{레포지토리 이름}/
"deploy": "gh-pages -d build"

-
아래 명령어 차례로 실행
npm run build
npm run deploy
―――――――――― gh-pages branch 자동 생성 ――――――――――
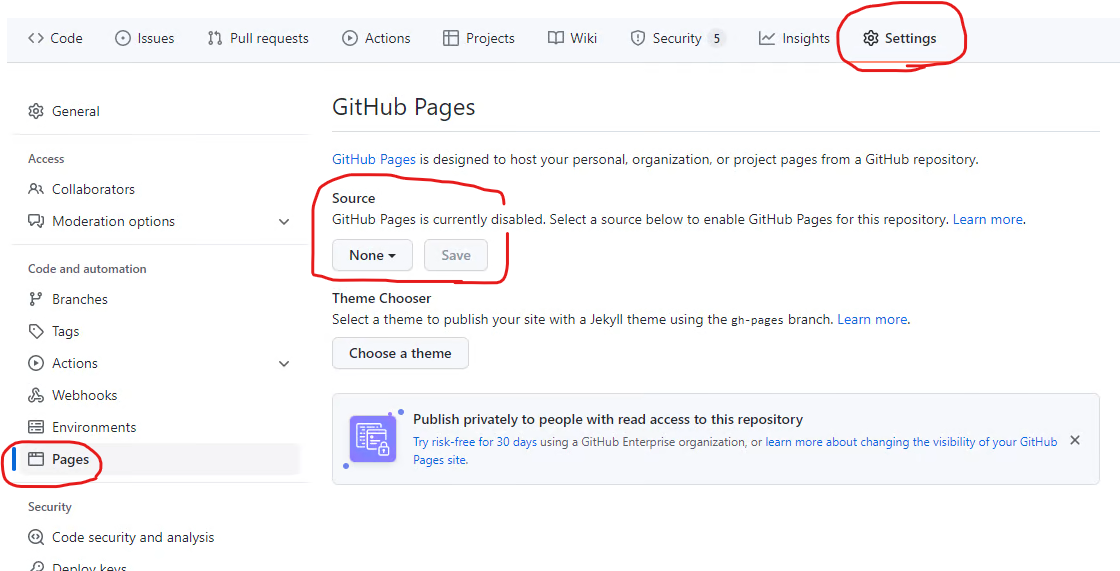
- GitHub Repository > Settings > GitHub Pages > Source에서
branch를 gh-pages로 설정 후 save (다른 브랜치로 해봤자 안 뜸)
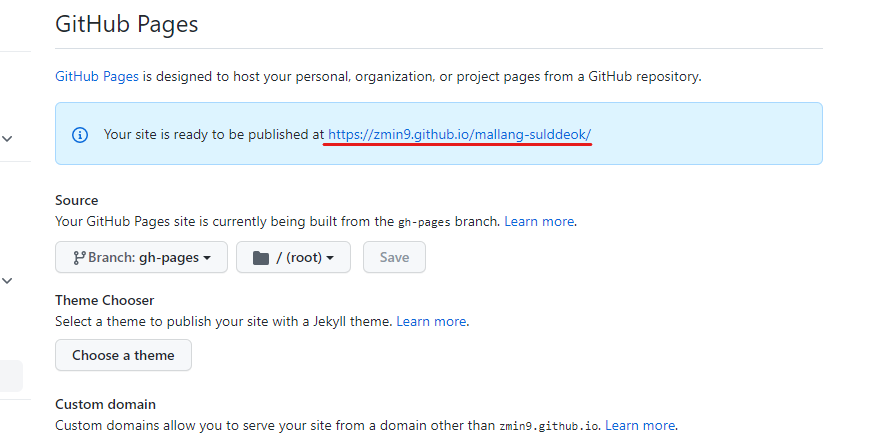
주소값
homepage 프로퍼티에 설정하는 주소값은
GitHub Repository > Settings > GitHub Pages > Source를 설정할 때 확인 할 수 있으니 적용 전 확인하거나 아무 branch나 우선 save하여 주소값만 확인할 수도 있을 것 같다

