
Javascript
- 웹에 동적 기능을 구현
- 프론트엔드, 백엔드 모두 가능
- IOS, 안드로이드, 게임 개발 엔진, IoT 개발도 가능
JS 기초 문법
script 태그 안에 코드 작성
<script>
function hey() {
let str = 'Hello'; // let 변수 선언
alert(str); // 메시지 창 띄움
let a_list = [] // 리스트 선언
let a_dict = {} // 딕셔너리 선언
// 반복문
a_list.forEach(element => {
console.log(element); // console 탭에 출력
})
}
</script>버튼에 함수 연결 (클릭시 실행)
<button onclick="hey()">영화 기록하기</button>JQuery
- Javascript 라이브러리
- id 값 사용
- JS는 코드가 복잡하고 브라우저 간 호환성 문제를 해결해야 해서 더 쉽게 작성하기 위해 등장
// JS
document.getElementById('hello').innerHTML = '안녕';
// JQuery
$('#hello').html('안녕');JQuery 연습
// import
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
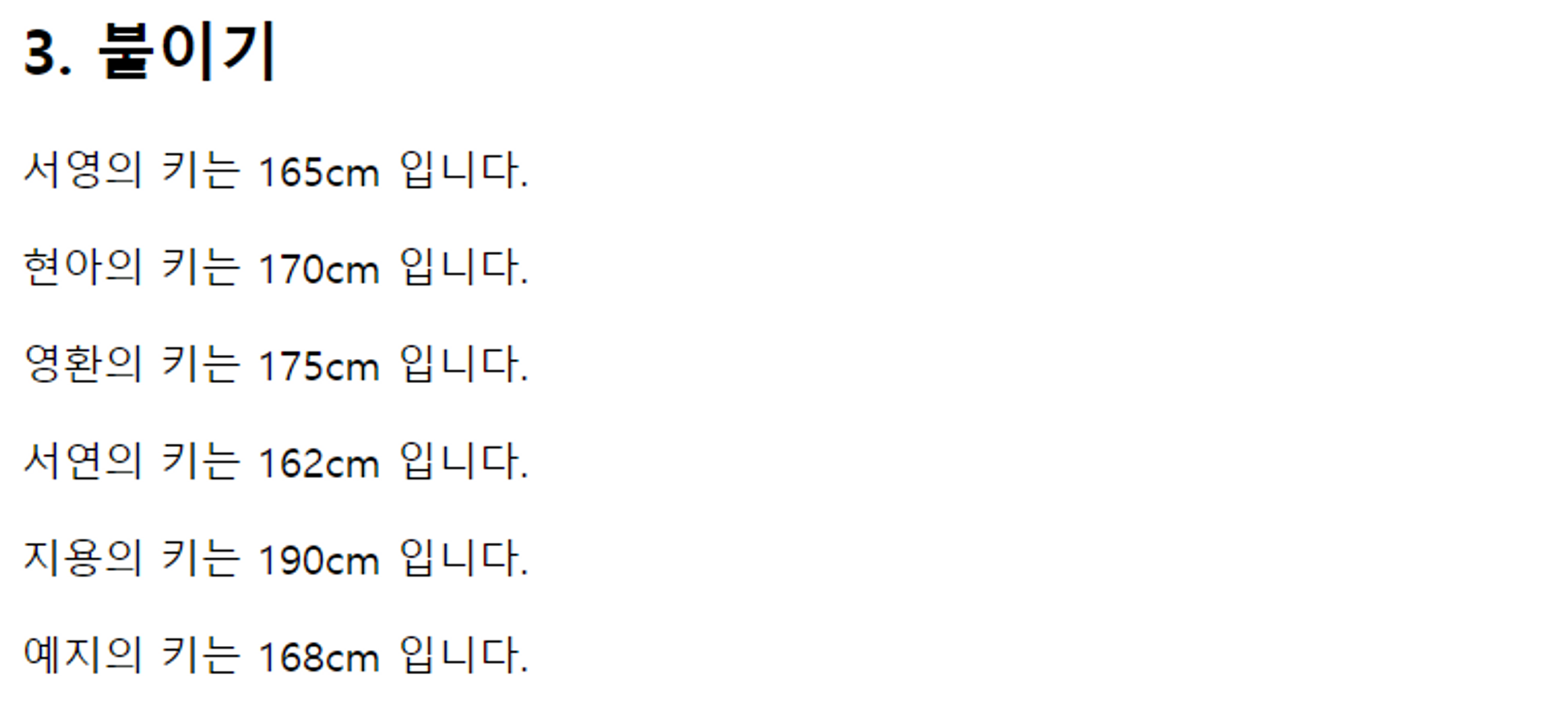
function checkResult() {
let people = [
{ 'name': '서영', 'height': 165 },
...
