
Webpack
- 기본적으로 브라우저가 아닌 node.js환경에서 동작함
◾️ webpack 설치, 설정
- npm init -y
- npm i webpack webpack-cli webpack-dev-server@next
- webpack-cli랑 webpack-dev-server의 버전을 같게 맞춰주기 위해 @next를 붙여줌.
- webpack-cli : webpack의 cli를 지원해주는 패키지, script부분에 webpack을 작성 가능케함, parcel-bundler는 자동화가 되어있지만 webpack은 설정 해줘야함
- webpack-dev-server: dev로 개발서버를 열어서 확인할때 수정사항들을 자동으로 업데이트해주는 패키지
- package.json에서 scripts
- "dev" : "webpack-dev-server --mode development"
: --mode옵션을 추가해 옵션값으로 development작성 - "build": "webpack --mode production"
- 터미널) npm run dev : 컴파일
- webpack.config.js 파일생성
: webpack의 구성옵션들을 지정함.
: parcel-bundler는 자동화되어 있음.
◾️ webpack.config.js의 구성요소
📍 node.js에서 가져오기, 내보내기
- webpack은 node.js에서 동작하는 환경이므로 CommonJS방식을 따름.
- 브라우저에서 동작하는 것은 ESM방식(일반 js)을 따라가고 node.js에서 동작하는 것은 CommonJS방식을 따라감.
- ESM에서의 import대신 require()함수로 js파일을 외부에서 가져옴.
- ESM에서의 export대신 module.exports 문법으로 내용들을 내보냄.
- module.exports 문법: 할당연산자로 객체데이터를 내보냄.
🔵 entry
- 파일을 읽어들이기 시작하는 진입점 설정(어디서부터 읽어들이면 되는지,,), parcel-bunler에서 parcel index.html과 같이 진입점을 설정함.
- js파일을 진입점으로 설정가능.
🔵 output
- 결과물(번들)을 반환하는 설정
- 객체데이터로 내용추가
- 대표적인 옵션: path, filename, clean
- path: '절대경로 작성', 자동으로 dist폴더 생성
- filename: 'entry에 작성한 파일과 같은파일로 설정', 자동으로 filename에 지정한 파일이 dist폴더에 번들되어 생성됨.
- clean: true : 빌드시 path에 지정한 폴더에 전에 빌드한 파일이 삭제되고 filename에 지정한 파일이 새로 생성됨.
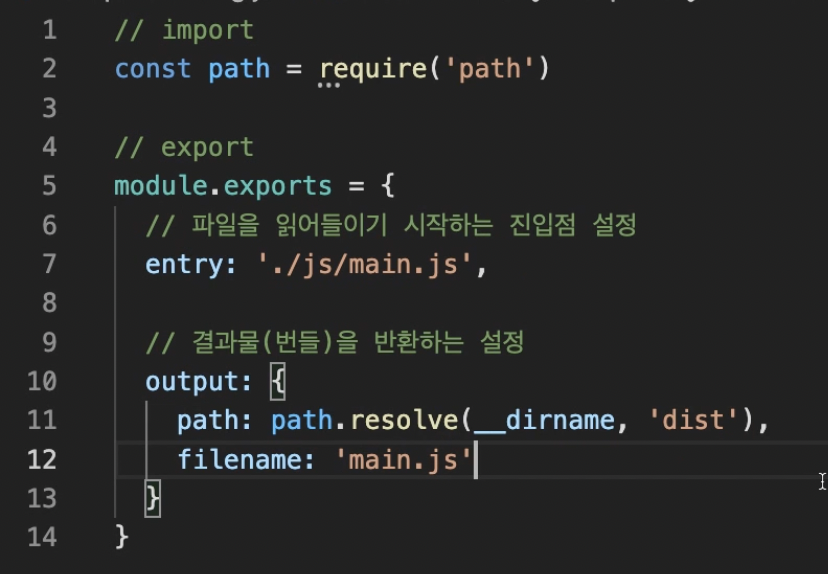
👾 #01

