1. Tic-tac-toe 게임 (history ~)
https://react-ko.dev/learn/tutorial-tic-tac-toe
-
key는 각 React로 하여금 각 컴포넌트를 구별할수 있도록하여, 컴포넌트가 다시 렌더링 될 때 React가 해당 컴포넌트의 state를 유지할 수 있게 합니다. 컴포넌트의 key가 변하면, 컴포넌트는 제거되고 새로운 state와 함께 다시 생성됩니다.
-
onClick 안에서 함수 호출(인자 있을 때)
: 클릭할 때 함수 자체를 불러와야지, 실행하면 안됨.
-
자습서에서 추가로 요구하는 다섯개의 요구사항 만들어보고 있는데 생각보다 어렵다. 역시 처음부터 계획하는 코드가 아닌 기존의 코드를 뒤집는(?) 과정은 어려운 것 같다. ㅜ
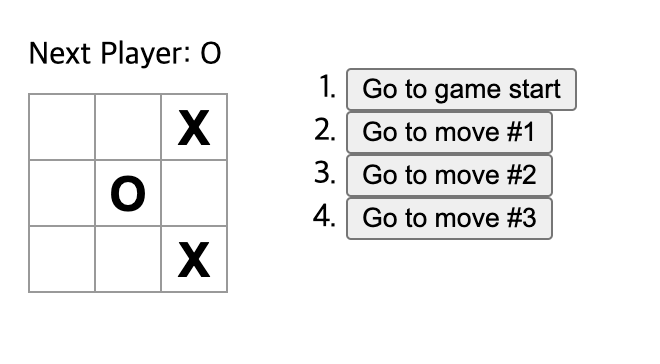
기본

정렬 추가 - 오름차순

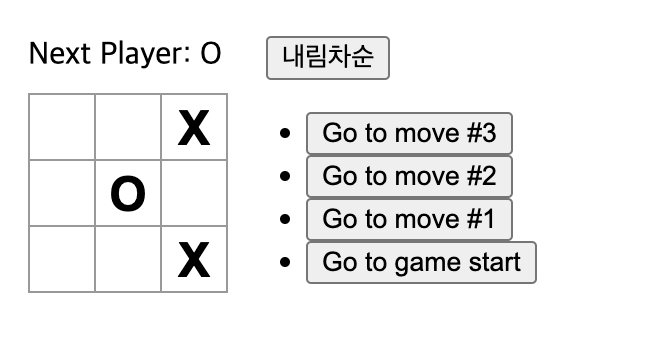
정렬 추가 - 내림차순

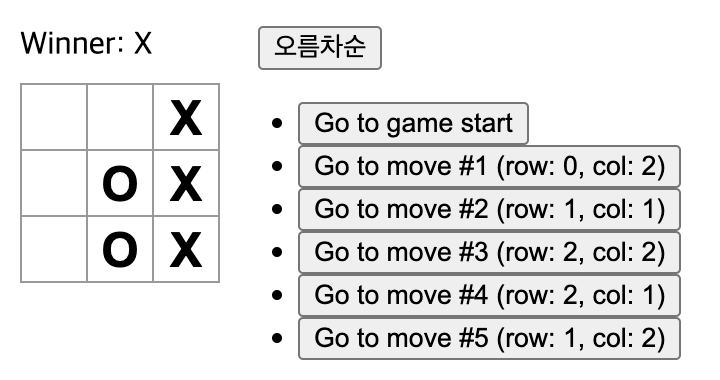
좌표 추가

2. 백준 2805
이분탐색 문제
