
React Native Tutorial 따라하기 📱
📌 튜토리얼을 따라한 프로젝트입니다!
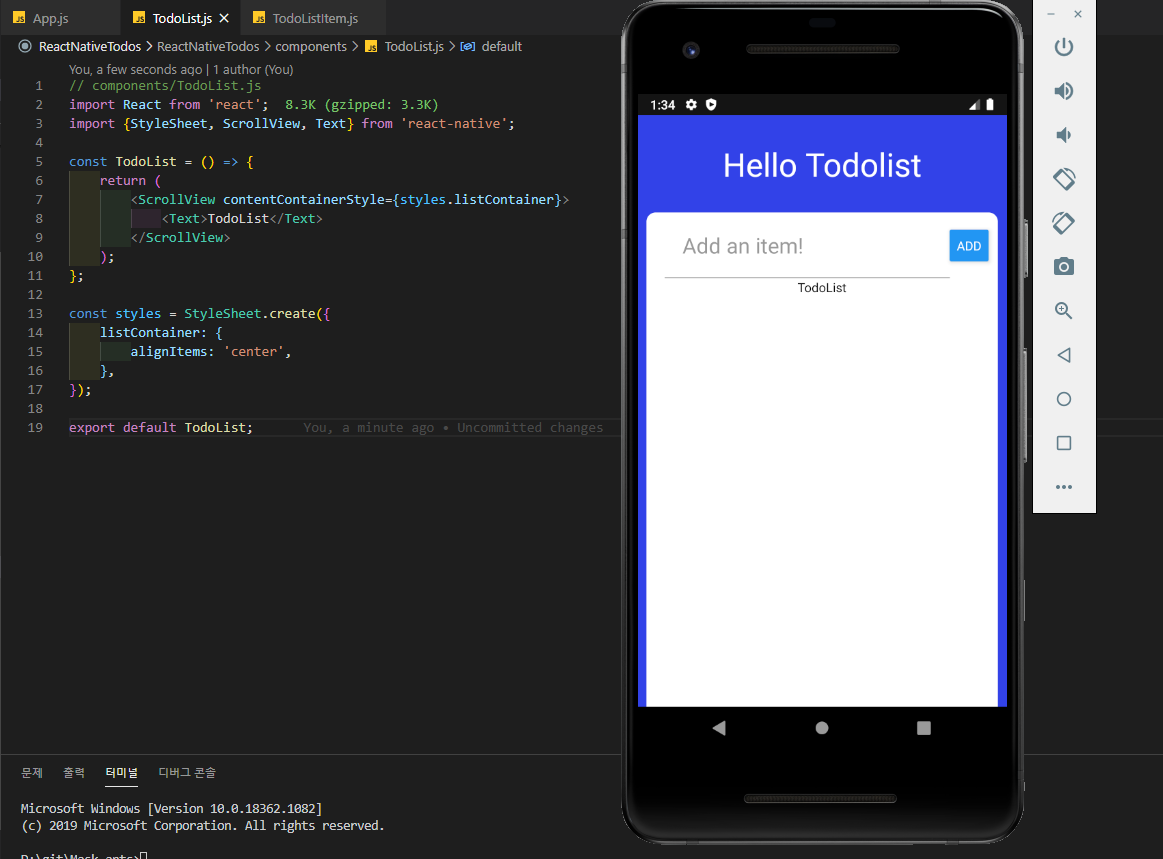
TodoList
TodoList 컴포넌트 파일에 코드 추가하기
// components/TodoList.js
import React from 'react';
import {StyleSheet, ScrollView, Text} from 'react-native';
const TodoList = () => {
return (
<ScrollView contentContainerStyle={styles.listContainer}>
<Text>TodoList</Text>
</ScrollView>
);
};
const styles = StyleSheet.create({
listContainer: {
alignItems: 'center',
},
});
export default TodoList;app.js파일에서 TodoList 컴포넌트를 import 하기
// App.js
...
import TodoList from './components/TodoList';
const App = () => {
return (
<SafeAreaView style={styles.container}>
<Text style={styles.appTitle}>Hello Todolist</Text>
<View style={styles.card}>
<TodoInsert />
<TodoList />
</View>
</SafeAreaView>
);
};
const styles = StyleSheet.create({
...
}결과보기