Parcel
- 구성 없는 단순한 자동 번들링
- 소/중형 프로젝트에 적합
◾️ parcel-bundler 설치
- npm init -y
- npm i -D parcel-bundler
- package.json에서 scripts
- "dev": "parcel index.html"
- "build": "parcel build index.html"
- 터미널) npm run dev : 컴파일
- 서버종료 : ^C
◾️ parcel plugin static files copy
- 사용하는 파일들을 직접적으로 dist폴더로 삽입하는 것은 위험함. 그래서 dist폴더로 자동으로 넣어주는 패키지의 도움을 받음.
📎 install
npm install -D parcel-plugin-static-files-copy📎 package.json 추가
: staticFiles옵션을 추가해 parcel-bundler가 복사해서 dist폴더로 붙여넣기 해줄 정적폴더의 경로를 명시함!
// package.json
{
...
"staticFiles": {
"staticPath": "public",
"watcherGlob": "**"
}
}
👉🏻 public폴더를 dist폴더로 붙여넣기 해줌.
◾️ autoprefixer
- 공급업체 접두사를 자동으로 만들어줌
📎 공급업체 접두사(Vender Prefix)
- 공급업체가 만들어 놓은 접두사
- 오래된 브라우저에 속성이 잘 적용되기위해 사용됨
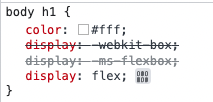
ex) display: -webkit-box;
display: -ms-flexbox;
display: flex;
-> 다 같은 속성 적용
📎 install
: postcss와 autoprefixer 두개의 패키지 설치
npm i -D postcss autoprefixer📎 package.json 추가
"browserslist":[
"> 1%", // 전세계의 점유율이 1% 이상인 브라우저에 해당하고,
"last 2 versions" // 마지막 2개의 버전까지 지원하겠다는 의미
]👉🏻 browserlist옵션은 현재 NPM프로젝트에서 지원할 브라우저의 범위를 명시하는 용도임, 그 명시를 Autoprefixer 패키지가 활용하게 됨!
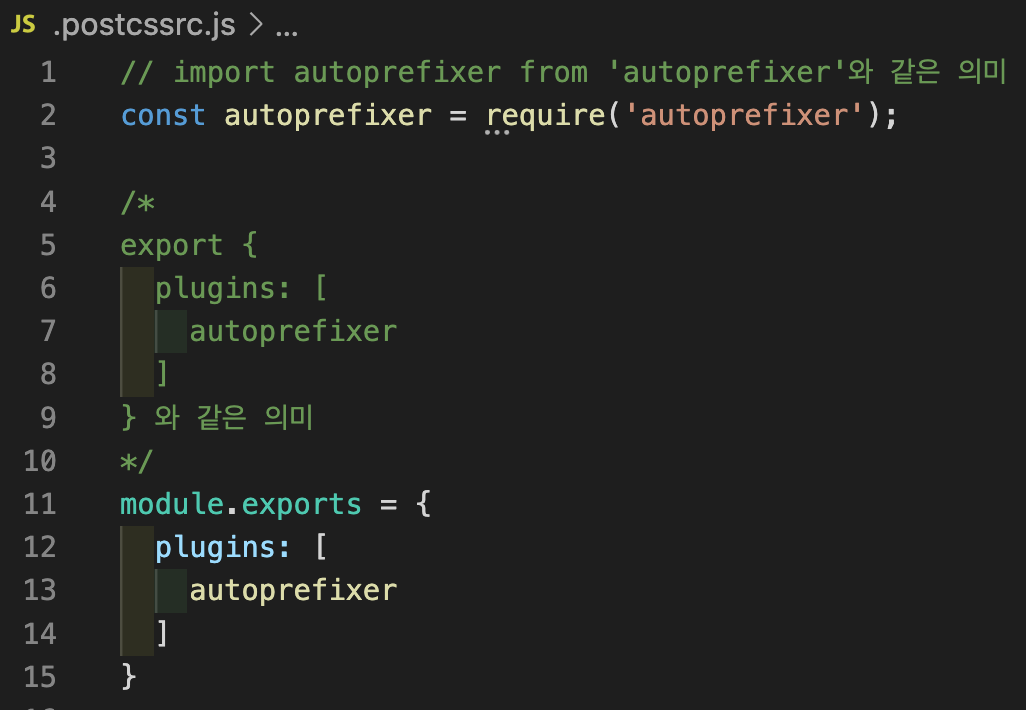
📎 .postcssrc.js
- 맨앞 . : 구성옵션이나 숨김파일을 의미함
- 뒤에 붙은 rc(Runtime Configuration의 약어): 뒤에 붙으면 구성파일을 의미함.
- parcel-bundler가 해당 파일을 찾아서 구성옵션으로 사용함!
📍 node.js에서 가져오기, 내보내기
- .postcssrc.js는 bundler를 통해서 변환되는 용도로 사용되기 때문에 브라우저에서 동작하는게 아닌 node.js에서 동작하는 환경이므로 CommonJS방식을 따라야함.
- 브라우저에서 동작하는 것은 ESM방식(일반 js)을 따라가고 node.js에서 동작하는 것은 CommonJS방식을 따라감.
- ESM에서의 import대신 require()함수로 js파일을 외부에서 가져옴.
- ESM에서의 export대신 module.exports 문법으로 내용들을 내보냄.
👾#01 .postcssrc.js

[ERROR]🚨 undefined: PostCSS plugin autoprefixer requires PostCSS 8.
: npm i -D autoprefixer@9 설치로 autoprefixer버전을 9로 낮추면 됨.
📎 실행결과

◾️ Babel
- ECMAScript 2015+(ES6)코드를 이전 JavaScript 엔진에서 실행할 수 있는 이번 버전과 호환되는 JavaScript버전으로 변환하는 데 주로 사용되는 무료 오픈소스 JavaScript 트랜스 컴파일러입니다. - 위키백과
- Babel컴파일러는 ES6와 같은 최신문법이 동작하지 않는 구형브라우저에서 구형브라우저에서 동작 가능한 ES5로 변환(컴파일)해줌.
📎 install
: @babel/core와 @babel/preset-env 두개의 패키지 설치
npm i -D @babel/core @babel/preset-env📎 .babelrc.js 추가
module.exports = {
presets: ['@babel/preset-env']
}📎 package.json 추가
"browserslist":[
"> 1%", // 전세계의 점유율이 1% 이상인 브라우저에 해당하고,
"last 2 versions" // 마지막 2개의 버전까지 지원하겠다는 의미
]📎 실행결과 - 비동기 문법 사용
➕ install
● plugin-transform-runtime 플러그인 추가 설치
: async await와같은 비종기 문법은 babel에서 기본설정으로는 제공하지 않아 추가설치 해야함.
npm i -D @babel/core @babel/plugin-transform-runtime➕ .babelrc.js 추가
module.exports = {
presets: ['@babel/preset-env'],
plugins: [
['@babel/plugin-transform-runtime']
]
}
