
React Native Tutorial 따라하기 📱
📌 튜토리얼을 따라한 프로젝트입니다!
Card View 추가하기
View 추가하기
아래의 코드를 앱 타이틀 바로 아래에 추가합니다!
<View style={styles.card}>
<TextInput style={styles.input} placeholder="Add an item!" />
</View>app.js 보기
import React from 'react';
import {SafeAreaView, StyleSheet, TextInput, View, Text} from 'react-native';
const App = () => {
return (
<SafeAreaView style={styles.container}>
<Text style={styles.appTitle}>Hello Todolist</Text>
<View style={styles.card}>
<TextInput style={styles.input} placeholder="Add an item!" />
</View>
</SafeAreaView>
);
};style 추가하기
card: {
backgroundColor: '#fff',
flex: 1,
borderTopLeftRadius: 10, // to provide rounded corners
borderTopRightRadius: 10, // to provide rounded corners
marginLeft: 10,
marginRight: 10,
},
input: {
padding: 20,
borderBottomColor: '#bbb',
borderBottomWidth: 1,
fontSize: 24,
marginLeft: 20,
},
});app.js 전체보기
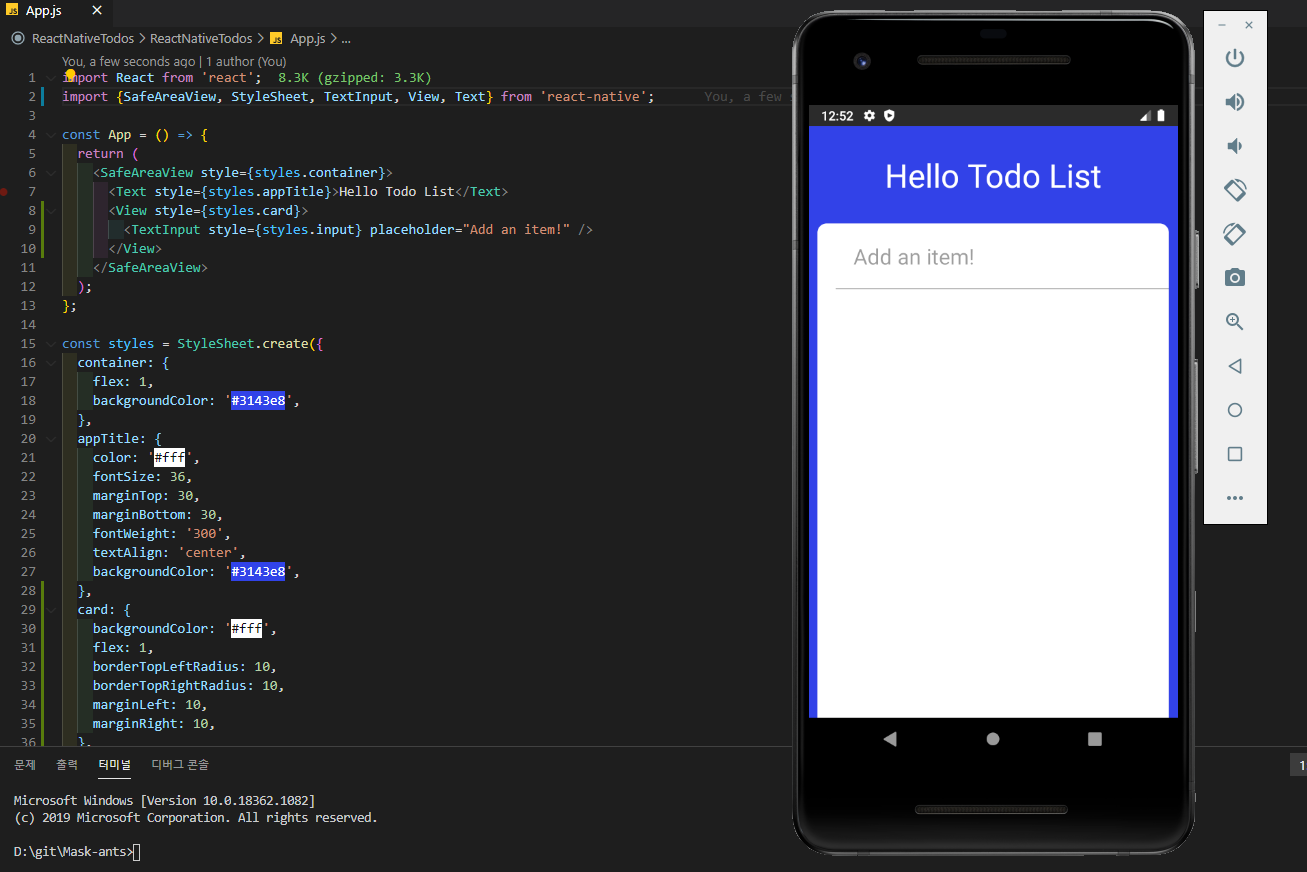
import React from 'react';