👉🏻 require('path'): node.js의 전역모듈
👉🏻 path: resolve(__dirname,'dist')
- resolve(): path모듈의 메서드, 첫번째 인수와 두번째 인수의 경로를 합쳐줌
- __dirname: node.js환경에서 전역변수, 현재파일(작성하고있는 파일)이 있는 경로를 지칭함.
- 'dist': dist폴더 지칭, dist폴더에 filename옵션에 지정한 파일(번들로 만들어진)이 있음.
- path옵션에 절대경로를 생성해서 지정함.
👉🏻 npm run build로 dist폴더에 번들된 main.js파일 확인 가능
🔵 plugins
- entry에 지정된 파일을 output으로 만들때 plugin에 명시된 여러가지 플러그인을 활용함.
- []배열로 데이터 할당
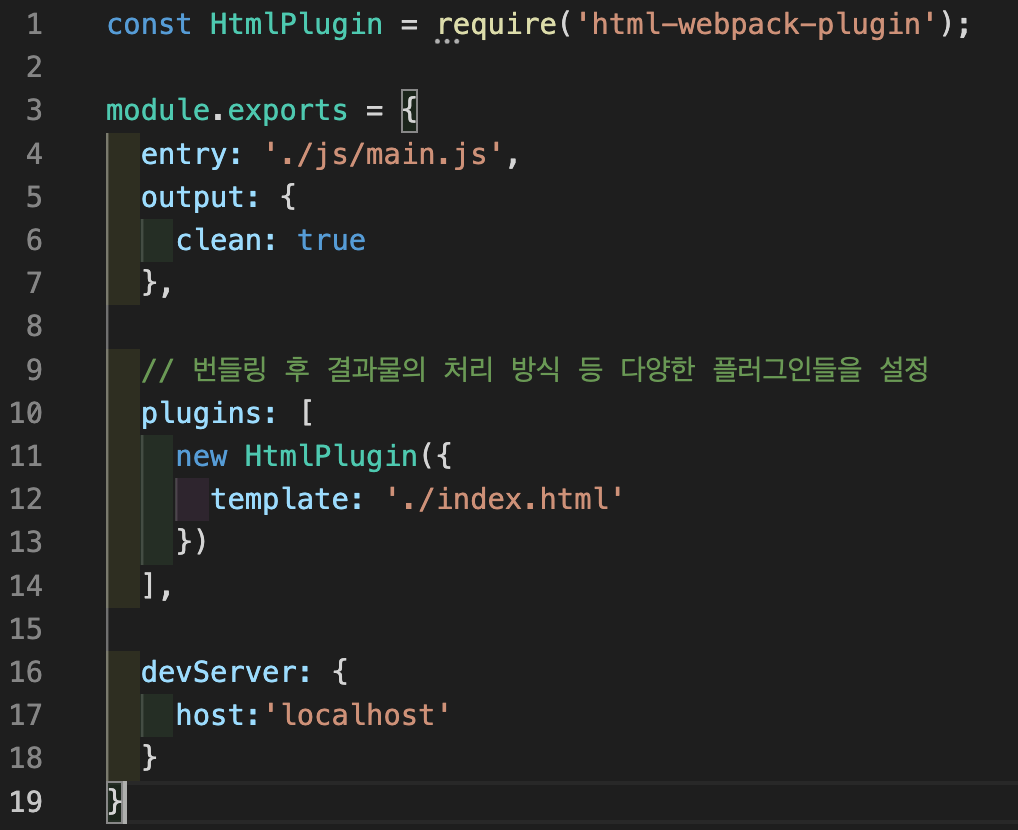
📎 html-webpack-plugin
- 빌드된 파일(main.js)에 index.html을 삽입해서 개발서버로 오픈 가능케함.
- npm i -D html-webpack-plugin 패키지 설치

