react-beautiful-dnd
- 드래그앤 드롭 기능 구현해주는 라이브러리
- 유저들이 무언가 재정렬하도록 도와줌.
📎 설치
npm i react-beautiful-dnd
☁️ 사용
<DragDropContext onDragEnd={dragEndHandler}>
<div>
<Droppable droppableId="one">
{(provied) =>
<ul ref={provied.innerRef} {...provied.droppableProps}>
<Draggable draggableId="first" index={0}>
{(provied) => (
<li ref={provied.innerRef} {...provied.draggableProps} >
<span {...provied.dragHandleProps}>🔥</span>
One
</li>
)}
</Draggable>
<Draggable draggableId="second" index={1}>
{(provied) => (
<li ref={provied.innerRef} {...provied.draggableProps}>
<span {...provied.dragHandleProps}>🔥</span>
Two
</li>
)}
</Draggable>
</ul>
}
</Droppable>
</div>
</DragDropContext>
🔥<DragDropContext onDragEnd={}>
: 드래그앤드롭을 사용할 컴포넌트를 감싸는 태그
: onDragEnd 필수 프롭; 유저가 드래그를 끝낸 시점에 불려지는 함수.
⭐️ onDragEnd={dragEndHandler}
: 드래그가 끝났을때 실행되는 함수
: 인자로(args) 드래그한 요소의 정보를 객체로 보내줌.
const dragEndHandler = (args:any) => {
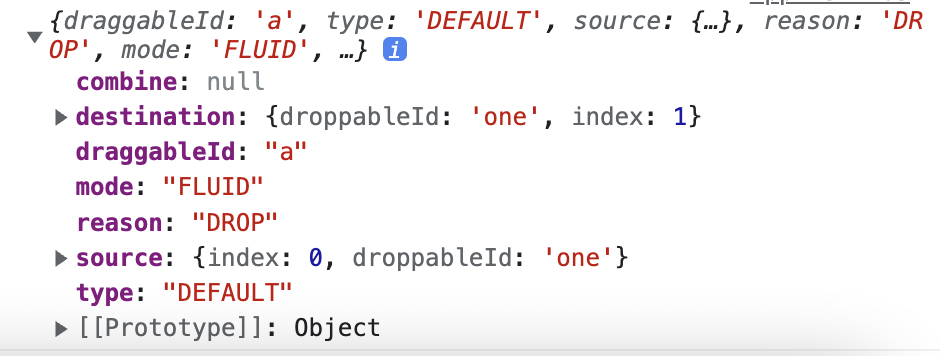
console.log(args);
}
👉🏻 드래그한 요소가 a이고 드롭한 위치의 정보는 destination객체임.
👉🏻 dragEndHandler함수의 인자로 ({destination, source}:DropResult) 해서 사용가능함!->DropResult타입임...
🔥<Droppable />, <Draggable />
<Droppable droppableId="one">
{(provied) =>
<ul ref={provied.innerRef} {...provied.droppableProps}>
<Draggable draggableId="first" index={0}>
{(provied)=> (
<li ref={provied.innerRef} {...provied.draggableProps}>
<span {...provied.dragHandleProps}>🔥</span>
</li>
)}
</Draggable>
</ul>
}
</Droppable>1) Droppable
- 우리가 어떤것을 드롭할 수 있는 영역을 의미.
- droppableId 필수 프롭; Draggable의 ID
- children이 react요소이면 안됨. 함수이어야함. -> 이유는 Droppable안에 components를 넣으면 바로 사용할 수 있는 무언가를 얻음.
👾 Ex
<Droppable droppableId={boardId}>
{(provied, snapshot) => (
<Area
isDraggingOver={snapshot.isDraggingOver}
isDraggingFromThis={Boolean(snapshot.draggingFromThisWith)}
ref={provied.innerRef}
{...provied.droppableProps}
>
{toDos.map((toDo, index) => (
<DraggableCard key={toDo} index={index} toDo={toDo} />
))}
{provied.placeholder}
</Area>
}
</Droppable>[ arguments]
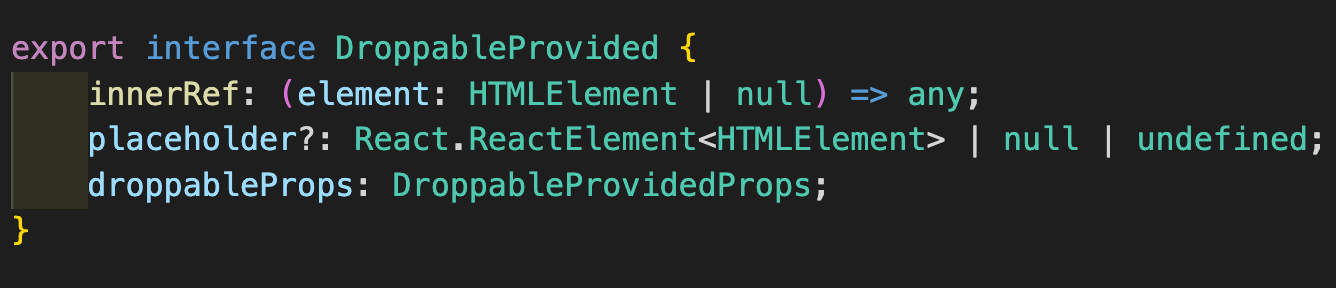
📎 provied

