
React Native Tutorial 따라하기 📱
📌 튜토리얼을 따라한 프로젝트입니다!
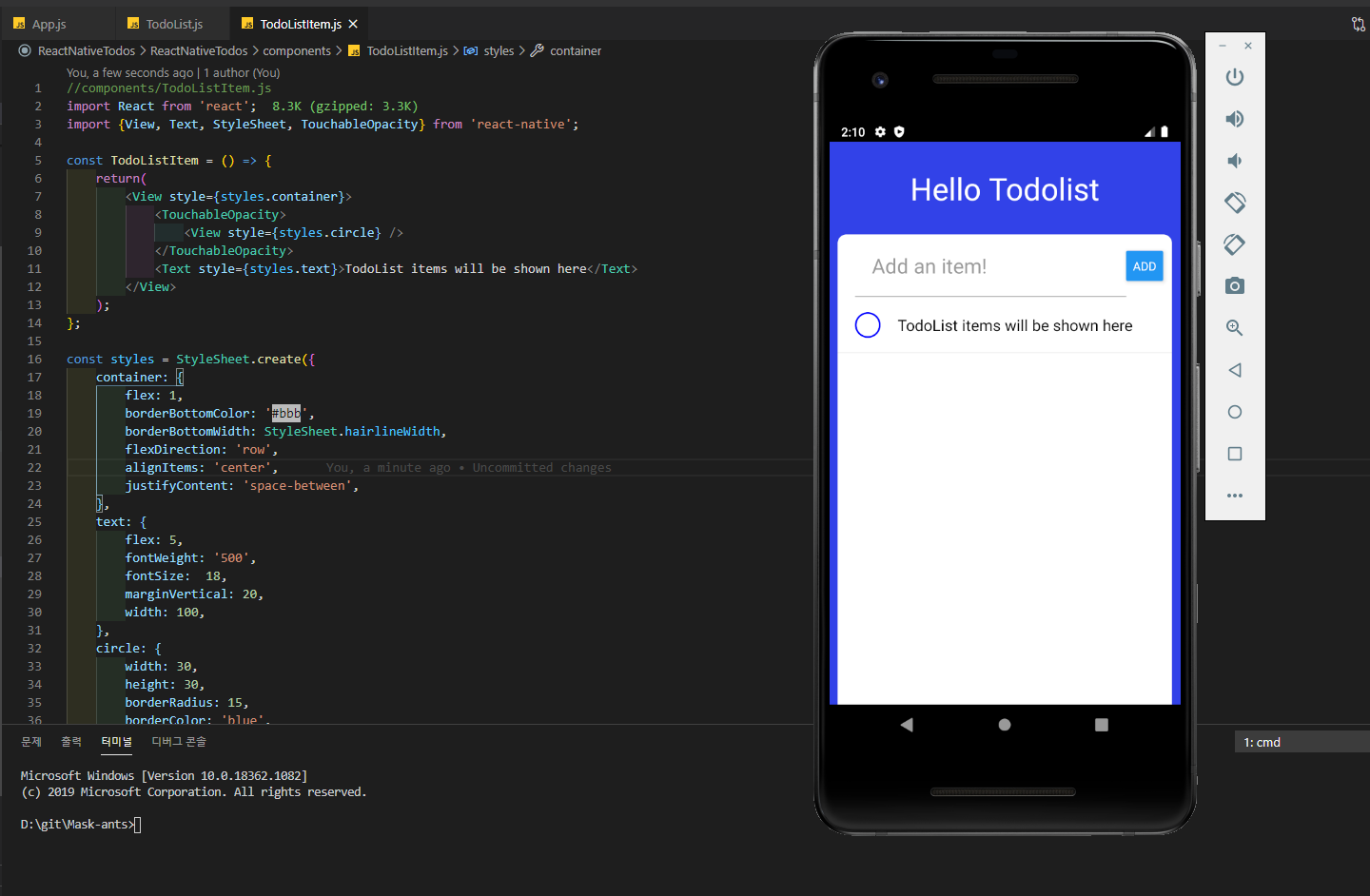
TodoListItem
TodoListItem 컴포넌트 파일에 코드 추가하기
// components/TodoListItem.js
import React from 'react';
import {View, Text, StyleSheet, TouchableOpacity} from 'react-native';
const TodoListItem = () => {
return (
<View style={styles.container}>
<TouchableOpacity>
<View style={styles.circle} />
</TouchableOpacity>
<Text style={styles.text}>TodoList items will be shown here</Text>
</View>
);
};
const styles = StyleSheet.create({
container: {
flex: 1,
borderBottomColor: '#bbb',
borderBottomWidth: StyleSheet.hairlineWidth,
flexDirection: 'row',
alignItems: 'center',
justifyContent: 'space-between',
},
text: {
flex: 5,
fontWeight: '500',
fontSize: 18,
marginVertical: 20,
width: 100,
},
circle: {
width: 30,
height: 30,
borderRadius: 15,
borderColor: 'blue',
borderWidth: 2,
marginRight: 20,
marginLeft: 20,
},
});
export default TodoListItem;TodoList.js파일에서 TodoListItem 컴포넌트를 import 하기
ScrollView 안에 TodoListItem 컴포넌트를 추가합니다.
// components/TodoList.js
...
import TodoListItem from './TodoListItem';
const TodoList = () => {
return (
<ScrollView contentContainerStyle={styles.listContainer}>
<TodoListItem />
</ScrollView>
);
};
const styles = StyleSheet.create({
listContainer: {
alignItems: 'center',
},
});
export default TodoList; 결과보기