👉🏻 const HtmlPlugin = require('html-webpack-plugin') 할당
👉🏻 new HtmlPlugin({}) 으로 생성자로 생성, 인수로 객체데이터 전달
👉🏻 template: './index.html' 로 빌드된 파일에 삽입할 html파일 지정
👉🏻 npm run dev 로 서버 킴 -> devServer옵션으로 localhost지정
📎 copy-webpack-plugin
- 지정한 폴더의 파일들을 copy해서 dist폴더에 붙임.
- npm i -D copy-webpack-plugin 패키지 설치
👾 #02
const CopyPlugin = require('copy-webpack-plugin');
module.exports = {
// 번들링 후 결과물의 처리 방식 등 다양한 플러그인들을 설정
plugins: [
new CopyPlugin({
patterns: [
{ from: 'static' } // static 폴더명시
]
})
],
}👉🏻 static폴더에 있는 파일들을 복사해 dist폴더에 붙임
🔵 module - css파일 연결
1. static폴더에 css파일 생성
- static폴더에 css폴더 생성 후 css파일생성, 빌드하면됨
- index.html에
html <link rel="stylesheet" href="./css/main.css">작성
2. main.js에 css파일 import하기
- main.js에서 import '../css/main.css' 로 연결하면 됨, 하지만 webpack은 연결만되고 css파일을 읽지 못하기 때문에 plugin설치 해야함.
- npm i -D css-loader style-loader 두개의 패키지 설치
👾 #03
module.exports = {
module:{
rules:[
{
test: /\.css$/, // .css로 끝나는 확장자파일
use: [
'style-loader', // 해석된 css를 index.html애서 사용하기 위해 삽입함.
'css-loader', // js에서 css를 해석하는 용도의 패키지
]
}
]
},
}👉🏻 'style-loader', 'css-loader'순서 중요함.
🔵 module - scss파일 연결
- main.js에 scss파일 import하기
- main.js에서 import '../scss/main.scss' 로 연결하면 됨, 하지만 webpack은 연결만되고 scss파일을 읽지 못하기 때문에 plugin설치 해야함.
- npm i -D scss-loader scss 두개의 패키지 설치
- 'scss-loader': webpack이 scss파일을 읽는 패키지
- 'scss': scss파일을 읽을때 문법을 해석해주는 패키지
👾 #03
module.exports = {
module:{
rules:[
{
test: /\.s?css$/, // .scss || .css로 끝나는 확장자파일
use: [
'style-loader',
'css-loader',
'scss-loader', // webpack이 scss파일을 읽는 패키지
]
}
]
},
}👉🏻 'style-loader', 'css-loader', 'scss-loader' 순서 중요함.
🔵 Autoprefixer(PostCSS)
- npm i -D postcss autoprefixer postcss-loader 세개의 패키지 설치
- postcss : style의 후처리를 도와주는 패키지
- autoprefixer: 공급업체 접두사 붙여주는 패키지
- postcss-loader: webpack에서 postcss를 동작하기위한 패키지
👾 #04
module.exports = {
module:{
rules:[
{
test: /\.s?css$/, // .scss || .css로 끝나는 확장자파일
use: [
'style-loader',
'css-loader',
'postcss-loader',
'scss-loader', // webpack이 scss파일을 읽는 패키지
]
}
]
},
}👉🏻 순서 중요함.
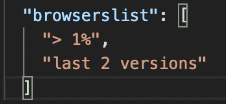
👾 package.json - 추가

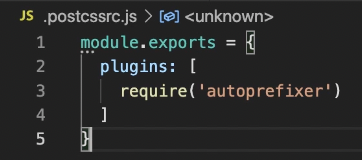
👾 .postcssrc.js 생성 후 추가

🔵 babel
- npm i -D @babel/core @babel/preset-env @babel/plugin-transform-runtime 세개의 패키지 설치
- npm i -D babel-loader 추가 설치
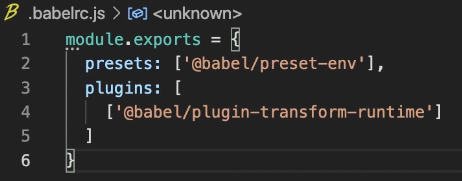
👾 .babelrc.js - 추가

👾 #05
module.exports = {
module:{
rules:[
{
test: /\.js$/, // .js로 끝나는 확장자파일
use: [
'babel-loader'
]
},
]
},
}