| assets
| src
| components
HelloWorld.vue
List.vue
| App.vue

🟡 Component
🔹 Component -> 1.import하고 2.등록하고 3.<사용하기/>
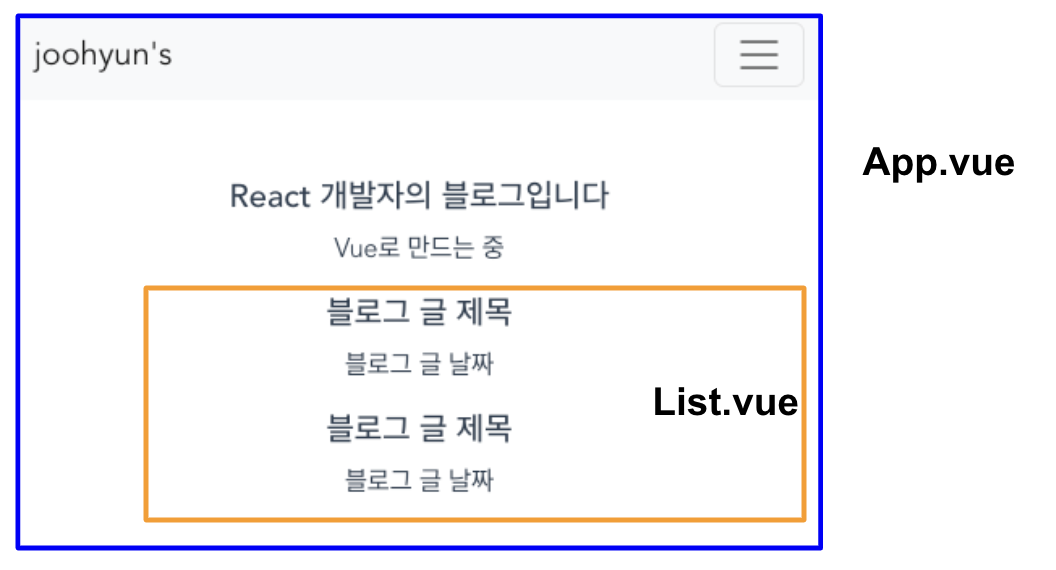
🔹 App.vue 중간에 List.vue를 넣으려면 어떻게 해야할까?
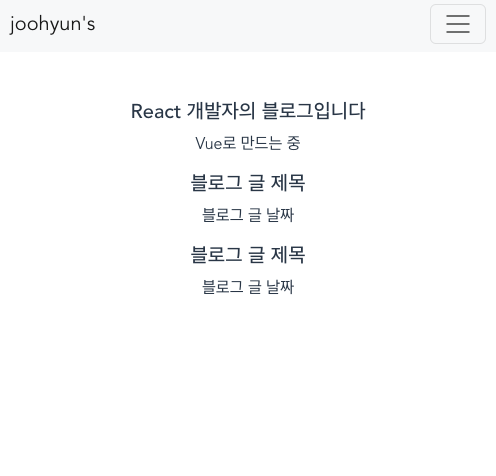
🔹 결과 미리보기

//App.vue
<template>
<div>
<h5>React 개발자의 블로그입니다</h5>
<p>Vue로 만드는 중</p>
</div>
<-- 이 부분에 List.vue의 내용을 넣어봅시다 -->
</template>
<script>
export default {
name: 'App',
components: {
}
}
</script>
<style>
</style>🔸 (1) components 폴더 안에 List.vue 파일을 생성하기
//List.vue
<template>
<div>
<h5>블로그 글 제목</h5>
<p>블로그 글 날짜</p>
</div>
<div>
<h5>블로그 글 제목</h5>
<p>블로그 글 날짜</p>
</div>
<div>
<h5>블로그 글 제목</h5>
<p>블로그 글 날짜</p>
</div>
</template>
<script>
export default {
name: 'TheList'
}
</script>
<style>
</style>🔸 (2) App.vue의 script 부분에 import하고, components에 등록하기
//App.vue
<template>
<div>
<h5>React 개발자의 블로그입니다</h5>
<p>Vue로 만드는 중</p>
</div>
</template>
<script>
import List from './components/List.vue' <- (2-1) 이렇게! import하고
export default {
name: 'App',
components: {
List, <- (2-2) components에 등록하기
}
}
</script>
<style>
</style> 🔸 (3) <사용하기/>
//App.vue
<template>
<div>
<h5>React 개발자의 블로그입니다</h5>
<p>Vue로 만드는 중</p>
</div>
<List/> <- (3) 사용하기!!
