Custom Hooks
Hook이란 함수형 컴포넌트에서 사용할 수 있는 use로 시작하는 state들을 말한다.
이 Hook을 우리가 직접 만들 수도 있다.
클래스형 컴포넌트에서 사용하는 withAuth는 특정 컴포넌트를 실행하기 전 먼저 실행시켜주는 역할을 했다. 함수형 컴포넌트에서 사용하기 위해 useAuth를 만들어줄 수 있다. (클래스형 컴포넌트에서는 사용할 수 없다.)
왜 이름 앞에 use를 붙일까?
함수 안에서 use가 붙은 다른 함수를 쓰고 있을 경우 붙여준다. use를 쓰지 않는다고 에러가 나지는 않는다.
use가 붙은 함수들은 리렌더링 되거나 처음만 실행된다던지 하는, 기존의 함수들과는 조금 다르게 작동하기 때문에, 이 함수 안에서 use를 실행하고 있다는 것을 사전에 알려주는 의미로 이름 앞에 use를 붙여준다.

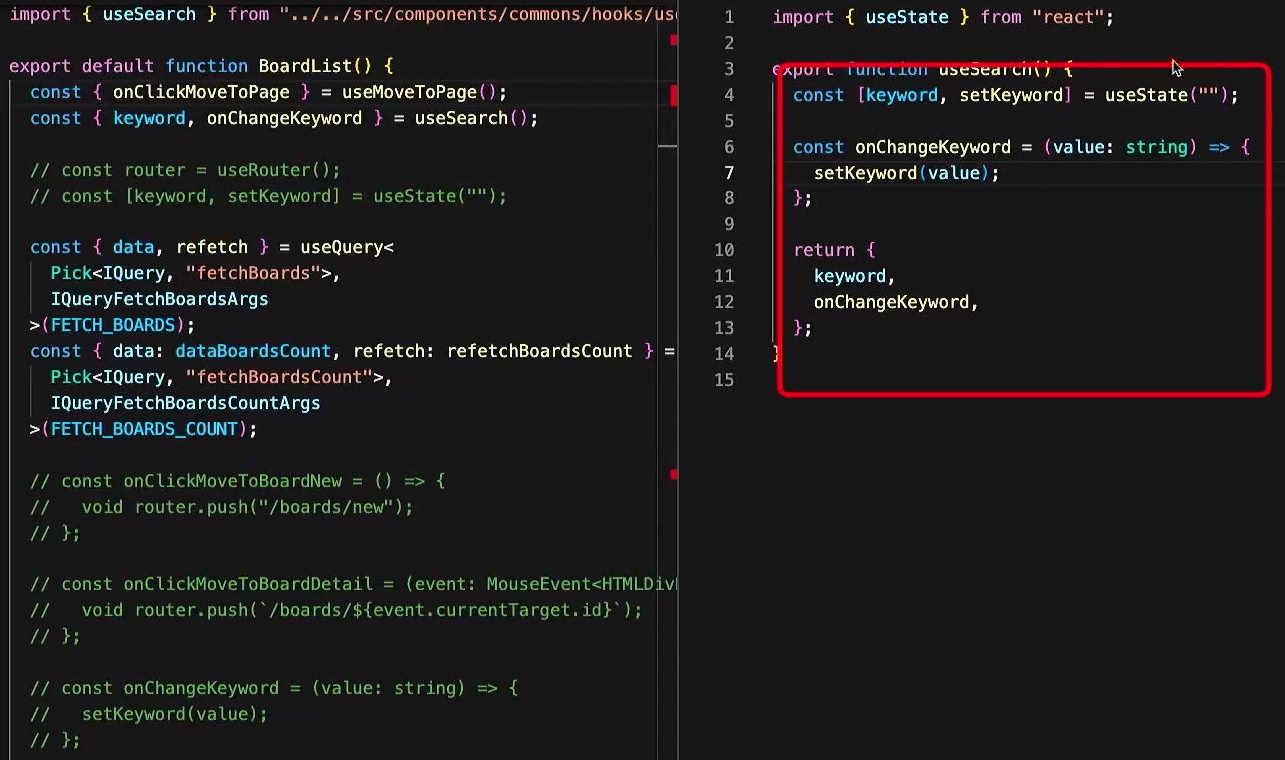
컴포넌트를 분리하여 import해오면 코드의 길이를 줄여줄 수 있고 재사용할 수 있어 편리하다.
Tytescript Generic