{ 'name': '예지', 'height': 168 }
]
$('#q2').empty();
people.forEach(a => {
// `` html 요소를 통째로 묶을때 사용
let temp_html = `<p>${a['name']}의 키는 ${a['height']}cm 입니다.</p>`;
$('#q2').append(temp_html);
});
</script>
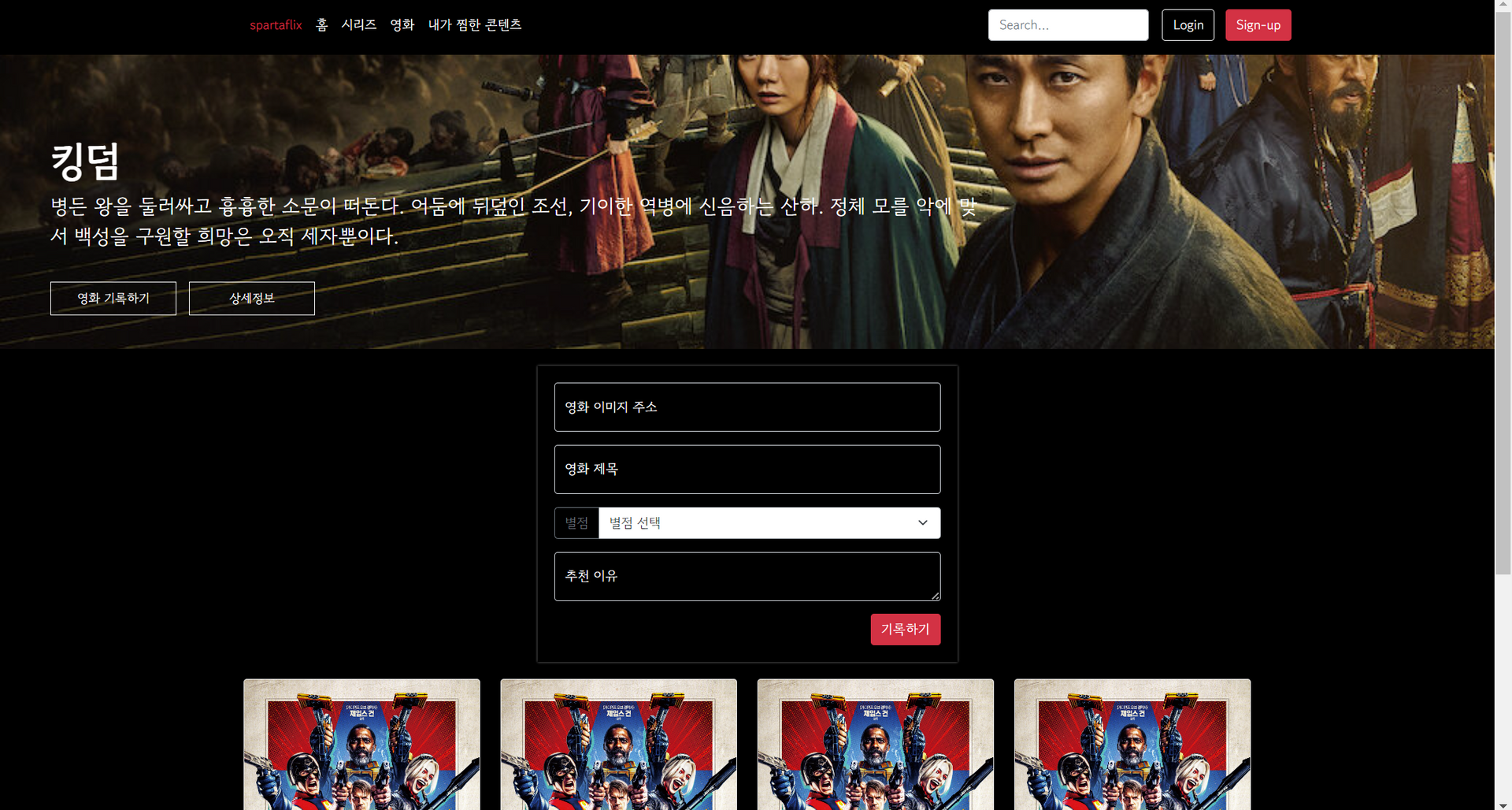
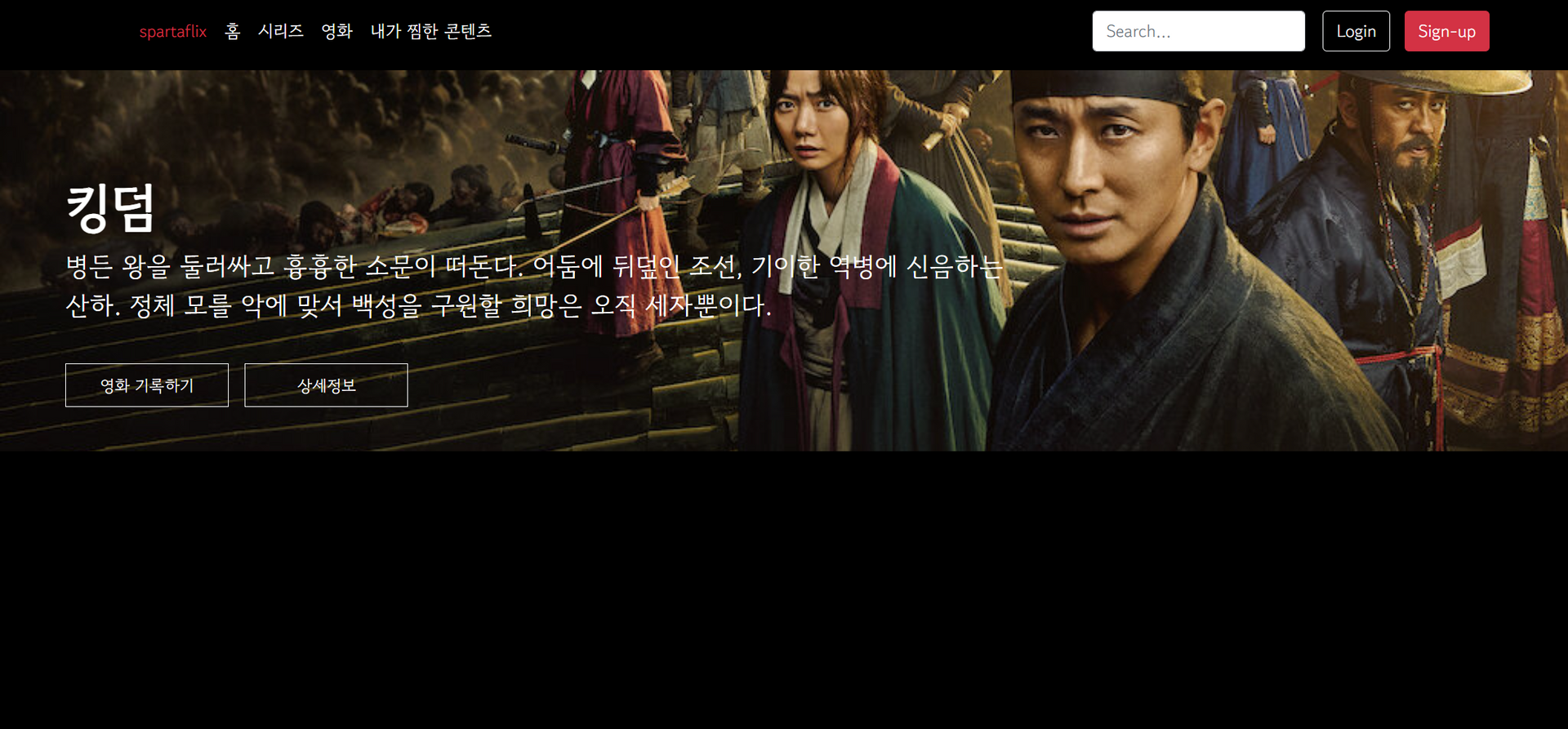
