💡 허위매물신고 버튼을 누르면 신고수가 1 증가하는 기능을 구현하려면 어떻게 해야할까요?

🟢 step 1. 버튼을 만듭니다
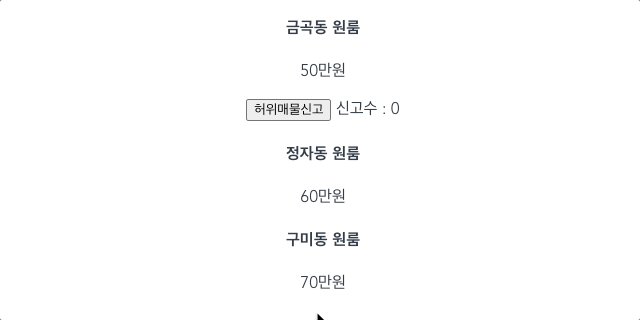
<div>
<h4>{{products[0]}}</h4>
<p>50만원</p>
<button>허위매물신고</button>
<span> 신고수 : 0</span>
</div>🟢 step 2. 신고수를 기록할 수 있는 변수를 생성합니다
data(){
return {
신고수 : 0,
}
}🟢 step 3. @click
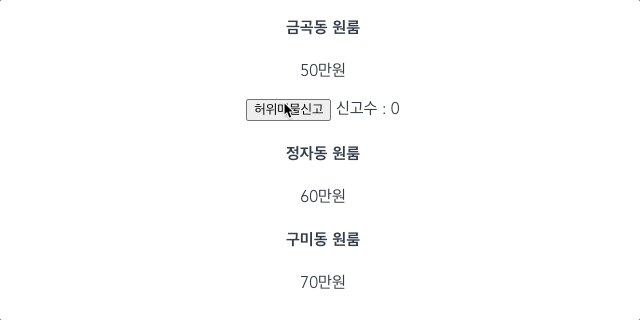
<template>
<div>
<h4>{{products[0]}}</h4>
<p>50만원</p>
<button @click="notify">허위매물신고</button>
<span> 신고수 : {{신고수}}</span>
</div>
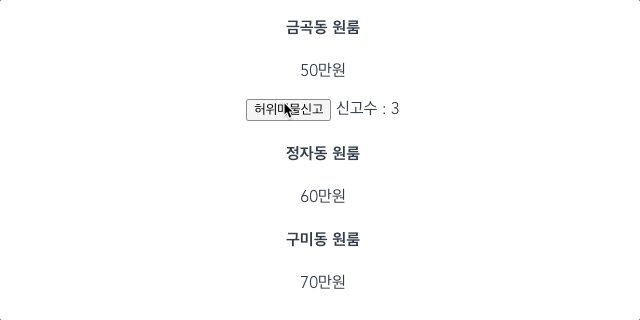
</template>버튼을 눌렀을 때 notify라는 함수가 실행됩니다
🟢 step 3. 버튼을 눌렀을 때 실행되는 함수 작성
methods 아래에 notify라는 함수를 작성하면 됩니다
<script>
export default {
name: 'App',
data(){
return {
//이 부분에 데이터 입력하기!!
products : ['금곡동 원룸', '정자동 원룸', '구미동 원룸'],
신고수 : 0,
}
},
methods: {
