16day - Class Component, Life Cycle, useEffect
Class Component

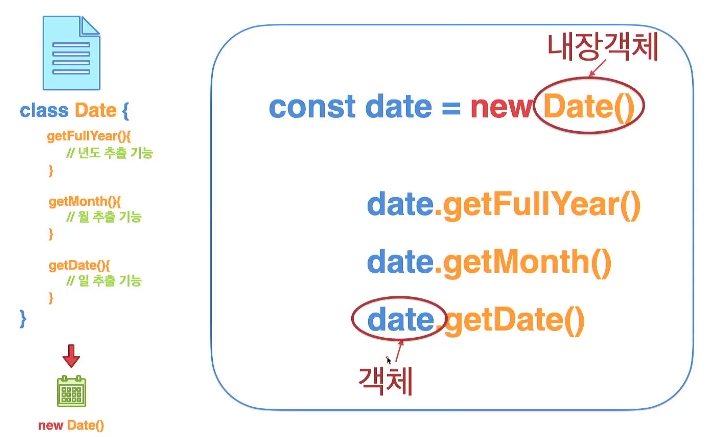
class란 물건을 만드는 설명서이다. 이 class 안에 함수나 변수를 넣어줄 수 있고, new 클래스명()을 이용해서 새로운 객체를 만들어줄 수 있다.
class component의 특징
Hook 없이 state와 lifecycle 구현이 가능하다.
this로 클래스형 컴포넌트에서 선언한 메서드를 참조할 수 있다.
useEffect
useEffect는 lifecycle을 대체해줄 수 있다.
이 useEffect 하나로 componentDidMount, componentDidUpdate, componentWillUnmount을 모두 포함할 수 있다.
차이점이 있는데 useEffect는 뒤에 배열을 집어넣어 조건을 달아줄 수 있다.
이것을 의존성 배열(dependency array)이라고 한다.

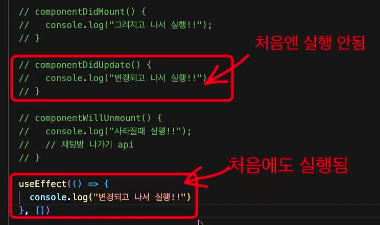
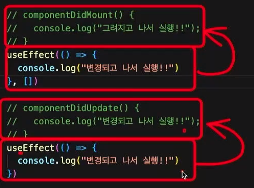
변경되고 나서 실행되는 것은 똑같지만, componentDidUpdate는 처음에는 실행이 안되다가 변경이 된 후 실행이 되고, useEffect는 처음에도 실행이 되고 변경이 된 후에도 실행이 된다.
의존성 배열 안에 [count]를 넣어주면 count가 바뀌었을 때만 실행이 된다.
componentDidMount는 한 번만 실행되고 그 다음부터는 실행되지 않는다. 이런 경우 useEffect에서는 빈 배열을 넣어주면 된다.

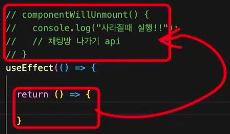
componentWillUnmount처럼 사라지기 전에 한 번만 실행시키려면 return을 적어주면 된다.

이렇게 useEffect 하나로 통일시킬 수 있다.