👉🏻 droppableProps: 필수 작성
👉🏻 placeholder : droppable이 끝날때 두는 무언가를 가리킴 -> 사이즈가 이상하게 변하는 것을 방지함.
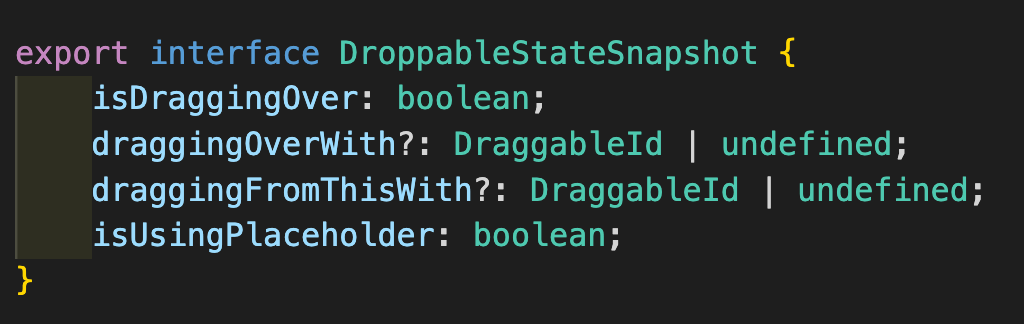
📎 snapshot

👉🏻 isDraggingOver: boolean 반환, 유저가 위로 드래그해서 들어오고 있는지 알려줌.
👉🏻 draggingFromThisWith: DraggableId 반환, 유저가 해당 보드로부터 드래그를 시작했는지 알려줌.
2) Draggable
- 우리가 드래그 할 수 있는 영역을 의미.
- draggableId, index={0} 필수 프롭 필요
- children 함수여야 하는데 위와 같은 이유.
👾 Ex
<Draggable draggableId={toDo} index={index}>
{(provied, snapshot) => (
<Card
isDragging={snapshot.isDragging}
ref={provied.innerRef}
{...provied.dragHandleProps}
{...provied.draggableProps}
>
{toDo}
</Card>
)}
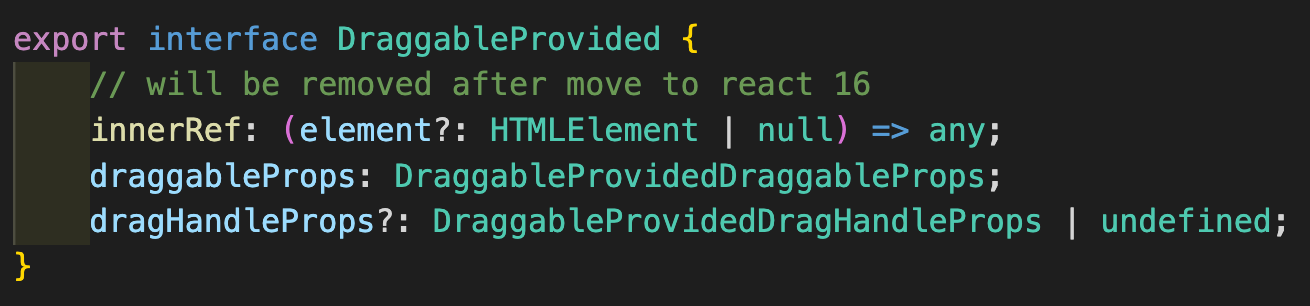
</Draggable>📎 provied

👉🏻 draggableProps: 필수 작성
👉🏻 dragHandleProps: 특정 부분에만 마우스커서가 변경되며 드래그할 수 있음.
👉🏻 ref={provied.innerRef} : 자바스크립트로부터 HTML요소를 가져오고 수정하는 방법. reference는 react js component를 통해 html요소를 가져옴 -> useRef()훅과 비슷함. 그래서 필수로 작성하는 것이 좋음.
📎 snapshot

👉🏻 isDragging: boolean반환, dragging인지 확인
✏️ 사용한 프로젝트: https://github.com/zooyaho/react-kanbanboard-app
