
React Component
🔵 Class 컴포넌트
- render() 메서드를 정의해줘야 함.
- render() {
return React.Element 반환 필수
}
📎 import
import React from 'react';📎 정의
class ClassComponent extends React.Component {
render(){
return (<div>Hello</div>);
}
}📎 사용
<ClassComponent />🔵 Function 컴포넌트
- 상속받거나 확장하는것이 아닌 순수한 함수
📎 import
import React from 'react';📎 정의1
function FunctionComponent() {
return <div>Hello</div>;
}📎 정의2
const FunctionComponent = ()=> <div>Hello</div>;📎 사용
<FunctionComponent />🔵 React.createElement
React.createElement(
type, // 태그 이름 문자열 | React 컴포넌트 | React.Fragment
[props], // 리엑트 컴포넌트에 넣어주는 데이터 객체
[...children] // 자식으로 넣어주는 요소들
);📎 1. 태그 이름 문자열 type
ReactDOM.render(
React.createElement('p', null, `type이 "태그 이름 문자열" 입니다.`),
document.querySelector('#root'),
);📎 2. React 컴포넌트 type
const Component = props => {
return React.createElement('p', null, `type이 "React 컴포넌트" 입니다.`);
};
ReactDOM.render(
// <Component></Conponent> => <Component /> => <p>type이 "React 컴포넌트" 입니다.</p> 출력
React.createElement(Component, null, null),
document.querySelector('#root')
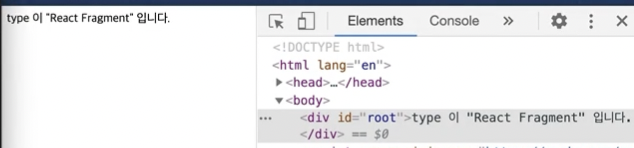
);📎 3. React.Fragment
ReactDOM.render(
React.createElement(
React.Fragment,
null,
`type이 "React Fragment" 입니다.`
),
document.querySelector('#root')
);
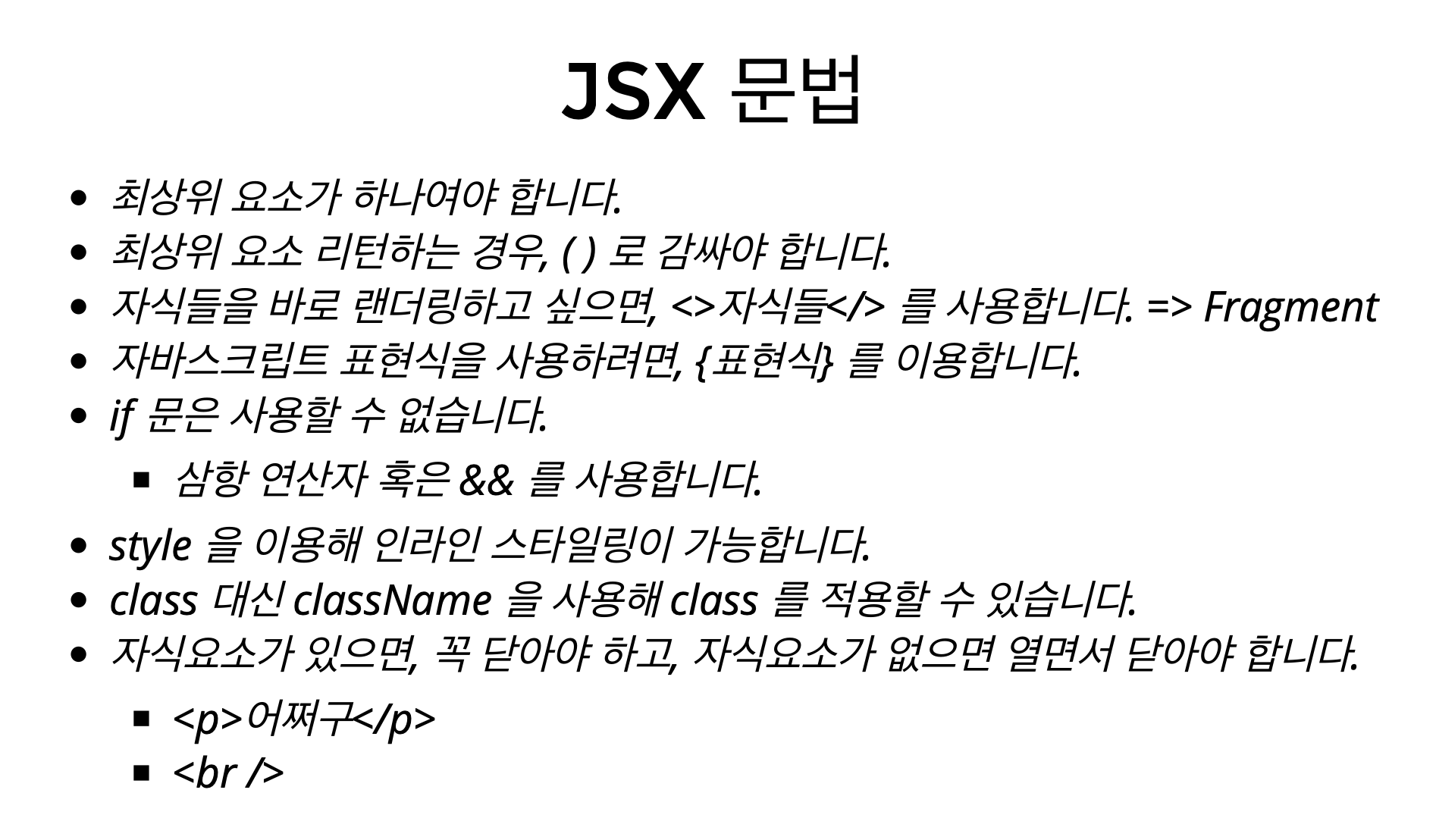
🔵 JSX
- JSX문법으로 작성된 코드는 순수한 JavaScript로 컴파일 하여 사용하는데 이때 babel이 사용된다.
- React.createElement보다 가독성이 좋으며 babel과 같은 컴파일 과정에서 문법적 오류를 인지하기 쉬움.
<script src="https://unpkg.com/@babel/standalone/babel.min.js"></script>
<script type="text/babel">