React Navigation 5 Tutorials
📌 튜토리얼을 따라한 프로젝트입니다!
사이드바 생성하기
React Navigation Drawer navigation
다운받기
npm install @react-navigation/drawerimport 하기
import { createDrawerNavigator } from '@react-navigation/drawer';Drawer 추가하기
const Drawer = createDrawerNavigator();코드 추가하기
Stack 부분 주석처리하고 Drawer 코드 넣기
const App = () => {
return (
<NavigationContainer>
<Drawer.Navigator initialRouteName="Home">
<Drawer.Screen name="Home" component={HomeScreen} />
<Drawer.Screen name="DetailsScreen" component={DetailsScreen} />
</Drawer.Navigator>
{/* <Stack.Navigator screenOptions={{
headerStyle:{
backgroundColor: '#009387',
},
headerTintColor: '#fff',
headerTitleStyle: {
fontWeight: 'bold',
}
}}>
<Stack.Screen name="Home" component={HomeScreen} options={{
title : 'Overview'
}}/>
<Stack.Screen name="Details" component={DetailsScreen} />
</Stack.Navigator> */}
</NavigationContainer>
);
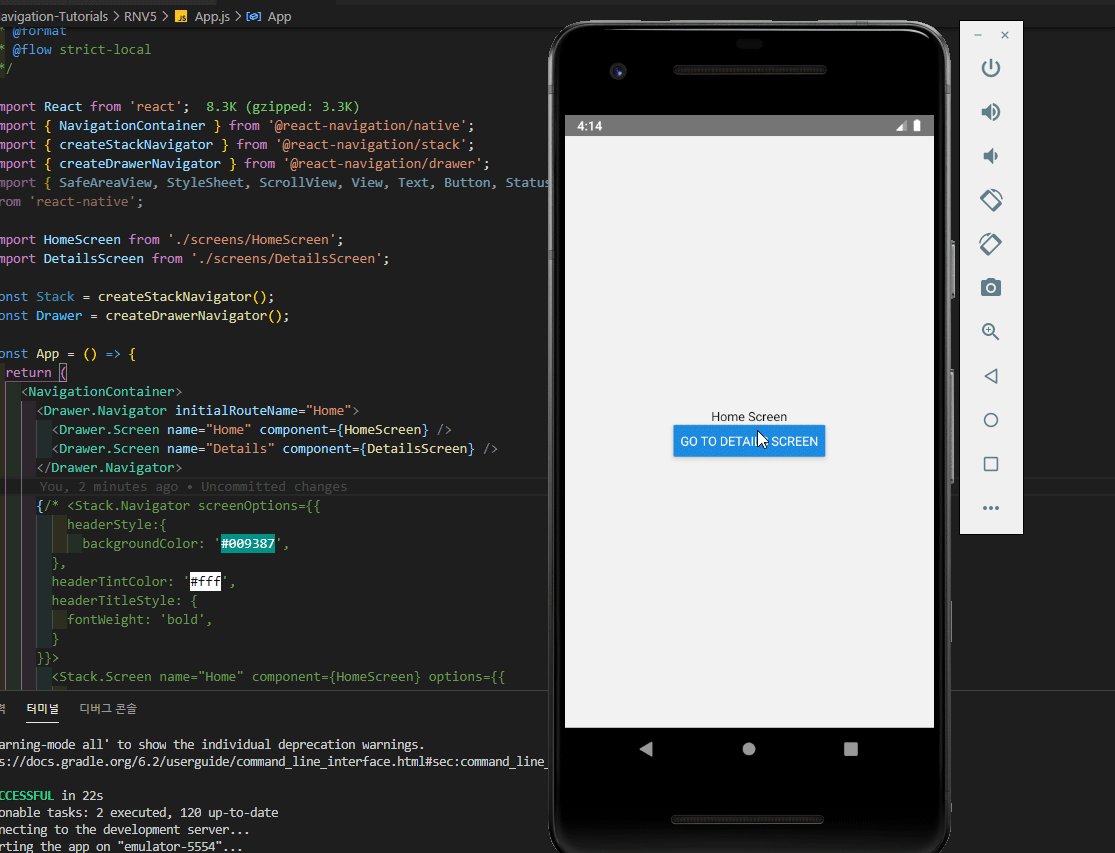
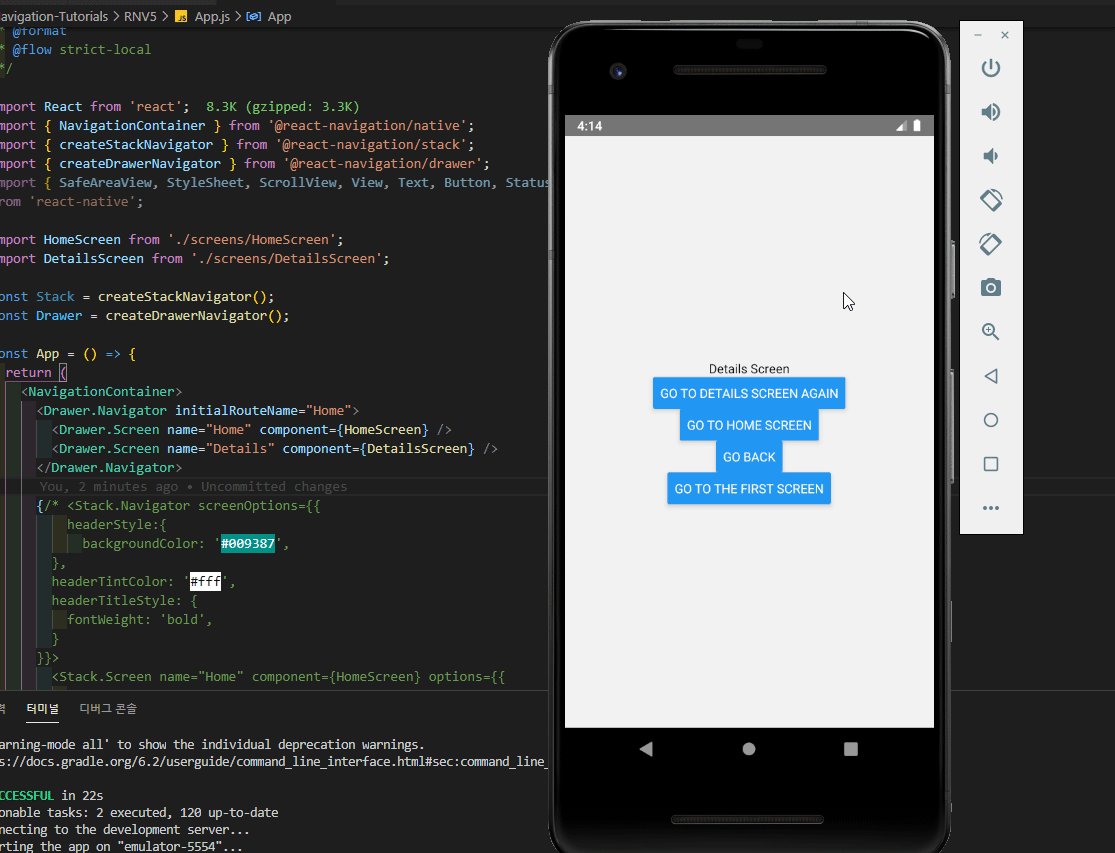
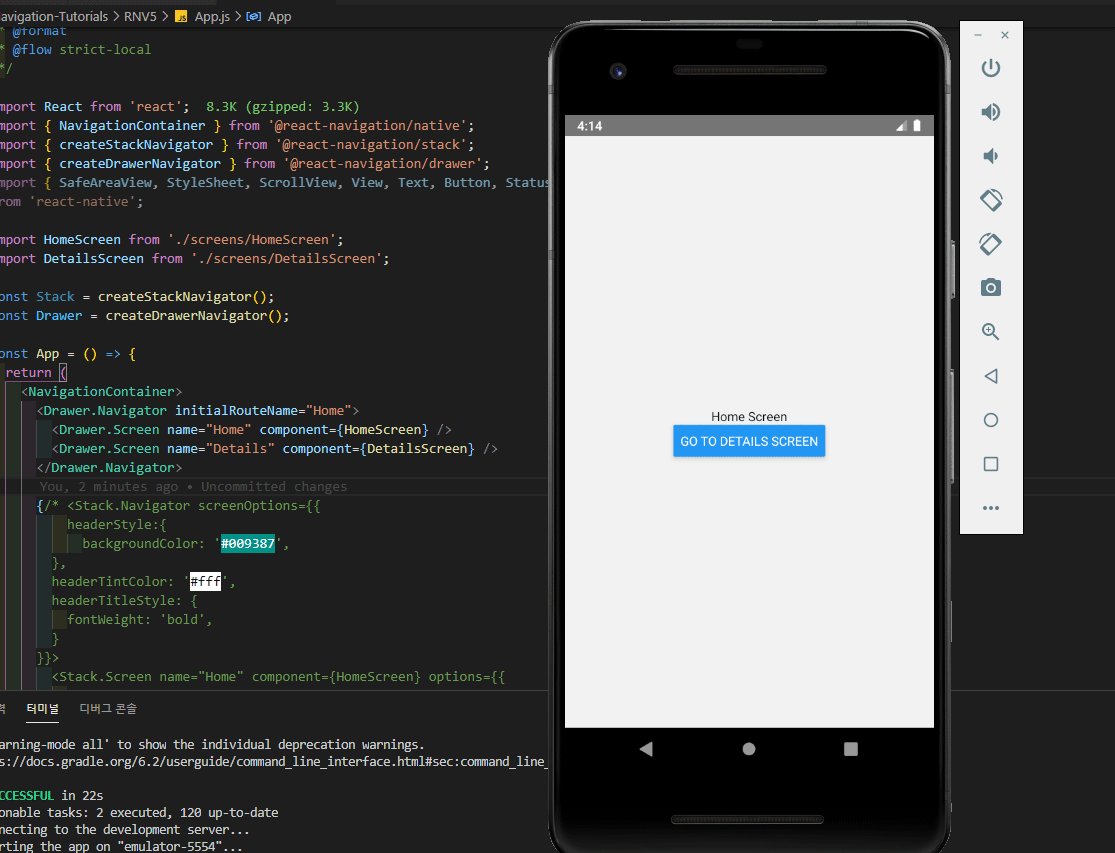
}결과보기