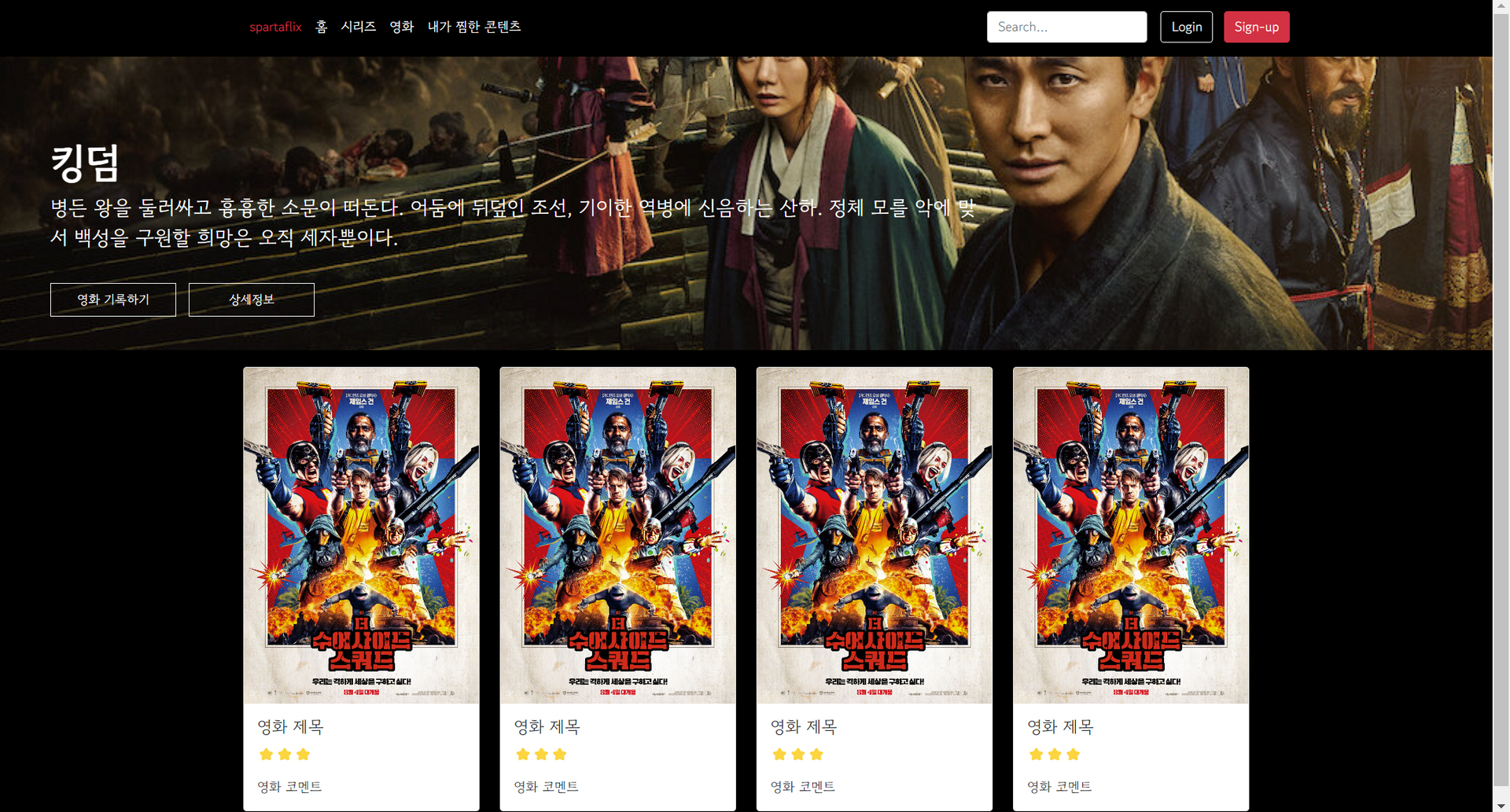
[PROJ #2] spartaflix
-
상단바와 배너
부트스트랩의 header와 button을 활용
header의 list 내용 변경
main에 배경 이미지 삽입

-
영화 포스터
부트스트랩의 card 활용
p태그에 별 이모티콘⭐으로 별점 표현
<h5 class="card-title">영화 제목</h5>
<p class="card-text">⭐⭐⭐</p>
<p class="card-text">코멘트</p>
- 포스팅 박스
이전 '포토 앨범'에서의 포스팅 박스와 거의 동일
별점 콤보 박스는 부트스트랩의 custom forms 활용
<div class="input-group mb-3">
<label class="input-group-text" for="inputGroupSelect01">별점</label>
<select class="form-select" id="star">
<option selected>별점 선택</option>
<option value="1">⭐</option>
<option value="2">⭐⭐</option>
<option value="3">⭐⭐⭐</option>
</select>
</div>