
React Native Tutorial 따라하기 📱
📌 튜토리얼을 따라한 프로젝트입니다!
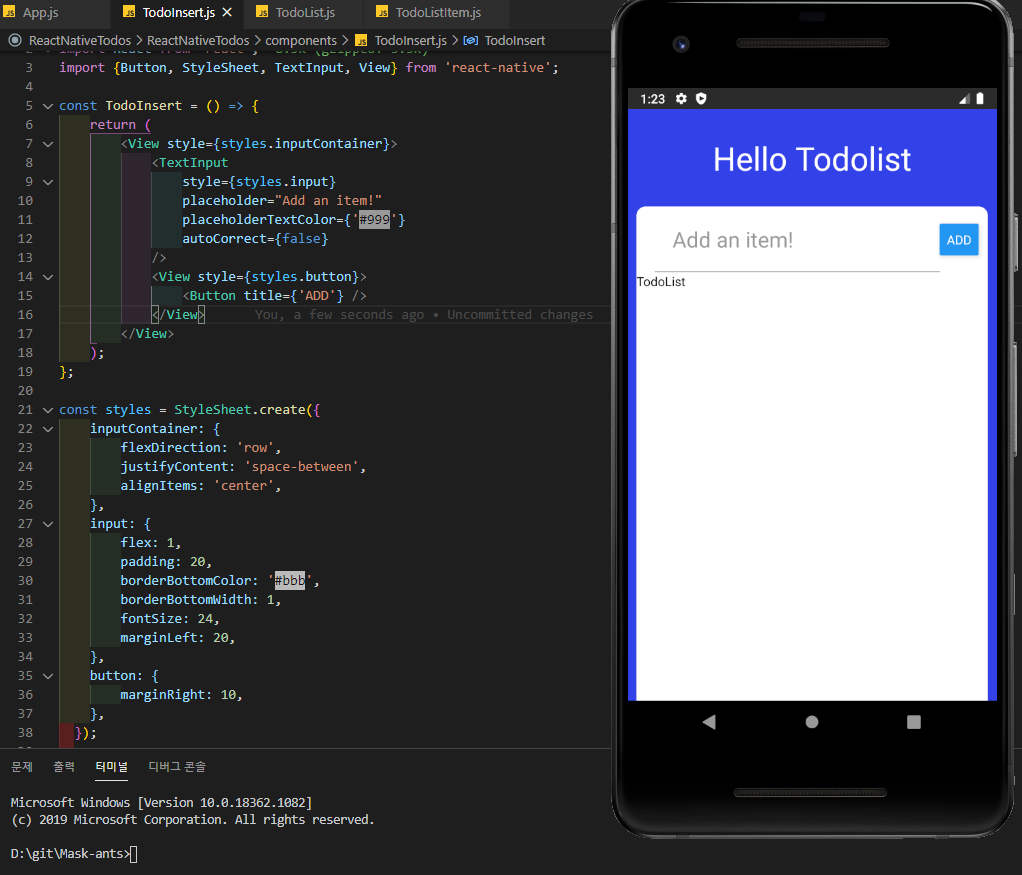
TodoInsert
TodoInsert 컴포넌트 파일에 코드 추가하기
// components/TodoInsert.js
import React from 'react';
import {Button, StyleSheet, TextInput, View} from 'react-native';
const TodoInsert = () => {
return (
<View style={styles.inputContainer}>
<TextInput
style={styles.input}
placeholder="Add an item!"
placeholderTextColor={'#999'}
autoCorrect={false}
/>
<View style={styles.button}>
<Button title={'ADD'} />
</View>
</View>
);
};
const styles = StyleSheet.create({
inputContainer: {
flexDirection: 'row',
justifyContent: 'space-between',
alignItems: 'center',
},
input: {
flex: 1,
padding: 20,
borderBottomColor: '#bbb',
borderBottomWidth: 1,
fontSize: 24,
marginLeft: 20,
},
button: {
marginRight: 10,
},
});
export default TodoInsert;app.js파일에서 TodoInsert 컴포넌트를 import 하기
// App.js
...
import TodoInsert from './components/TodoInsert';
const App = () => {
return (
<SafeAreaView style={styles.container}>
<Text style={styles.appTitle}>Hello Todolist</Text>
<View style={styles.card}>
<TodoInsert />
<ScrollView>
<View>
<Text>TodoList</Text>
</View>
</ScrollView>
</View>
</SafeAreaView>
);
};
const styles = StyleSheet.create({
...
}결과보기