Router란?
Route는 길, 경로를 나타내는 말이다.
Router는 경로를 설정해주는 도구를 말한다.

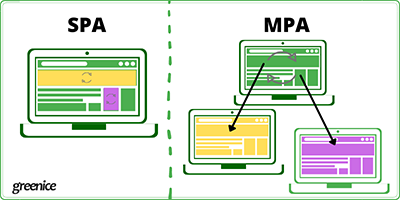
SPA(Single Page Application)은 기본 구조가 있는 어떤 하나의 페이지 내에서 필요한 부분만 서버에서 데이터를 받아와 브라우저 내에서 보여주는 방식으로 작동하는 웹이나 앱 어플리케이션을 말한다.
SPA에서는 데이터를 받아오는 경로에 따라 다른 뷰를 보여줄 수 있는데, 이때 이 경로를 연결해주는 것이 Router이다.
React에서는 보통 React Router라는 라이브러리를 사용한다.
React Router 사용하기
1. React 프로젝트 내에서 React Router 설치
npm install react-router-dom@^6.3.0
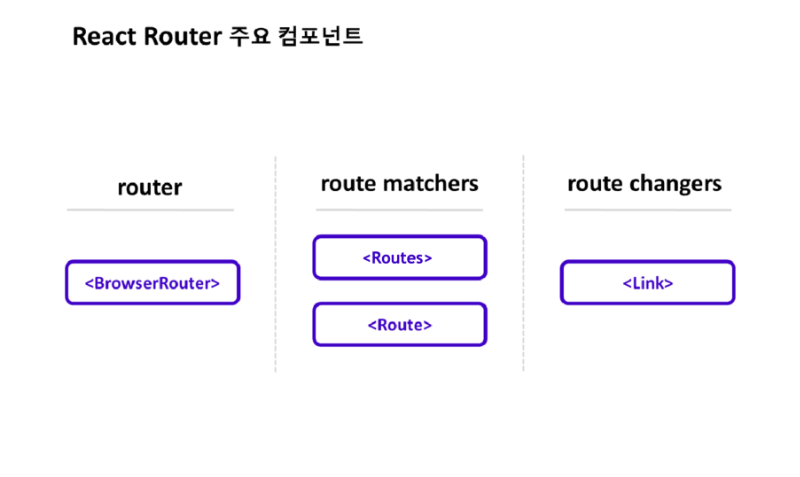
-> React Router의 주요 컴포넌트
<BrowserRouter>
<Routes>
<Route>
<Link>
2. import 사용하여 필요한 모듈 가져오기
import {BrowserRouter, Routes, Route, Link} from "react-router-dom"
3. BrowserRouter, Routes, Route 이용하여 라우터 설치 (path와 해당 path에서 보여줄 컴포넌트 매칭)
<BrowserRouter>: 웹앱에서 페이지를 새로고침하지 않고도 주소를 변경할 수 있게 해준다. 가장 상위에 작성되어야 Router 컴포넌트들을 이용할 수 있다.<Routes>: 여러개의 Route들을 묶는 컴포넌트로, 그 중 경로가 일치하는 하나의 라우터만 렌더링해주는 역할을 한다.<Route>: path 속성을 지정하여 해당 path에서 어떤 컴포넌트를 보여줄 지 결정한다. Link 컴포넌트가 정해주는 URL 경로와 일치하는 경우에만 작동된다.funtion App() { return ( <BrowserRouter> <div> <nav> <ul> <li>Home</li> <li>MyPage</li> <li>About</li> </ul> </nav> <Routes> <Route path="/" element={<Home />}> /> <Route path="/mypage" element={<MyPage />}> /> <Route path="/about" element={<About />}> /> </Routes> </div> </BrouserRouter> ) }
- tip : 만약 사용자가 지정된 주소인 “/’, “/mypage”, “/dashboard” 이외의 주소로 접근하게 되면 의도한 화면이 보이지 않을 수 있다. 이럴 때 사용할 수 있는 속성이 path=”*”. 지정되지 않은 주소로 접근할 시에는 이 속성이 설정되어 있는 컴포넌트를 보여주게 된다.
(예: 404 page)
4.경로 변경이 필요한 곳에 <Link> 컴포넌트를 이용해서 해당하는 경로를 연결해준다.
<Link>: 경로를 연결해주는 역할을 하는 컴포넌트. to 속성을 이용하여 컴포넌트에서 지정해준path주소로 연결해준다.funtion App() { return ( <BrowserRouter> <div> <nav> <ul> <li> <Link to="/">Home</Link> </li> <li> <Link to="/mypage">MyPage</Link> </li> <li> <Link to="/about">About</Link> </li> </ul> </nav> <Routes> <Route path="/" element={<Home />}> /> <Route path="/mypage" element={<MyPage />}> /> <Route path="/about" element={<About />}> /> </Routes> </div> </BrouserRouter> ) } function Home() { return <h1>Home</h1>; } function MyPage() { return <h1>MyPage</h1>; } function About() { return <h1>About</h1>; } export default App;