React
1.[react]react-hook-form : useForm, react hook for form validation

main project에서 로그인 회원가입 쪽 기능 구현을 맡게 되어 react-hook-form을 사용하게 되었다. react-hook-form을 사용하면 onChange와 state를 사용하지 않고 react-hook-form이 제공하는 기능만으로 로그인/회원가입
2.[react]react-router-dom v.6

https://velog.io/@velopert/react-router-v6-tutorialhttps://velog.io/@minimin123/react-router-domv6%EC%9D%84-%EC%9D%B4%EC%9A%A9%ED%95%9C-%EB%
3.[react]React Router

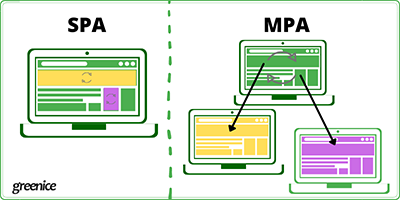
Router란? Route는 길, 경로를 나타내는 말이다. Router는 경로를 설정해주는 도구를 말한다. SPA(Single Page Application)은 기본 구조가 있는 어떤 하나의 페이지 내에서 필요한 부분만 서버에서 데이터를 받아와 브라우저 내에서 보여
4.[react] JSX

1. JSX란? > JSX는 리액트 프로젝트에서 사용하는 문법으로 javascript와 html이 결합된 형태이다. >Babel은 JSX를 브라우저가 해석할 수 있는 Javascript 코드로 컴파일해준다. JSX는 Javascript가 확장된 문법이지만, 브라우
5.[react] create react app - React 프로젝트 쉽고 빠르게 시작하기

React SPA(single page application)를 쉽고 빠르게 개발할 수 있도록 만들어진 툴 체인이다.배포용 웹앱을 만들기 위해서는 react 외에도 많은 node.js 패키지들이 필요하다. jsx를 브라우저가 이해할 수 있는 javascript로 컴파일
6.[react] React 기초 개념

리액트는 프론트엔드 개발을 위한 Javascript 오픈 소스 라이브러리이다.리액트의 세가지 특징1\. 선언형2\. 컴포넌트 기반3\. 범용성1.선언형선언형 => 명시적프로그래밍 분야에서 명시적이라는 말은 코드를 자세히 살펴보지 않아도 코드의 의도를 분명하게 알 수 있