
React Native Tutorial 따라하기 📱
📌 튜토리얼을 따라한 프로젝트입니다!
Scroll View 추가하기
react-native 모듈로부터 import 해오기
import { ... ScrollView,} from 'react-native';Scroll View 추가하기
아래의 코드를 TextInput 다음에 추가합니다.
<ScrollView>
<Text>TodoList</Text>
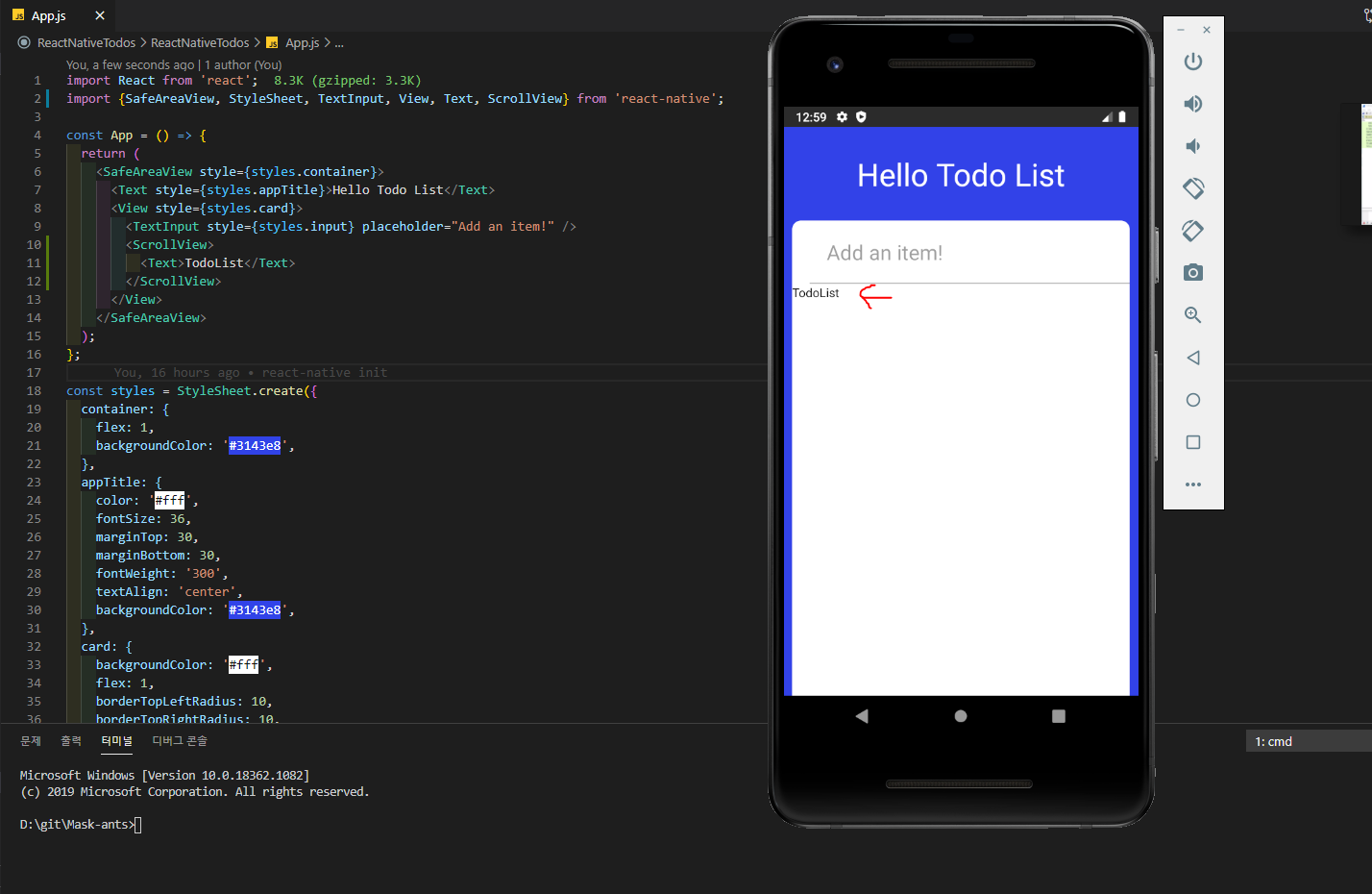
</ScrollView>app.js 보기
const App = () => {
return (
<SafeAreaView style={styles.container}>
<Text style={styles.appTitle}>Hello Todo List</Text>
<View style={styles.card}>
<TextInput style={styles.input} placeholder="Add an item!" />
<ScrollView>
<Text>TodoList</Text>
</ScrollView>
</View>
</SafeAreaView>
);
};app.js 전체보기
import React from 'react';
import {SafeAreaView, StyleSheet, TextInput, View, Text, ScrollView} from 'react-native';
const App = () => {
return (
<SafeAreaView style={styles.container}>
<Text style={styles.appTitle}>Hello Todo List</Text>
<View style={styles.card}>
<TextInput style={styles.input} placeholder="Add an item!" />
<ScrollView>
<Text>TodoList</Text>
</ScrollView>
</View>
</SafeAreaView>
);
};
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#3143e8',
},
appTitle: {
color: '#fff',
fontSize: 36,
marginTop: 30,
marginBottom: 30,
fontWeight: '300',
textAlign: 'center',
backgroundColor: '#3143e8',
},
card: {
backgroundColor: '#fff',
flex: 1,
borderTopLeftRadius: 10,
borderTopRightRadius: 10,
marginLeft: 10,
marginRight: 10,
},
input: {
padding: 20,
borderBottomColor: '#bbb',
borderBottomWidth: 1,
fontSize: 24,
marginLeft: 20,
}
});
export default App;결과보기