</template>
<script>
import List from './components/List.vue' <- (2-1) import하고
export default {
name: 'App',
components: {
List, <- (2-2) components에 등록하기
}
}
</script>
<style>
</style> 
🟡 Databinding, Props
🔹 blog.js에 있는 데이터들 사용해서 List.vue에 실제 데이터를 집어넣으려면 어떻게 해야할까?
//blog.js
[
{
title : '첫 째 프로젝트 : 허위매물 전문 부동산 앱',
content : 'Vue를 이용하면 비누같이 매끈한 앱을 만들 수 있습니다',
date : 'September 24, 2021',
number : 0
},{
title : '둘 째 프로젝트 : 오마카세 배달 앱',
content : '음식이 아니라 셰프를 직접 배달해드립니다',
date : 'October 20, 2020',
number : 1
},{
title : '셋 째 프로젝트 : 현피 앱',
content : '거리를 설정하면 가장 가까운 파이터를 소개해드려요! 서로 싸워보세요',
date : 'April 24, 2019',
number : 2
}
]🔸 (1) App.vue - script 안에 data() 만들기
//App.vue
<template>
<div>
<h5>React 개발자의 블로그입니다</h5>
<p>Vue로 만드는 중</p>
</div>
<List/>
</template>
<script>
import List from './components/List.vue'
export default {
name: 'App',
data(){ <-(1) 이 부분!!
return {
블로그글 : blog.js 부분을 저장할 예정!!
}
}
components: {
List,
}
}
</script>
<style>
</style> 🔸 (2) export default <- blog.js를 export 할 수 있는 상태로 만들기
//blog.js
export default [ <- 이 부분!!
{
title : '첫 째 프로젝트 : 허위매물 전문 부동산 앱',
content : 'Vue를 이용하면 비누같이 매끈한 앱을 만들 수 있습니다',
date : 'September 24, 2021',
number : 0
},{
title : '둘 째 프로젝트 : 오마카세 배달 앱',
content : '음식이 아니라 셰프를 직접 배달해드립니다',
date : 'October 20, 2020',
number : 1
},{
title : '셋 째 프로젝트 : 현피 앱',
content : '거리를 설정하면 가장 가까운 파이터를 소개해드려요! 서로 싸워보세요',
date : 'April 24, 2019',
number : 2
}
]🔸 (3) import하기, 데이터를 props로 보내기
//App.vue
<template>
<div>
<h5>React 개발자의 블로그입니다</h5>
<p>Vue로 만드는 중</p>
</div>
<List :블로그글="블로그글"/> <-(4) 데이터를 props로 보내기!!
</template>
<script>
import List from './components/List.vue'
import blog from './assets/blog.vue' <- (3-1) export한 blog import하기
export default {
name: 'App',
data(){ <-(1) data() 만들기
return {
블로그글 : blog <-(3-2) 데이터에 저장
}
}
components: {
List,
}
}
</script>
<style>
</style> 🔸 (4) props
🔹 Props -> 1. 보내기(4) 2. 등록하기(5) 3. 사용하기-databinding(6)
//App.vue
<template>
<div>
<h5>React 개발자의 블로그입니다</h5>
<p>Vue로 만드는 중</p>
</div>
<List :블로그글="블로그글"/> <-(4) 데이터를 props로 보내기!!
</template>
<script>
import List from './components/List.vue'
import blog from './assets/blog.vue' <- (3-1) export한 blog import하기
export default {
name: 'App',
data(){ <-(1) data() 만들기
return {
블로그글 : blog <-(3-2) 데이터에 저장
}
}
components: {
List,
}
}
</script>
<style>
</style> //List.vue
<template>
<div>
<h5>{{블로그글[0].title}}</h5> <-(6) 사용하기 - databinding
<p>{{블로그글[0].date}}</p>
</div>
<div>
<h5>{{블로그글[1].title}}</h5>
<p>{{블로그글[1].date}}</p>
</div>
<div>
<h5>{{블로그글[2].title}}</h5>
<p>{{블로그글[2].date}}</p>
</div>
</template>
<script>
export default {
name: 'TheList',
props : { <-(5) 등록하기
블로그글 : Array,
}
}
</script>
<style>
</style>