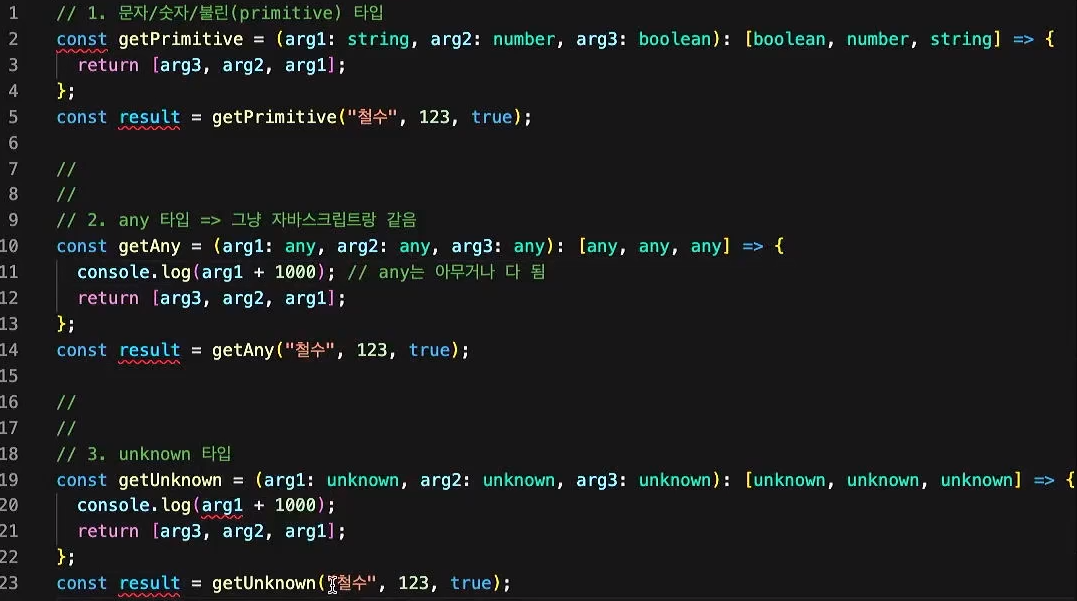
unknown, any 타입은 둘 다 아무 값이나 넣어주어도 상관없지만 차이가 있다.
any 타입은 자바스크립트와 같이 아무 값이나 들어갈 수 있어서 "철수"에 +1000을 해주어도 에러가 뜨지 않지만, unknown 타입은 가정해놓고 사용해야 하기 때문에 빨간 줄이 뜬다.

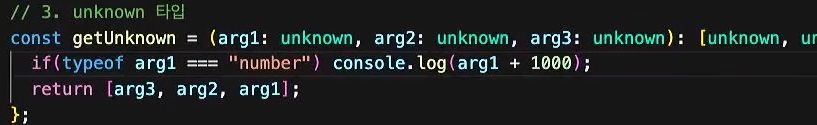
이렇게 arg1의 type이 number일 경우 +1000을 하겠다 라는 조건을 붙여주어야 한다.
unknown이 any보다는 안전하다고 생각하면 된다.
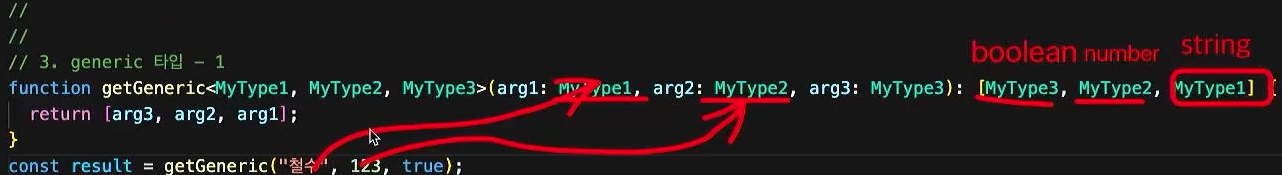
generic이란 타입을 내가 만드는 것이다.

이렇게 만든 MyType에는 어떤 값이 들어가든 상관이 없다. 대신 일단 한 번 값이 들어가고 나면, MyType1은 처음에 받은 그 값이 타입이 된다.
generic을 사용하는 이유는 뭘까?
우리가 useState를 만든 사람이라고 가정해보면 여러 사람들이 useState를 가져다 쓸 것이다.
그 안에 숫자를 넣을지, 문자를 넣을지, boolean을 넣을지 모른다.
그렇기 때문에 어떤 값이든 들어갈 수 있게 타입을 정해주어야 하는데 any를 넣기에는 타입추론이 불가능하기 때문에 generic을 사용하는 것이다.
그래서 일반적으로 라이브러리를 만들 때 generic을 사용한다.