 참고로 저 파란 박스가 초록 박스가 되어야 변경사항이 적용된 것이다
참고로 저 파란 박스가 초록 박스가 되어야 변경사항이 적용된 것이다
오류 체이닝🤯 with BrowserRouter
역시 하나 고치면 다른 오류가 생긴다고..
저번 netlify처럼 얘도 SPA를 제대로 처리하지 못하는 것 같아서 생기는 여러가지 문제들..
흰 화면이 뜬다
위에서 설정한 homepage 프로퍼티를 아래와 같이 수정, 마지막 /삭제
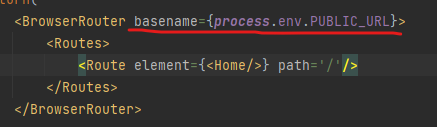
"homepage" : "https://{깃허브 아이디}.github.io/{레포지토리 이름}"BrowerRouter에 basename={process.env.PUBLIC_URL} 지정

public 폴더에 위치시켜뒀던 사진이 안 뜬다
github page자체의 오류 같음
public 폴더 안에 drinkImage라는 폴더를 만들어서 그 안에 이미지를 넣어두고
/drinkImage/img.png
로 src값을 지정해줘서 이미지를 불러오려 했더니 죄다 엑박이 떴다..
-
첫 번째 해결 방법은 사진을 src 폴더에 넣는 것
→ 이미 public 폴더에 넣은 채로 코드를 짜서(사실 별거 없긴하지만..) 괜히 여러개를 수정해야할까봐 시도X -
두 번째 방법은 github page 주소를 이용한 절대경로 설정하기
https://아이디.github.io/레포지토리이름/drinkImage/img.png
새로고침 or 라우팅 된 주소로 접속시 404 not found
netlify에서 발생했었던 역시 그때 그 문제...
다른 여러 방법 시도했는데 다 실패하던 와중에 아예 📝404.html을 만들어서 쿼리로 적용시키는 예제 코드를 찾았다
MIT의 오픈소스이므로 라이센스를 명시해주어야한다
📝404.html public 폴더에 추가
https://github.com/rafgraph/spa-github-pages/blob/gh-pages/404.html
📝index.html <head> 태그 안에 아래 코드 추가
<!-- Start Single Page Apps for GitHub Pages -->
<script type="text/javascript">
// Single Page Apps for GitHub Pages
// https://github.com/rafrex/spa-github-pages
// Copyright (c) 2016 Rafael Pedicini, licensed under the MIT License
// ----------------------------------------------------------------------
// This script checks to see if a redirect is present in the query string
// and converts it back into the correct url and adds it to the
// browser's history using window.history.replaceState(...),
// which won't cause the browser to attempt to load the new url.
// When the single page app is loaded further down in this file,
// the correct url will be waiting in the browser's history for
// the single page app to route accordingly.
(function (l) {
if (l.search) {
var q = {};
l.search.slice(1).split('&').forEach(function (v) {
var a = v.split('=');
q[a[0]] = a.slice(1).join('=').replace(/~and~/g, '&');
});
if (q.p !== undefined) {
window.history.replaceState(null, null,
l.pathname.slice(0, -1) + (q.p || '') +
(q.q ? ('?' + q.q) : '') +
l.hash
);
}
}
}(window.location))
</script>
<!-- End Single Page Apps for GitHub Pages -->https://github.com/rafgraph/spa-github-pages/blob/gh-pages/index.html
이거 하면서 다시 보니까 정말...무지성으로 만든게 보여서 좀 부끄러워졌다
그리고 더이상 이 프로젝트는 수정할 일 없을 거라고 생각했는데 자꾸만 신경쓰게되고...고치고 싶고...
이러면서...배우는게 아닐까...감히 생각...