import {SafeAreaView, StyleSheet, TextInput, View, Text} from 'react-native';
const App = () => {
return (
<SafeAreaView style={styles.container}>
<Text style={styles.appTitle}>Hello Todolist</Text>
<View style={styles.card}>
<TextInput style={styles.input} placeholder="Add an item!" />
</View>
</SafeAreaView>
);
};
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#3143e8',
},
appTitle: {
color: '#fff',
fontSize: 36,
marginTop: 30,
marginBottom: 30,
fontWeight: '300',
textAlign: 'center',
backgroundColor: '#3143e8',
},
card: {
backgroundColor: '#fff',
flex: 1,
borderTopLeftRadius: 10, // to provide rounded corners
borderTopRightRadius: 10, // to provide rounded corners
marginLeft: 10,
marginRight: 10,
},
input: {
padding: 20,
borderBottomColor: '#bbb',
borderBottomWidth: 1,
fontSize: 24,
marginLeft: 20,
},
});
export default App;결과

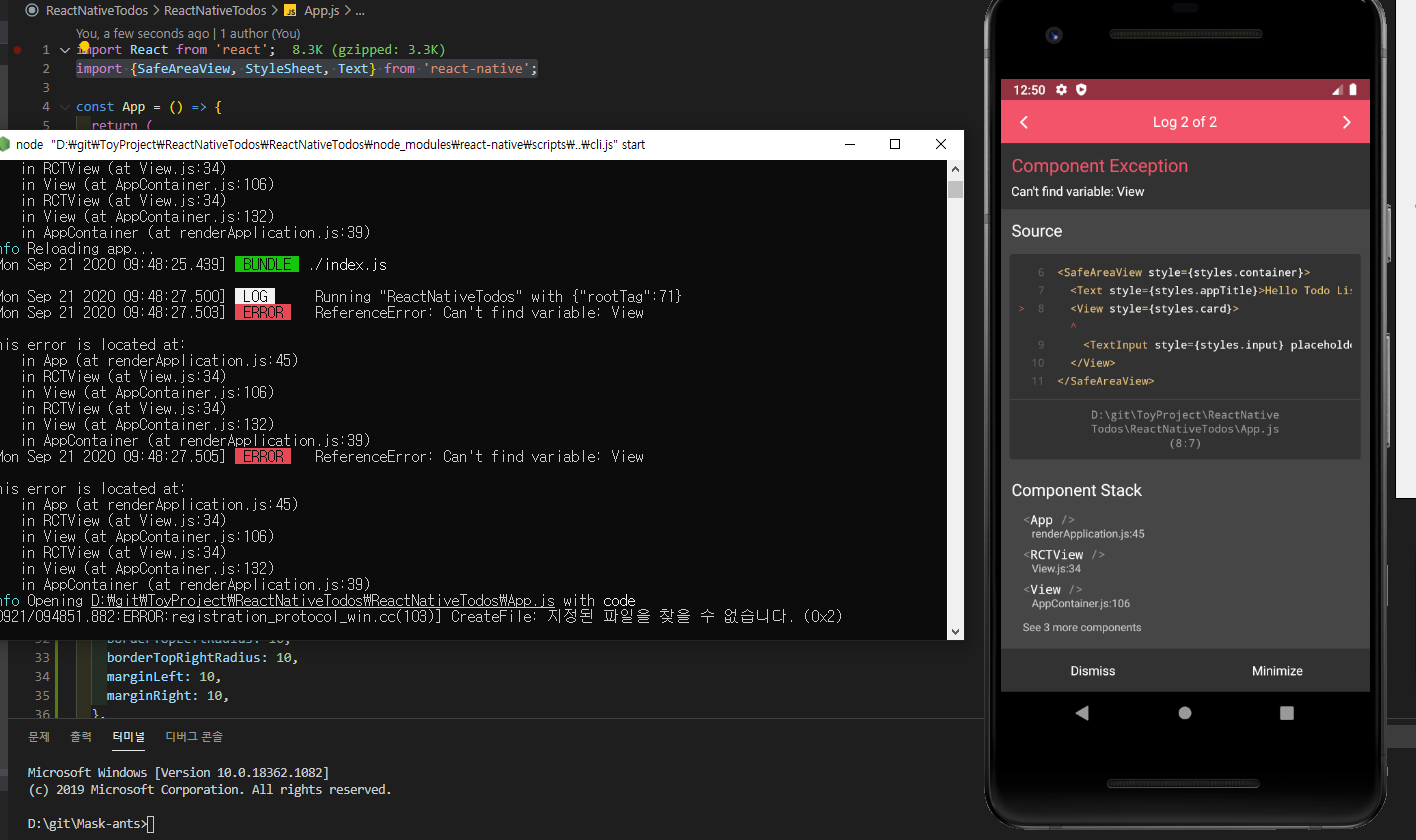
주의사항
View, Text 같은 react-native 속성을 import 해야한다. 안하면 에러남
import {SafeAreaView, StyleSheet, Text} from 'react-native';