notify(){
//this.신고수 = this.신고수 + 1;
this.신고수++
}
}
}
</script>전체 코드 보기---
<template>
<div>
<h4>{{products[0]}}</h4>
<p>50만원</p>
<button @click="notify">허위매물신고</button>
<span> 신고수 : {{신고수}}</span>
</div>
</template>
<script>
export default {
name: 'App',
data(){
return {
신고수 : 0,
}
},
methods: {
notify(){
this.신고수++
}
}
}
</script>
<style>
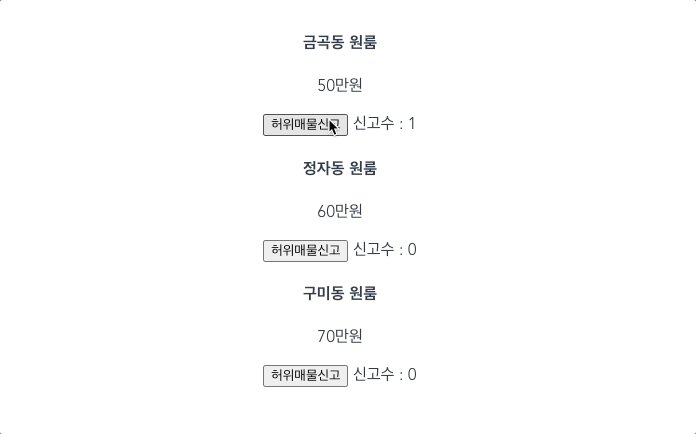
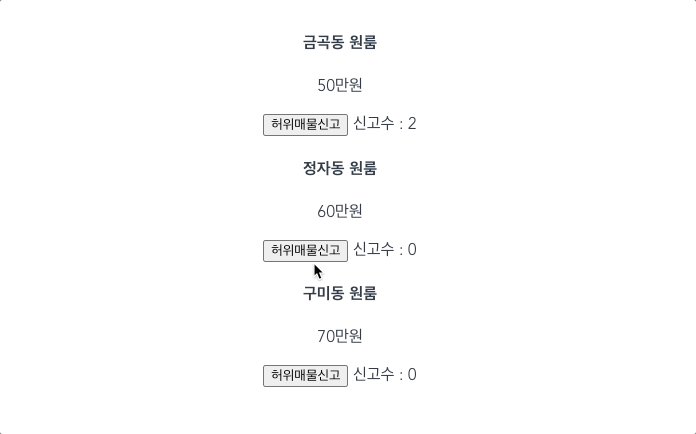
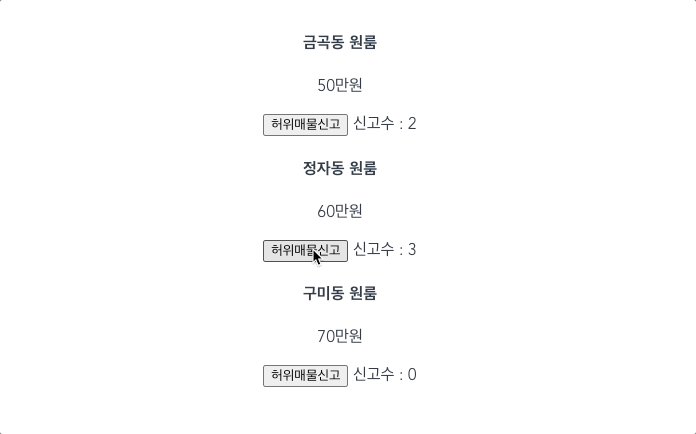
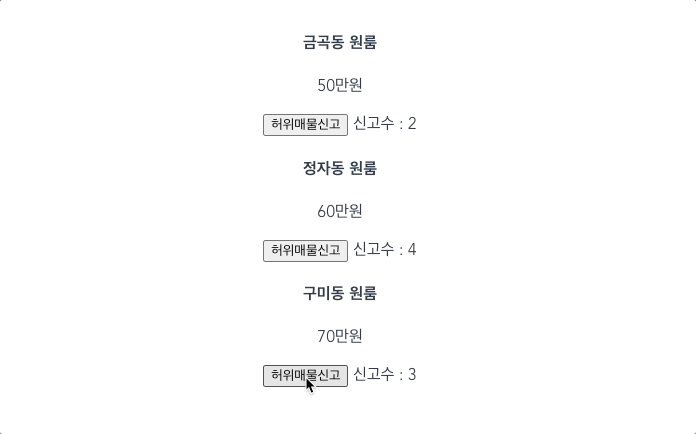
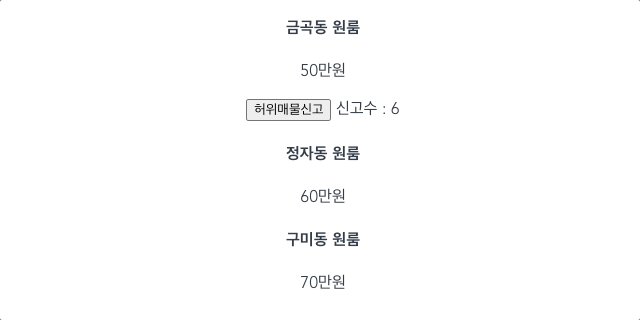
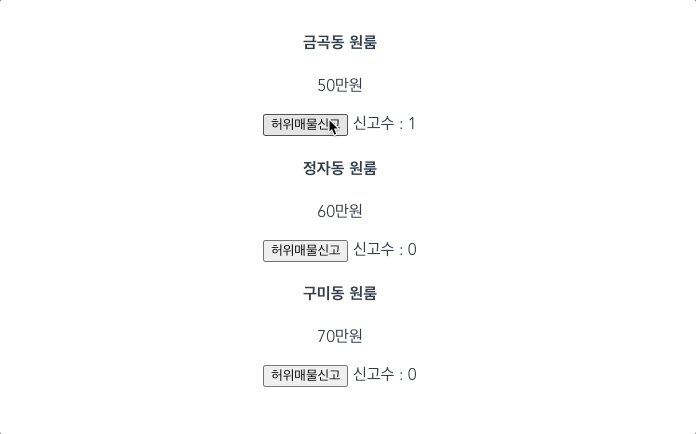
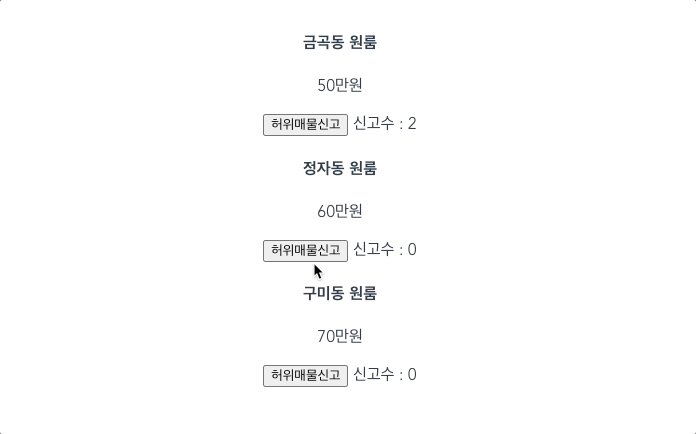
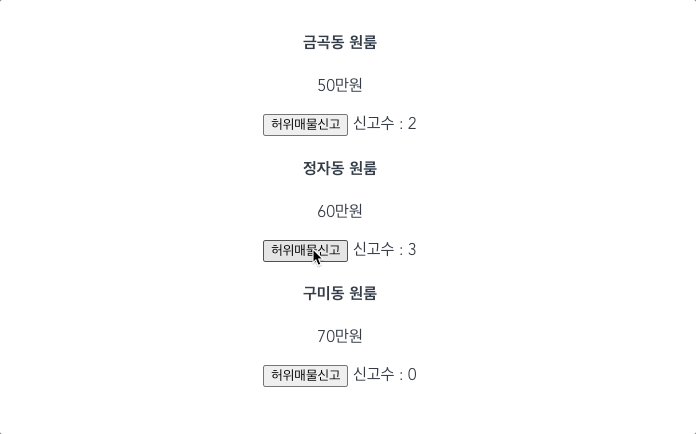
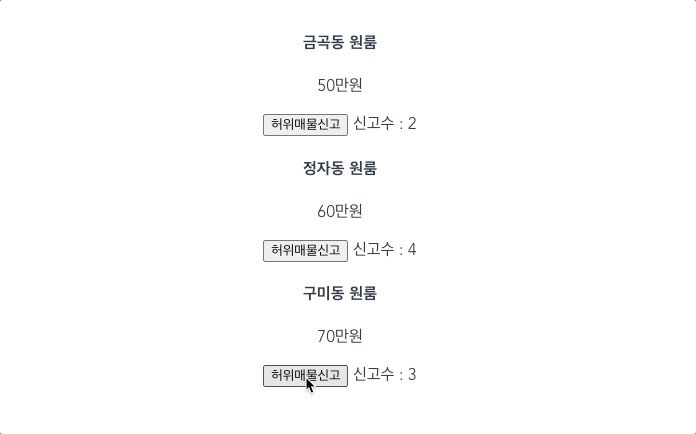
</style>💡 버튼을 3개 만들어서 각각 신고수가 다르게 동작하게 하려면 어떻게 해야할까요?

<template>
<div>
<h4>{{products[0]}}</h4>
<p>50만원</p>
<button @click="신고수[0]++">허위매물신고</button>
<span> 신고수 : {{신고수[0]}}</span>
</div>
<div>
<h4>{{products[1]}}</h4>
<p>60만원</p>
<button @click="신고수[1]++">허위매물신고</button>
<span> 신고수 : {{신고수[1]}}</span>
</div>
<div>
<h4>{{products[2]}}</h4>
<p>70만원</p>
<button @click="신고수[2]++">허위매물신고</button>
<span> 신고수 : {{신고수[2]}}</span>
</div>
</template>
<script>
export default {
name: 'App',
data(){
return {
products : ['금곡동 원룸', '정자동 원룸', '구미동 원룸'],
신고수 : [0,0,0],
}
},
methods: {
notify(){
//this.신고수 = this.신고수 + 1;
this.신고수++
}
}
}
</script>
<style>
</style>
추가
@click 말고 다른 이벤트 핸들러들도 만들 수 있습니다
- @mouseover : 클릭이 아니라 마우스를 올려두었을 때 자바스크립트 실행
- @input : 인풋에 값을 입력했을 때 자바스크립트 실행